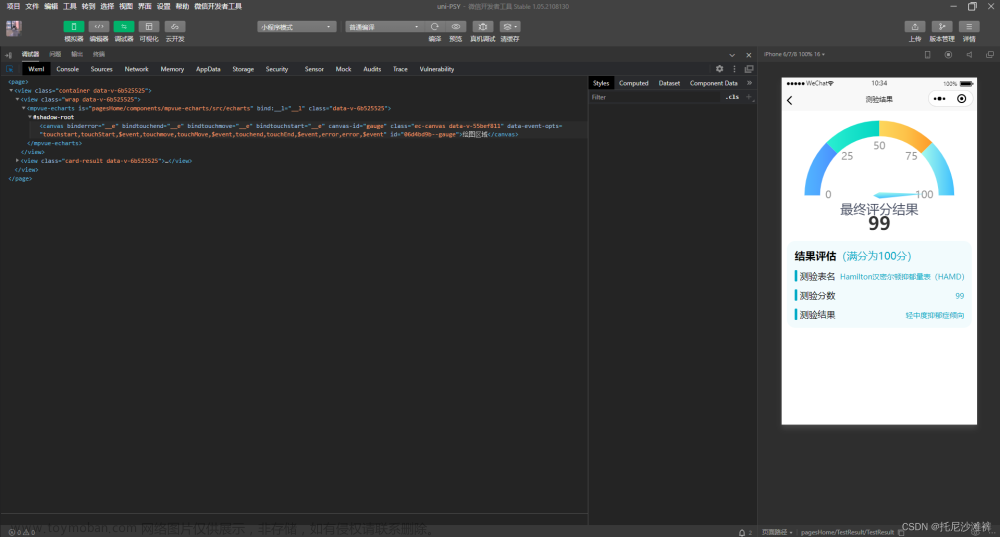
微信开发者工具效果图


真机显示


因为本次小程序开发使用到了echarts 发现接入有点麻烦,记录一下
前置准备
使用了uniapp插件市场的 echarts-for-wx插件
导入到自己的项目会多出以下文件夹,真正有用的是红框内的三个文件,可以将其移入到components下,具体哪个页面/组件使用了就引入
页面引入使用
这里我是把uni-ec-canvas移入到components文件夹下了文章来源:https://www.toymoban.com/news/detail-519004.html
<template>
<uni-ec-canvas
class="uni-ec-canvas"
id="line-chart"
canvas-id="multi-charts-line"
:ec="ringOption"
/>
</template>
<script>
import uniEcCanvas from "@/components/uni-ec-canvas/uni-ec-canvas.vue";
components: {
uniEcCanvas,
},
data() {
return {
ringOption: {
option: {
//配置项是写在option属性下 和echarts配置一样 参考其官网就行
color: ["#E25244", "#3A81F6", "#DEAC8A", "#6AC5DD", "#5756CE"],
tooltip: {
trigger: "item",
position: "top",
},
series: [
{
name: "客户",
type: "pie",
radius: ["50%", "70%"],
avoidLabelOverlap: false,
label: {
show: false,
position: "center",
},
labelLine: {
show: false,
},
//这里是数据存放的地方
data: [],
},
],
},
},
}
}
</scipt>
需要注意的是,直接下载那个插件,里面内置的echarts.js源文件2mb太大了,但是一个项目就用折线图、饼图,就可以去官网定制下载添加链接描述
那个版本需要选5.0以下的
不然插件会报错 有的方法不支持文章来源地址https://www.toymoban.com/news/detail-519004.html
到了这里,关于uniapp微信小程序接入echarts(踩坑无数)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!