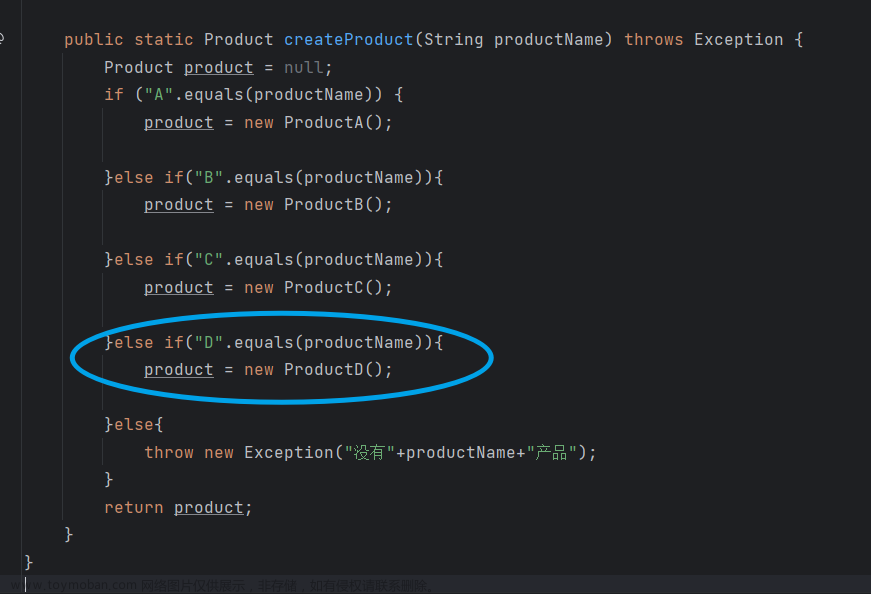
工厂模式是众多种设计模式之一,这种模式抽象了创建具体对象的过程。考虑到JavaScript的模式,因此普通的工厂模式书写如下:
function createPerson(name,age,job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
alert(this.name);
}
return o;
}
var p1 = createPerson("Nico",29."Engineer");
工厂模式虽然解决了多个对象相似的问题,但无法解决对象识别问题.比如我想创建人对象,那么是object,如果我想创建狗对象,那么还是object,因此可以将工厂方法再次改造。
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = function(){
alert(this.name);
}
}
var p1 = new Person("Nico",29."Engineer");
他的不同点在于:
- 没有显式创建对象
- 直接将属性和方法赋给了this对象
- 没有return 语句
要创建Person的新实例,必须使用new操作符,以这种方式调用构造函数实际上会经历一下步骤:文章来源:https://www.toymoban.com/news/detail-518932.html
- 创建一个新对象
- 将构造函数的作用域赋给新对象(因此this就指向了这个新对象);
- 执行构造函数种的代码(为这个新对象添加属性)
- 返回新对象
笔者理解
JavaScript工厂模式普通情况熟悉如代码块1就会导致无法识别出对象类型。而代码块2就可以辨别出对象,而且用到了this指针,可以辨别出对象的类型,再使用时可以new,直接创建对象实例,如果不使用new的话,就会产生一个对象undefined文章来源地址https://www.toymoban.com/news/detail-518932.html
到了这里,关于JavaScript工厂模式理解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!