在实现我的客服系统中,实时语音通话功能的时候,如果想自动播放音视频流,在苹果设备上遇到了问题。
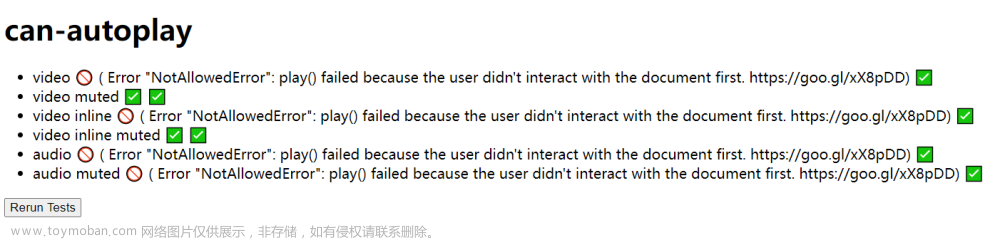
苹果浏览器(Safari)在默认情况下不允许声音在背景里自动播放。这是出于用户体验和隐私方面的考虑,避免在用户没有意识到的情况下自动播放声音。
解决办法是
iOS 11 及以上版本的 Safari 浏览器。当用户已经有过至少一次交互以后,可以设置下面两个属性,muted 和 playsinline 属性。然后动态js设置一下,就能自动播放声音了
<audio id="myAudio" src="audio.mp3" muted playsinline></audio>
然后在js里动态设置一下属性
var myAudio = document.getElementById('myAudio');
myAudio.muted = false; // 将 muted 属性设置为 false
myAudio.autoplay = true; // 将 autoplay 属性设置为 true
myAudio.play(); // 播放音频
这样文章来源:https://www.toymoban.com/news/detail-518580.html
在页面至少有过交互以后,可以让苹果设备上自动播放声音了文章来源地址https://www.toymoban.com/news/detail-518580.html
到了这里,关于解决苹果Safari 浏览器下html不能自动播放声音和视频的问题-实时语音通话功能【唯一客服】...的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!