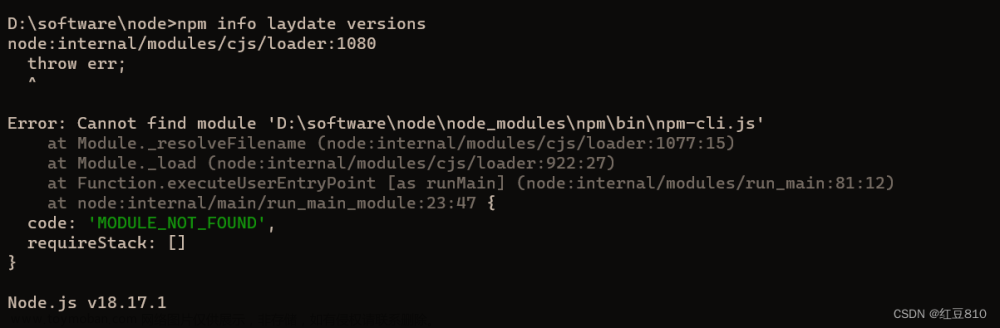
问题分析:
根据分析,原因是Node.js版本太低导致的(也可以说是cnpm版本太高),由于低版本的Node.js对于promises的引入方式与高版本的是不一样,而cnpm版本太高的话,Node是不支持’fs/promises’引入方式的
对于Mac电脑在终端输入:
在这里插入代码片(全局安装n模块)
npm install -g n
这一步可能会报错: Error: sudo required (or change ownership, or define N_PREFIX),是因为权限不够。
使用:
sudo npm install -g n
就OK了
使用命令:n + 你需要的nodejs版本号文章来源:https://www.toymoban.com/news/detail-518254.html
也可以使用node最后一个版本文章来源地址https://www.toymoban.com/news/detail-518254.html
n latest
到了这里,关于Cannot find module ‘node:fs‘ 解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!