📂文章目录
- 二、📚网站介绍
- 三、🔗网站效果
- ▶️1.视频演示
- 🧩 2.图片演示
- 四、💒 网站代码
- 🧱HTML结构代码
- 🏠CSS样式代码
- 五、🎁更多源码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果
▶️1.视频演示
C101SJ-家具网带js轮播图三级(7页)
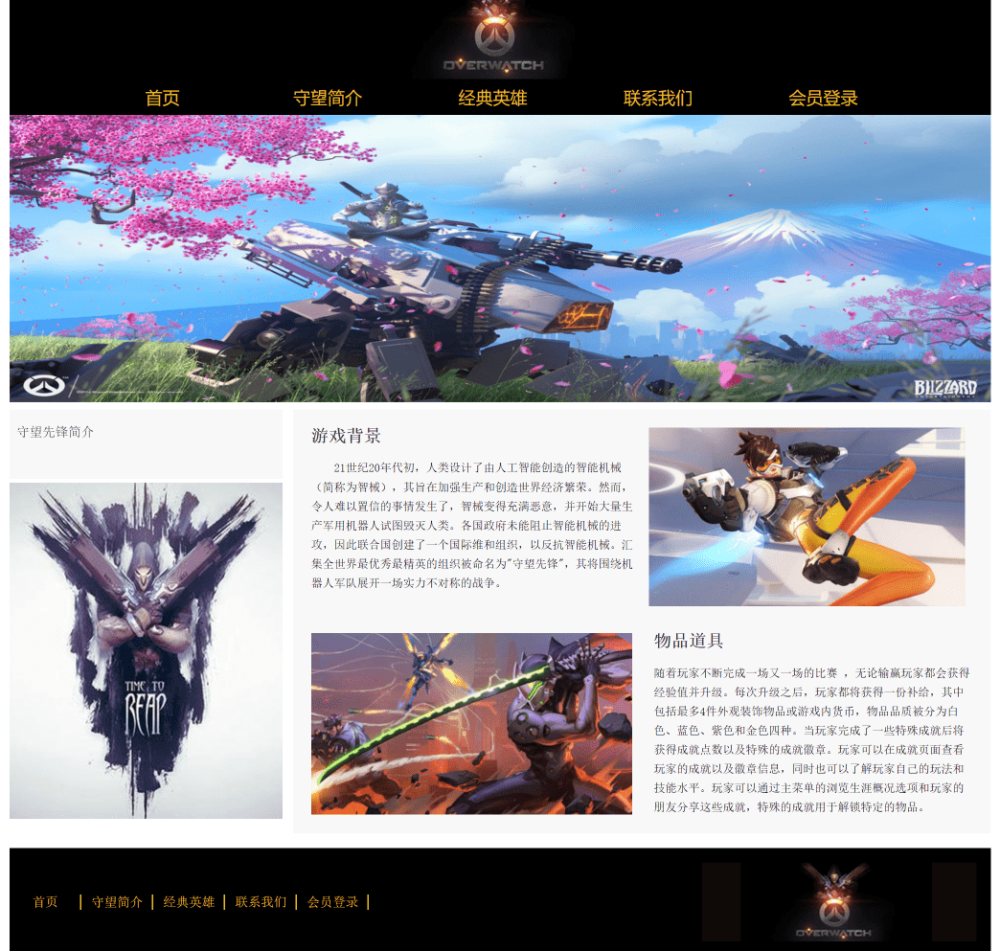
🧩 2.图片演示







四、💒 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>家具网</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script src="js/banner.js" type="text/jscript"></script>
</head>
<body>
<!----网站头部开始---->
<div class="top"><div class="logo"><img src="images/logo.png"/></div></div>
<div id="nav">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">关于家具</a></li>
<li><a href="zhanshi.html">家具展示</a></li>
<li><a href="xuzhi.html">收藏保养</a></li>
<li><a href="news.html">家具知识</a></li>
<li><a href="liuyan.html">在线留言</a></li>
</ul>
</div>
<!-----网站头部结束-------------->
<!------网站主体部分开始----------------------->
<div class="main">
<div class="wrap" id="wrap">
<ul id="pic">
<li><img src="images/banner1.jpg" alt=""></li>
<li><img src="images/banner2.jpg" alt=""></li>
<li><img src="images/banner3.jpg" alt=""></li>
</ul>
<ol id="list">
<li class="on">1</li>
<li>2</li>
<li>3</li>
</ol>
</div>
<div class="nr">
<div class="box1">
<div class="box1-left"><img src="images/gr.jpg"></div>
<div class="box1-right">
<a href="about.html"><div class="box1-right-tit">关于家具</div></a>
<p>家具是指人类维持正常生活、从事生产实践和开展社会活动必不可少的器具设施大类。家具也跟随时代的脚步不断发展创新,到如今门类繁多,用料各异,品种齐全,用途不一。是建立工作生活空间的重要基础。</p>
<p>家具是由材料、结构、外观形式和功能四种因素组成,其中功能是先导,是推动家具发展的动力;结构是主干,是实现功能的基础。这四种因素互相联系,又互相制约。由于家具是为了满足人们一定的物质需求和使用目的而设计与制作的,因此家具还具有材料和外观形式方面的因素。</p>
<p>结构是指家具所使用的材料和构件之间的一定组合与连接方式,它是依据一定的使用功能而组成的一种结构系统。它包括家具的内在结构和外在结构,内在结构是指家具零部件间的某种结合方式,它取决于材料的变化和科学技术的发展。像传统的榫接方式和现代板式家具用的五金件连接方式都是内在结构。</p>
</div>
</div>
<div class="caiz">
<ul>
<li><a href="zhanshi.html"><img src="images/dg1.jpg" /><p>北欧布艺沙发组合</p><p><span>价格:4980元</span></p></a></li>
<li><a href="zhanshi.html"><img src="images/dg2.jpg" /><p>北欧实木床日式主卧</p><p><span>价格:2980元</span></p></a></li>
<li><a href="zhanshi.html"><img src="images/dg3.jpg" /><p>轻奢大理石电视柜茶几组合</p><p><span>价格:4848元</span></p></a></li>
<li><a href="zhanshi.html"><img src="images/dg4.jpg" /><p>北欧轻奢乳胶布艺沙发组合</p><p><span>价格:3543元</span></p></a></li>
<li><a href="zhanshi.html"><img src="images/dg5.jpg" /><p>欧式轻奢家具实木床</p><p><span>价格:4838元</span></p></a></li>
<li><a href="zhanshi.html"><img src="images/dg6.jpg" /><p>现代简约移门卧室大衣柜</p><p><span>价格:3068元</span></p></a></li>
<li><a href="zhanshi.html"><img src="images/dg7.jpg" /><p>真皮沙发现代简约实木休闲椅</p><p><span>价格:2115元</span></p></a></li>
<li><a href="zhanshi.html"><img src="images/dg8.jpg" /><p>木沙发简约现代客厅椅</p><p><span>价格:640元</span></p></a></li>
</ul>
</div>
</div>
</div>
<!------网站主体结束--------------------------->
<!------网站底部分开始----------------------->
<div class="foot">
<div class="banq">
网站版权 家具网
</div>
</div>
<!------网站底部体结束--------------------------->
</body>
</html>🏠CSS样式代码
body {
margin: 0 auto;
font-size: 14px;
font-family: "微软雅黑";
line-height: 22px;
background: #fbf6d9
}
.about-main ul li a img {
display: block;
height: 138px;
width: 102px;
border: 1px solid #c4c4c4;
padding: 3px;
}
.about-main ul li span {
font-size: 12px;
}
.new_lt {
height: 30px;
float: left;
text-align: left;
width: 840px;
}
.new_rt {
height: 30px;
float: right;
margin-right: 13px;
display: inline;
}
.neirong {
width: 960px;
height: auto;
overflow: hidden;
background: #FFF;
padding: 20px;
}
.biaoti {
color: #3d2915;
font-weight: bold;
font-size: 16px;
line-height: 40px;
text-align: center;
margin-bottom: 10px;
_margin-bottom: 10px;
border-bottom: #CCC 1px dashed;
}
.cernt {
margin: 0 auto;
display: block;
}
.foot {
width: 1000px;
height: 83px;
background:#039bac;
margin: 0 auto;
padding-top: 60px;
}
.banq {
width: 1000px;
height: 40px;
line-height: 40px;
color: #FFF;
margin: 0 auto;
text-align: center;
}
.lyleft{
width:390px;
height: 550px;
float: left;
margin-right: 30px;
}
.lyright{
width: 540px;
height: 550px;
float: left;
}
.iput{
width: 530px;
height: 40px;
line-height: 40px;
border: #a6a5a5 1px solid;
padding-left: 10px;
color: #bcbcbc;
font-size: 14px;
margin-bottom: 30px;
}
.liuyan{
width: 530px;
height: 220px;
line-height: 40px;
border: #a6a5a5 1px solid;
padding-left: 10px;
color: #bcbcbc;
font-size: 14px;
margin-bottom: 40px;
}
.btn{
width: 131px;
height: 36px;
line-height: 36px;
background: url(../images/more.png) no-repeat;
text-align: center;
color: #FFF;
border: none;
display: block;
margin: 0 auto;
}五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻🉑关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!文章来源:https://www.toymoban.com/news/detail-518803.html
📣以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻文章来源地址https://www.toymoban.com/news/detail-518803.html
到了这里,关于HTML+CSS+JS网页设计期末课程大作业(家居网)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!