前言
在我们开发微信小程序的时候常会用到云开发的功能,它相比传统的SQL上手难度低,比较适合没有什么后端基础的开发者使用。在具体的项目需求中我们会让用户上传一些图片或者表格,随着用户量增大,文件类型增多,云存储分类显得尤其重要。下面我举一个例子来带大家体会一下~
例:在图一的页面中需要用户提交三份文件,若是没有文件分类则会像图二那样

图一(每个用户需要提交三个文件)

图二(云存储里文件分布十分混乱)
实现存入指定文件夹
1.不妨我们将这三类文件分个类他们分别是satifactionSurvey\ fund\ activity's file(如图三)

图三
2.我们在wxml中使用button组件并绑定一个点击函数chooseFile和携带一个参数type
<text class="subtitle_font">
2.满意度调查情况:
</text>
<button bindtap="chooseFile" class='shangchuan' data-type="sati">上传附件调查表</button>
<text class="subtitle_font">
3.项目资金实际情况:
</text>
<button bindtap="chooseFile" class="shangchuan" data-type="fund">附件细项<text>*</text>
</button>
<text class="subtitle_font">
4.活动文件(申报书,总结表,备忘录):
</text>
<button bindtap="chooseFile" class='shangchuan' data-type="acti">上传活动文件表
</button>3.之后在JS文件中运用到一点点的技巧来减少代码冗余(简单的if判断)
Page({
data: {
type:"",
.....
},
onLoad(option){
console.log("列表所携带的信息",option)
id = option.id
wx.cloud.database().collection("summaries")
},
//第一步:选择文件
chooseFile(e){
console.log("需要上传的文件类型是",e.currentTarget.dataset.type)
this.setData({
type:e.currentTarget.dataset.type
})
let that = this
wx.chooseMessageFile({
count: 1,
type: 'all',
success (res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFiles
let tempFile = tempFilePaths[0]
that.uploadFile(tempFile.name,tempFile.path)
}
})
},
//第二步:通过uploadFile上传选中的文件
uploadFile(fileName,tempFile){
if(this.data.type == "sati"){
console.log("将要执行sati代码")
wx.cloud.uploadFile({
cloudPath:"satifactionSurvey/"+fileName,
filePath:tempFile,
})
.then(res=>{
console.log("上传成功啦",res);
wx.showToast({
title: '文件上传成功',
icon:"success",
duration:2000
})
})
.catch(err=>{
console.log("上传失败啦",err);
})
}
if(this.data.type == "fund"){
console.log("将要执行fund代码")
wx.cloud.uploadFile({
cloudPath:"fund/"+fileName,
filePath:tempFile,
})
.then(res=>{
console.log("上传成功啦",res);
wx.showToast({
title: '文件上传成功',
icon:"success",
duration:2000
})
})
.catch(err=>{
console.log("上传失败啦",err);
})
}
if(this.data.type == "acti"){
console.log("将要执行acti代码")
wx.cloud.uploadFile({
cloudPath:"activity's file/"+fileName,
filePath:tempFile,
})
.then(res=>{
console.log("上传成功啦",res);
wx.showToast({
title: '文件上传成功',
icon:"success",
duration:2000
})
})
.catch(err=>{
console.log("上传失败啦",err);
})
}
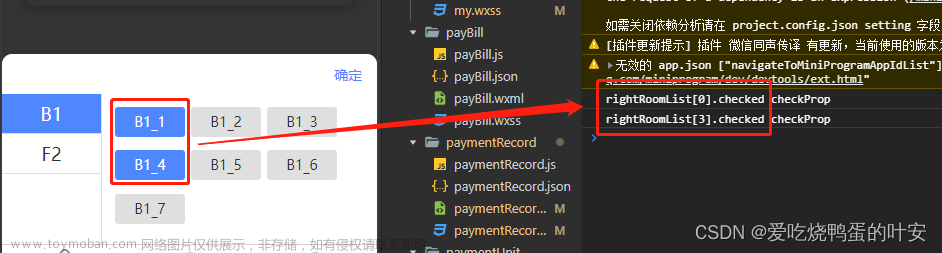
},注意:在这里cloudPath就指的是你云存储的路径记得要用双引号括起来(图四),并且前面很长很长的字符串是不需要写进来的(图五)。

图四,存入指定文件的方法

图五,红框这一大窜字符是不用加入到路径里面的
在你完成上诉步骤后,就能实现比较高效的存入云存储了,并且还能分类得到,避免了文件过多而查找不到的方法。除此之外你还可以根据自己的喜好来给各个子文件分类(如图六2月份、3月份的fund之类)

图六,给每个子文件又分日期文章来源:https://www.toymoban.com/news/detail-518812.html
结语
如果有疑问欢迎大家留言讨论,你如果觉得这篇文章对你有帮助可以给我一个免费的赞吗?我们之间的交流是我最大的动力!文章来源地址https://www.toymoban.com/news/detail-518812.html
到了这里,关于【微信小程序】使用云存储存入指定文件夹的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!