基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos
通过Ant DesignPro Vue + SpringBoot 搭建的后台管理系统后,实现了前后端分离,并实现了登录认证,认证成功后返回该用户相应权限范围内可见的菜单。
- 后端采用SpringCloud构建微服,采用SpringCloud Gateway做为服务网关,采用Nacos做为统一配置中心,并在服务网关部分解决了前端跨域调用的问题。
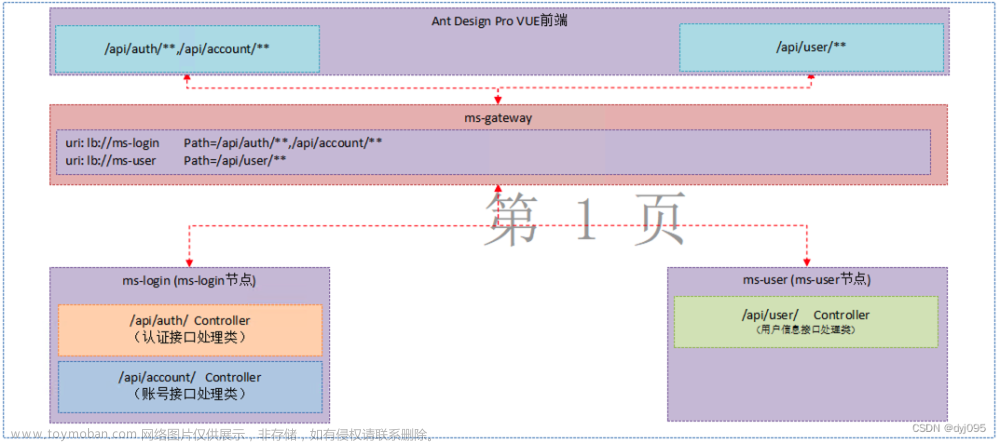
- 前端VUE的所有向后端的请求全部指向服务网关,接口网关根据Url请求路径为/api/auth/或/api/account/,则将请求转发至ms-login服务;接口网关根据Url请求路径为/api/user/,则将请求转发至ms-user服务;
Ant Design Pro相关系列文章:
一、AntDesign Pro安装过程
二、基于Ant DesignPro实现通过SpringBoot后台加载自定义菜单-前端部分
三、基于Ant DesignPro实现通过SpringBoot后台加载自定义菜单-SpringBoot后端部分
四、搭建Vue版Ant Design Pro后台管理系统
五、基于Ant DesignPro Vue实现通过SpringBoot后台加载自定义菜单- 前后端分离
六、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 部署后解决跨域的问题
七、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos
八、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos + Sentinel
源码开源地址
- 后端Springboot工程代码已上传gitee,地址:https://gitee.com/duyanjun/mc-cloud.git
- 本文章中代码是将文章【六、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 部署后解决跨域的问题】中单体改造为微服架构
一、采用的技术架构
| 序号 | 技术框架 | 说明 |
|---|---|---|
| 1 | Spring Cloud Alibaba | Spring Cloud Alibaba微服体系架构 |
| 2 | Nacos | Api网关、服务注册发现配置管理中心 |
| 3 | Spring Cloud Gateway | Spring Cloud 网关 |
| 4 | Ant Design Pro Vue | 前端页面 |
二、Maven工程结构
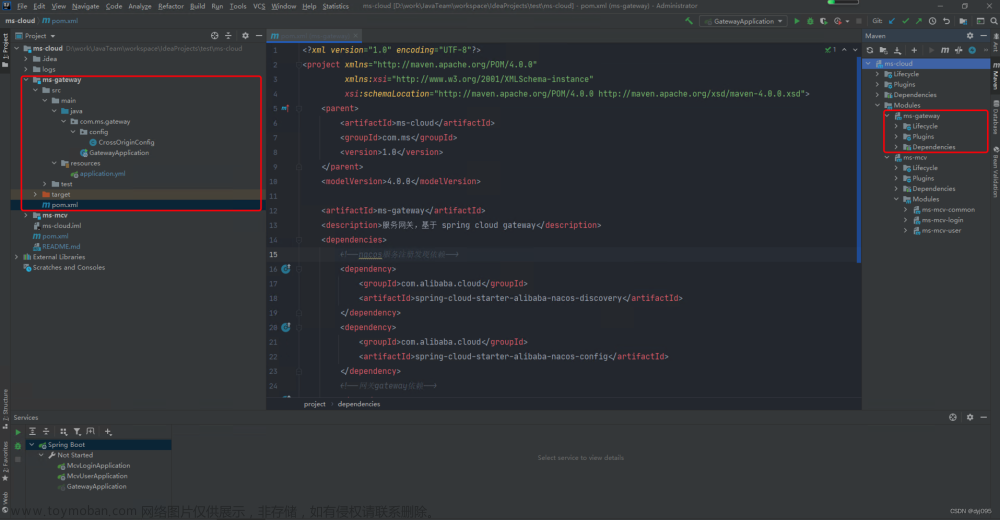
|-- ms-cloud # Root工程
| |-- ms-gateway # 服务网关
| |-- ms-mcv # 后端工程
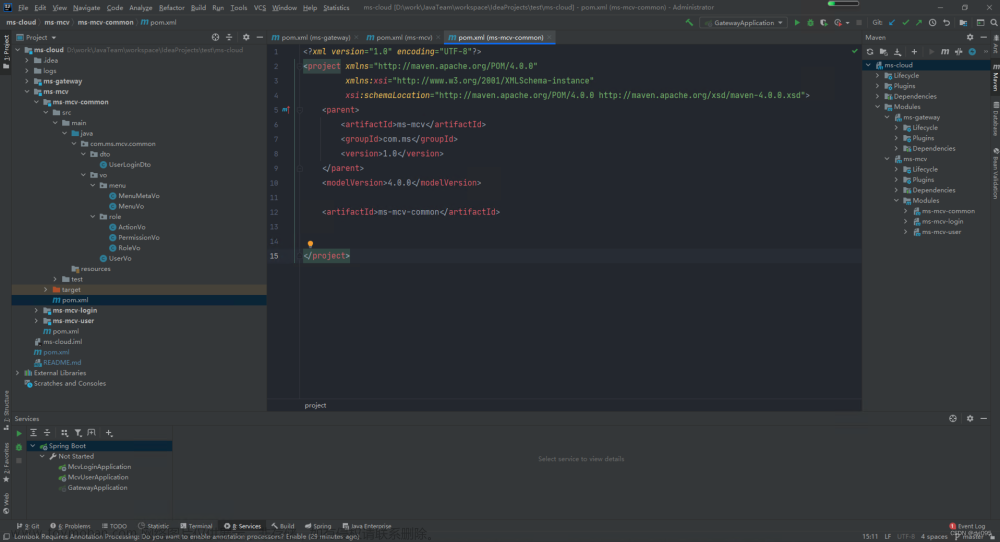
| |-- ms-mcv-common # 后端工程-公共部分,例如实体类
| |-- ms-mcv-login # 后端工程-登录接口服务
| |-- ms-mcv-user # 后端工程-用户接口服务

三、微服架构

四、前期准备
1、安装Nacos
其它的获取启动方式请参照【Nacos官方文档】
1)、下载Nacos docker脚本
git clone https://github.com/nacos-group/nacos-docker.git
cd nacos-docker
2)、快速启动
docker-compose -f example/standalone-mysql-5.7.yaml up
3)、登录Nacos
执行完上述命令需要等待几分钟时间,需要下载nacos和mysql的镜像,下载完成后会自动启动,启动成功后可以访问http://ip:8848/nacos
2、通过Ant DesignPro Vue构建前端
参见 搭建Vue版Ant Design Pro后台管理系统
1)、修改vue.config.js
将devServer配置项中添加proxy配置项,并将target改为process.env.VUE_APP_API_BASE_URL
devServer: {
// development server port 8000
port: 8000,
// If you want to turn on the proxy, please remove the mockjs /src/main.jsL11
proxy: {
'/api': {
target: process.env.VUE_APP_API_BASE_URL,
ws: false,
changeOrigin: true
}
}
},
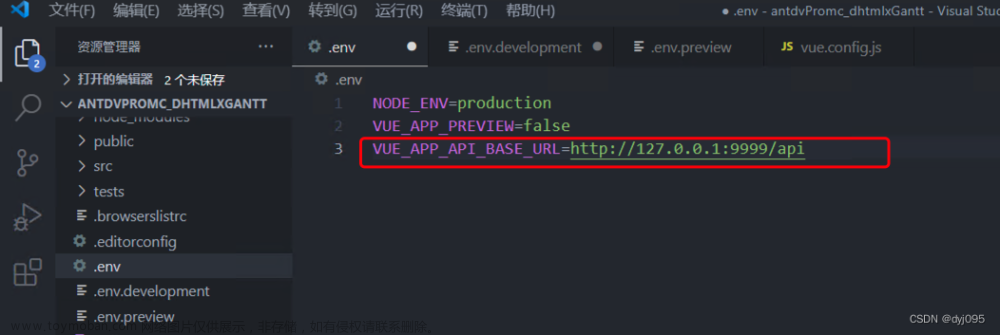
2)、修改.env
VUE_APP_API_BASE_URL=生产环境的后端服务网关地址

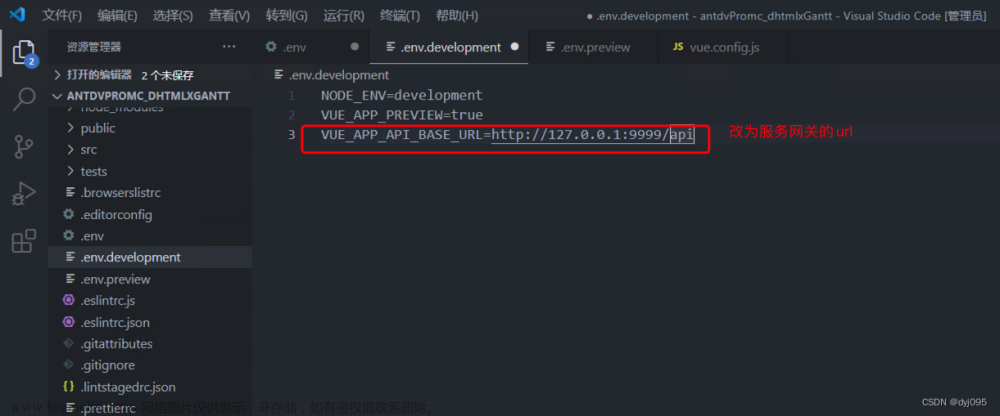
3)、修改.env.development
VUE_APP_API_BASE_URL=开发环境的后端服务网关地址

五、构建Root工程ms-cloud
ms-cloud的pom.xml如下
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.ms</groupId>
<artifactId>ms-cloud</artifactId>
<packaging>pom</packaging>
<version>1.0</version>
<name>${project.artifactId}</name>
<url>https://blog.csdn.net/dyj095</url>
<properties>
<spring-boot.version>2.7.10</spring-boot.version>
<spring-cloud.version>2021.0.6</spring-cloud.version>
<spring-cloud-alibaba.version>2021.0.5.0</spring-cloud-alibaba.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<git.commit.plugin>4.9.9</git.commit.plugin>
<spring.checkstyle.plugin>0.0.38</spring.checkstyle.plugin>
<net.sf.json.version>1.0.2</net.sf.json.version>
</properties>
<!-- 以下依赖 全局所有的模块都会引入 -->
<dependencies>
<!--配置文件处理器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
<!--Lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<scope>provided</scope>
</dependency>
<!--测试依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<modules>
<module>ms-gateway</module>
<module>ms-mcv</module>
</modules>
<dependencyManagement>
<dependencies>
<!-- spring boot 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>${spring-boot.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<!-- spring cloud 依赖 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>${spring-cloud.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<!-- spring cloud alibaba 依赖 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-alibaba-dependencies</artifactId>
<version>${spring-cloud-alibaba.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
</project>
说明:
- properties标签:配置各依赖包的版本信息
- dependencies标签: 配置全局所有的模块都会引入依赖
- modules标签: 配置ms-cloud模块下有两个子模块,分别是ms-gateway(服务网关)、ms-mcv(后台模块)
- dependencyManagement:配置依赖
六、构建子模块 ms-gateway

1、pom.xml
ms-gateway子模块的pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>ms-cloud</artifactId>
<groupId>com.ms</groupId>
<version>1.0</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>ms-gateway</artifactId>
<description>服务网关,基于 spring cloud gateway</description>
<dependencies>
<!--nacos服务注册发现依赖-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
</dependency>
<!--网关gateway依赖-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-gateway</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-loadbalancer</artifactId>
</dependency>
</dependencies>
</project>
说明:
- spring-cloud-starter-alibaba-nacos-discovery:nacos发现需要的依赖
- spring-cloud-starter-alibaba-nacos-config: 自动从nacos上获取配置以及监控配置的变更并自动更新
- spring-cloud-starter-gateway:Spring cloud 服务网关依赖
- spring-cloud-loadbalancer:Spring cloud 服务网关路由需要的依赖,没有此依赖就不会将请求路由于相应后面的微服务上
2、application.yml
server:
port: 9999
logging:
level:
com.ms: debug
pattern:
dateformat: MM-dd HH:mm:ss:SSS
spring:
application:
name: ms-gateway
cloud:
nacos:
server-addr: 192.168.2.146:8848
gateway:
enabled: true
routes:
- id: ms-login
uri: lb://ms-login
predicates:
- Path=/api/auth/**,/api/account/**
- id: ms-user
uri: lb://ms-user
predicates:
- Path=/api/user/**
config:
import:
- optional:nacos:application.yml
- optional:nacos:${spring.application.name}.yml
参数说明:
- spring.cloud.nacos.server-addr: nacos服务器地址:端口
- spring.gateway: 配置springCloud gateway的参数
3、启动类GatewayApplication.ava
package com.ms.gateway;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.client.discovery.EnableDiscoveryClient;
@SpringBootApplication
@EnableDiscoveryClient
public class GatewayApplication {
public static void main(String[] args){
SpringApplication.run(GatewayApplication.class, args);
}
}
说明:
项目启动类
- @EnableDiscoveryClient注解:标注当前工程会向Nacos注册
4、解决接口网关跨域配置类
package com.ms.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsConfigurationSource;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.server.ServerWebExchange;
@Configuration
public class CrossOriginConfig {
@Bean
public CorsWebFilter corsFilter() {
CorsConfigurationSource corsConfigurationSource = new CorsConfigurationSource() {
@Override
public CorsConfiguration getCorsConfiguration(ServerWebExchange serverWebExchange) {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
corsConfiguration.addAllowedOriginPattern("*");
corsConfiguration.setAllowCredentials(true);
return corsConfiguration;
}
};
return new CorsWebFilter(corsConfigurationSource);
}
}
说明:
- 此类非常重要,用于解决前端跨域的问题,采用的方案是前端和服务网关添加跨域代码,后端微服务不需要添加跨域代码
- 1、前端:VUE添加跨域相关代码,详细请参见文章 - 【六、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 部署后解决跨域的问题】
- 2、服务网关:添加跨域相关代码,就是当前类
- 3、后端微服务:不添加任何跨域相关代码
七、构建子模块 ms-mcv

1、pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>ms-cloud</artifactId>
<groupId>com.ms</groupId>
<version>1.0</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>ms-mcv</artifactId>
<packaging>pom</packaging>
<modules>
<module>ms-mcv-login</module>
<module>ms-mcv-user</module>
<module>ms-mcv-common</module>
</modules>
</project>
说明:
当前模块只是一个后端父模块,定义了3个子模块
- ms-mcv-common:定义了后端模块中公共代码,例如实例类、工具类…
- ms-mcv-login: 实现了/api/auth/**和/api/account/**这两部分的请求
- ms-mcv-user: 实现了/api/user/**这部分的请求
2、构建子模块ms-mcv-common

子模块ms-mcv-common的pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>ms-mcv</artifactId>
<groupId>com.ms</groupId>
<version>1.0</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>ms-mcv-common</artifactId>
</project>
说明:
当前模块只定义了实体类,并未依赖第三方依赖
3、构建子模块ms-mcv-login

1)、子模块ms-mcv-login的pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>ms-mcv</artifactId>
<groupId>com.ms</groupId>
<version>1.0</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>ms-mcv-login</artifactId>
<packaging>jar</packaging>
<description>mcv ant design pro vue后端接口服务-登录接口处理模块</description>
<dependencies>
<dependency>
<groupId>com.ms</groupId>
<artifactId>ms-mcv-common</artifactId>
<version>1.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--json需要的依赖 -->
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib-ext-spring</artifactId>
<version>${net.sf.json.version}</version>
</dependency>
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<plugin>
<groupId>io.fabric8</groupId>
<artifactId>docker-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
说明:
- ms-mcv-common:依赖ms-mcv-common模块中定义的实体类
- spring-boot-starter-web:当前模块需要以springboot启动并需要web容器发布http接口
- spring-cloud-starter-alibaba-nacos-discovery:需要Nacos的注册与发现
- json-lib-ext-spring:json依赖
2)、application.yml
server:
port: 8000
servlet:
context-path: /
logging:
file:
name: ms-login
path: ./logs/ms-login/
max-size: 10MB
max-history: 7
config: classpath:logback-spring.xml
spring:
application:
name: ms-login
cloud:
nacos:
server-addr: 192.168.2.146:8848
说明:
- server.port: 服务端口8000
- spring.cloud.nacos.server-addr:配置nacos服务器的ip:端口
- spring.application.name: 配置当前模块的应用名称,也是注册到nacos的服务名称:ms-login
4、构建子模块ms-mcv-user

1)、子模块ms-mcv-user的pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>ms-mcv</artifactId>
<groupId>com.ms</groupId>
<version>1.0</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>ms-mcv-user</artifactId>
<packaging>jar</packaging>
<description>mcv ant design pro vue后端接口服务-User接口处理模块</description>
<dependencies>
<dependency>
<groupId>com.ms</groupId>
<artifactId>ms-mcv-common</artifactId>
<version>1.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--json需要的依赖 -->
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib-ext-spring</artifactId>
<version>${net.sf.json.version}</version>
</dependency>
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<plugin>
<groupId>io.fabric8</groupId>
<artifactId>docker-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
说明:
- ms-mcv-common:依赖ms-mcv-common模块中定义的实体类
- spring-boot-starter-web:当前模块需要以springboot启动并需要web容器发布http接口
- spring-cloud-starter-alibaba-nacos-discovery:需要Nacos的注册与发现
- json-lib-ext-spring:json依赖
2)、application.yml
server:
port: 8001
servlet:
context-path: /
logging:
file:
name: ms-user
path: ./logs/ms-user/
max-size: 10MB
max-history: 7
config: classpath:logback-spring.xml
spring:
application:
name: ms-user
cloud:
nacos:
server-addr: 192.168.2.146:8848
说明:
- server.port: 服务端口8001
- spring.cloud.nacos.server-addr:配置nacos服务器的ip:端口
- spring.application.name: 配置当前模块的应用名称,也是注册到nacos的服务名称:ms-user
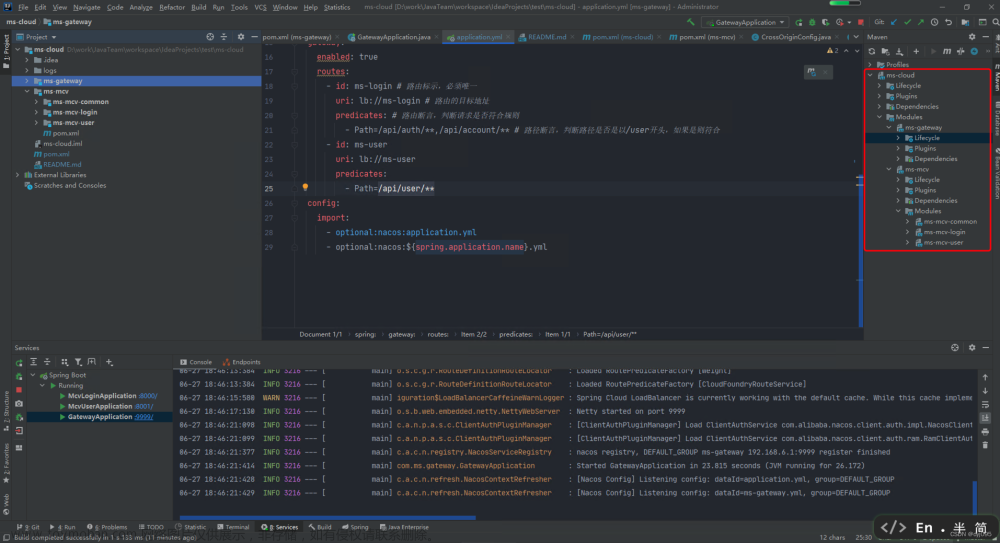
八、验证
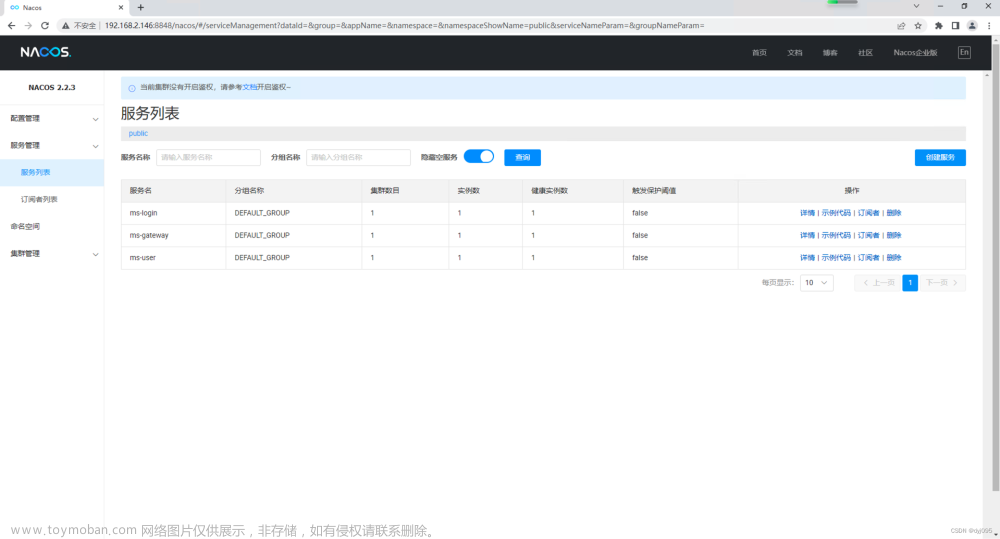
1、服务可以正常注册到Nacos
1)、启动ms-gateway、ms-login、ms-user这三个服务

2)、nacos中服务的注册状态

2、启动前端服务
1)、在前端代码根目录执行下面命令
npm run serve

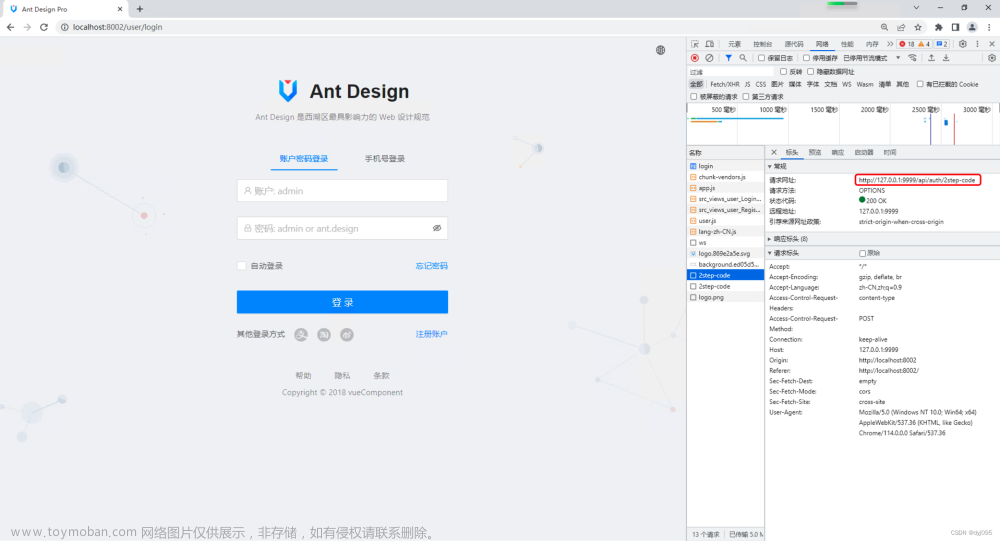
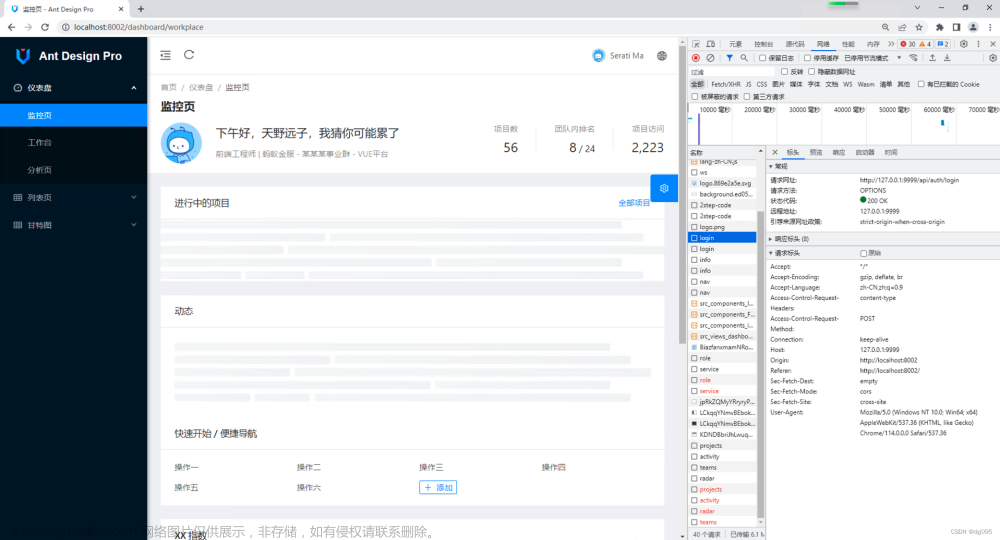
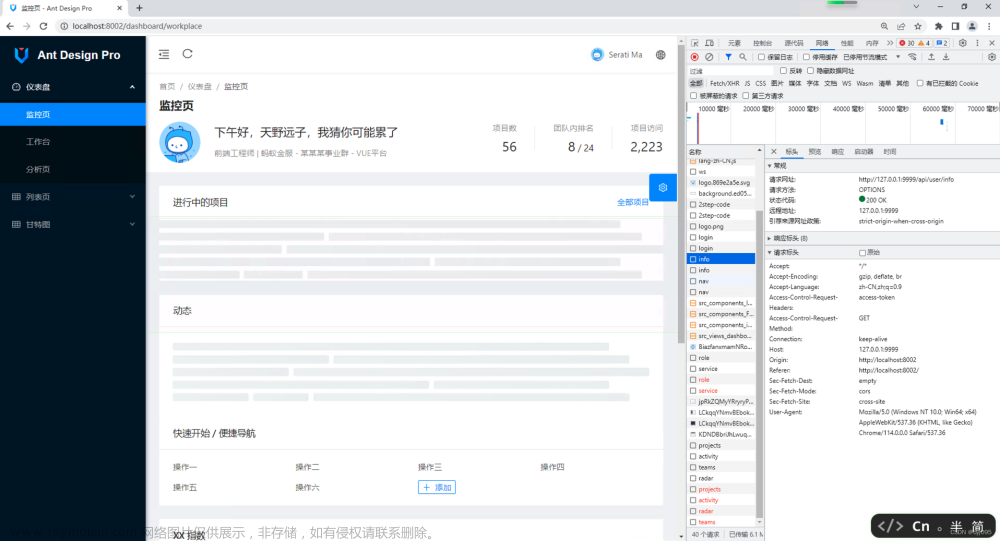
2)、访问前端页面
在浏览器中访问http://127.0.0.1:8002


 文章来源:https://www.toymoban.com/news/detail-518138.html
文章来源:https://www.toymoban.com/news/detail-518138.html
说明:
通过验证,前端VUE画面可以通过服务网关路由,正常的可以请求到后端多个微服务的接口文章来源地址https://www.toymoban.com/news/detail-518138.html
- http://127.0.0.1:9999/api/auth/2step-code: 服务网关根据请求根据url匹配,将其路由至http://ms-login/api/auth/2step-code
- http://127.0.0.1:9999/api/auth/login:服务网关根据请求根据url匹配,将其路由至http://ms-login/api/auth/login
- http://127.0.0.1:9999/api/user/info: 服务网关根据请求根据url匹配,将其路由至http://ms-user/api/user/info
到了这里,关于基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!