一、前端页面缓存问题
前端页面缓存问题是指页面的静态资源(如图片、JS 和 CSS 文件)在浏览器中被缓存后,导致页面不能正确地更新或者加载最新的内容。
为了解决这个问题,我们可以采用一些缓存控制策略来解决。
-
使用 HTTP 缓存头控制缓存: 可以使用 HTTP 头中的 "Cache-Control", "Expires" 或 "Last-Modified" 来控制浏览器缓存。
-
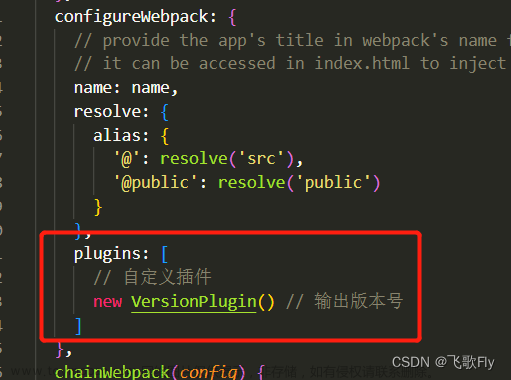
添加时间戳或版本号: 可以在静态资源的 URL 中添加时间戳或版本号,以便浏览器识别新的资源。
-
使用 service worker: 可以使用 Service Worker 来缓存页面资源,并在需要时更新缓存。
-
编码技巧: 可以使用构建工具来自动生成带有哈希值的文件名以及所有引用其的文件。
-
使用 CDN: 可以使用 CDN 来加速页面资源的加载,同时避免浏览器缓存过期的问题。
-
强制刷新: 使用 Ctrl+F5 或者在开发工具中清除缓存,强制刷新页面。
-
使用manifest: 通过配置manifest文件,告诉浏览器该网站需要被离线缓存.
根据具体的需求来选用合适的缓存策略, 以保证页面性能的同时确保页面的正确性。
二、H5 更新部署到Nginx服务器后, 浏览器访问时,可能出现空白页面问题
当 H5 页面更新部署到 Nginx 服务器后,浏览器访问时可能出现空白页面,这是因为浏览器使用了缓存,导致页面加载的不是最新版本。
解决方法可能有以下几种:
-
使用版本号或时间戳: 在每次部署新版本时,更新版本号或时间戳,使浏览器能识别新版本并加载
-
禁用浏览器缓存: 通过在 Nginx 的配置文件中设置 HTTP 头来禁用浏览器缓存
-
使用 service worker:使用 service worker 缓存页面资源,在需要时更新缓存
-
清除浏览器缓存: 手动清除浏览器缓存,或者在浏览器中清除整站缓存
-
强制刷新: 使用Ctrl+F5或者在开发工具中清除缓存,强制刷新页面
-
cache-busting :使用文件名哈希值,或者添加查询参数等方式来绕过缓存,强制浏览器加载最新版本
-
利用更高层面的方式更新页面, 例如使用 PWA(progressive web app) 或者 AppShell模型来更新页面
-
配置跨域: 因为跨域可能导致缓存机制失效, 所以需要保证Nginx服务器对跨域请求有正确的配置文章来源:https://www.toymoban.com/news/detail-518700.html
通过使用上述方法,或者结合使用,来避免 H5 页面更新部署后出现空白页面的问题。文章来源地址https://www.toymoban.com/news/detail-518700.html
到了这里,关于移动端H5页面的缓存问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!