此扩展可以在 Extension 选项卡里面通过加载官方插件列表直接安装
- 下载汉化包
官方下载
- 点击
Extension选项卡,点击Avaliable子选项卡 - 取消勾选
localization,再把其他勾上,然后点击橙色按钮后等待

-
Ctrl + F全文搜索zh_CN,在zh_CN Localization这一项的右边点击install,如下图

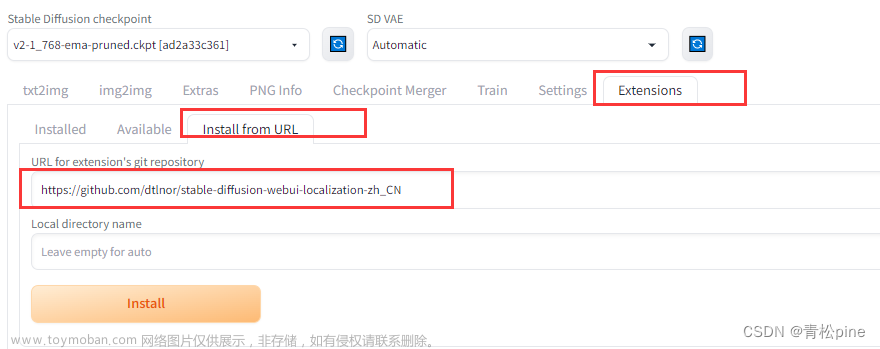
通过 URL 安装
- 点击
Extension选项卡,点击Install from URL子选项卡 - 复制
URL:URL - 粘贴进 URL 栏,点击
Install
本地下载
- 将上述 github 项目以 zip 方式下载到本地并解压
- 把解压后的文件夹放置在
webui根目录下的extensions文件夹中,放好之后应该会如下图

- 查看终端窗口,检查是否有报错例如

-
AssertionError: extension access disabled because of command line flags
当使用 WebUI 安装插件时报错,这个是因为使用了--listen参数,WebUI为了安全(因为此时可以外网通过 IP 访问WebUI)会默认禁用插件安装的权限,此时可以通过--enable-insecure-extension-access参数关闭插件的安全检测,为了安全,用完后记得关掉文章来源:https://www.toymoban.com/news/detail-518971.html -
若出现其他报错则检查报错原因并重新安装文章来源地址https://www.toymoban.com/news/detail-518971.html
- 安装成功后,重启
webUI,重新加载扩展
- 在
Settings选项卡,点击页面右上角的橙色Reload UI按钮,刷新扩展列表 - 注意: 若使用了公网地址,需要重新进入
- 在
Extensions选项卡,确定已勾选本扩展;如未勾选,勾选后点击橙色按钮启用本扩展 - 在
Settings选项卡中,找到User interface子选项 - 在页面最底部,找到
Localization (requires restart)小项,找到在下拉选单中选中zh_CN(如果没有就按一下刷新按钮) - 点击页面顶部左边的橙色
Apply settings按钮保存设置
- 点击右边的橙色
Reload UI按钮,重启WebUI - 汉化生效
到了这里,关于汉化 stable-diffusion-webui的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!