el-dialog的默认背景为 白色 ,我们将其设置为透明。并添加背景图片.el-dialog__header、el-dialog__body、el-dialog__footer背景设置为透明,即可。
/* 弹窗 */
.el-dialog,
.el-pager li {
background-color: rgba(255, 0, 0, 0.0);
color: #FFFFFF;
background-image: url(../images/bj/contentBg.png);
background-size: 100% 100%;
}
//将el-dialog__header、el-dialog__body、el-dialog__footer背景设置为透明
```css
.el-dialog__header {
padding-top: 10px !important;
background-color:rgb(255,255,255,0);
border-radius: 14px 14px 0 0 ;
}
.el-dialog__body {
border-top: 0 !important;
background-color: rgba(19, 31, 59, 0);
color: #FFFFFF;
}
.el-dialog__footer{
text-align: center;
background-color: rgba(255,255,255,0);
}
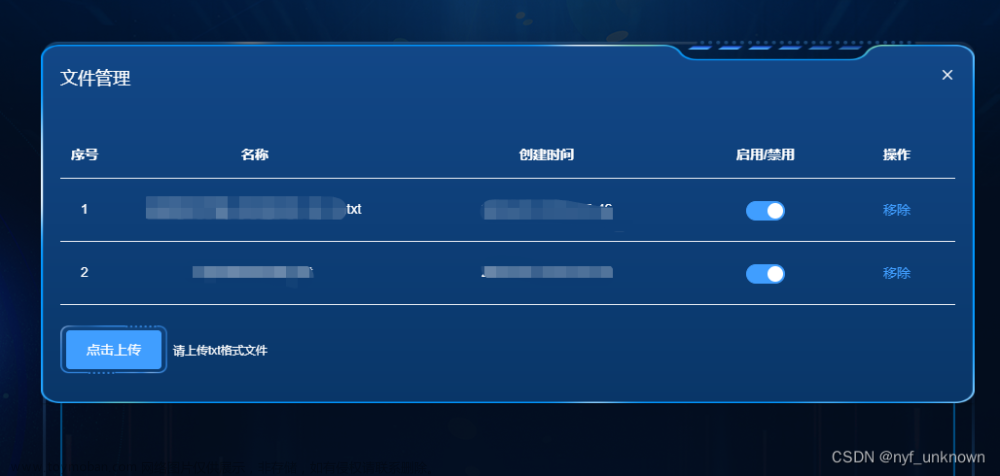
效果展示 文章来源地址https://www.toymoban.com/news/detail-518568.html
文章来源地址https://www.toymoban.com/news/detail-518568.html
文章来源:https://www.toymoban.com/news/detail-518568.html
到了这里,关于element-ui的 Dialog 对话框添加背景图片的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!