Postman的使用(基础篇)
前言
Postman 是一款支持 HTTP
协议的接口调试与测试工具,其主要特点就是功能强大,使用简单且易用性好。无论是开发人员进行接口调试,还是测试人员做接口测试,Postman
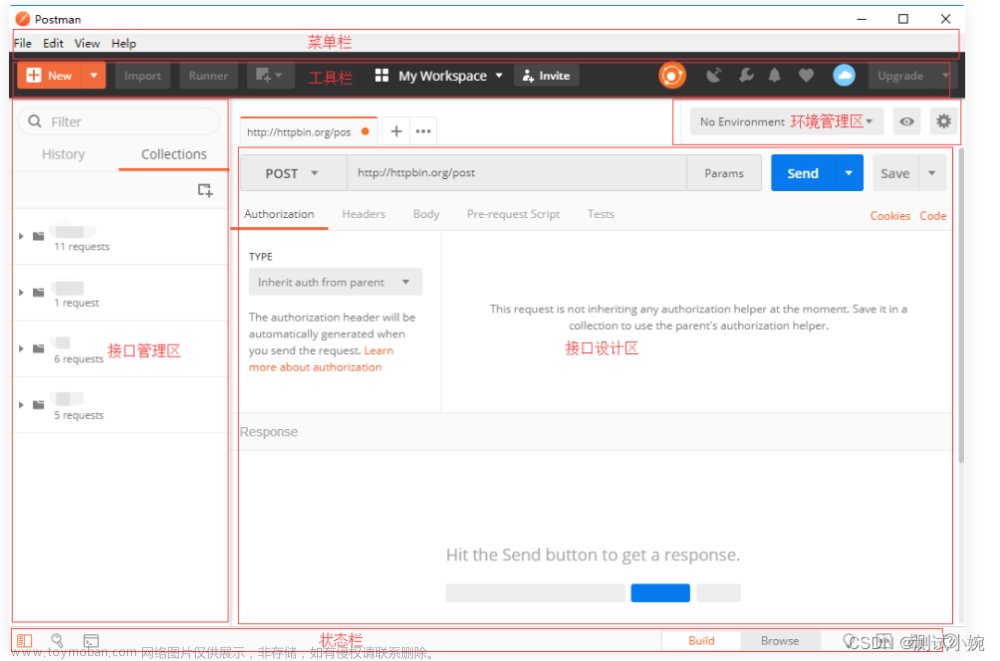
都是首选工具之一。接下来就介绍一下 Postman 到底有哪些功能,它们分别都能干些什么。下面先通过一张图来直观地来看下 Postman
中所包含的功能。

以上功能也只是展示了 Postman 的一部分功能,为了能更加全面的体现这款工具的特点,我将从以下三个维度来加以说明:
界面导航说明

发送第一个请求
如果你是第一次使用 Postman 发送请求,下面这个例子可以作为一个最基本的入门,可以帮我们建立一个初始印象。
①打开 Postman,点击+加号打开一个新的请求页
②在请求的 URL 中输入请求地址:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx74a8627810cfa308&secret=e40a02f9d79a8097df497e6aaf93ab80
③点击 Send 按钮,这时就可以在下部的窗格中看到来自服务器的 JSON 响应数据。
一:.Postman 基础功能
1、常见类型的接口请求(常见的接口有如下四种类型):
- 含有查询参数的接口
- 表单类型的接口
- JSON 类型的接口
- 含有上传文件的接口。
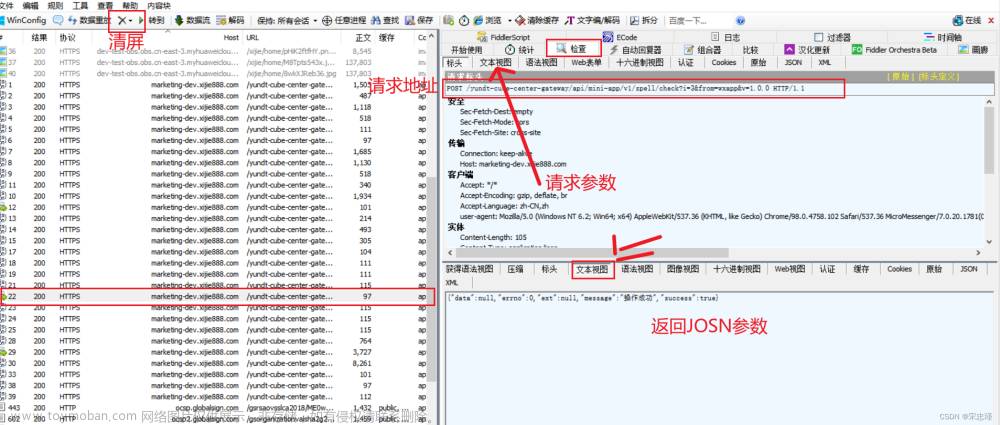
1.1 查询参数的接口请求
所谓查询参数,其实就是 URL 地址中问号(?)后面的部分
比如:
https://www.baidu.com/s?wd=百度
在这个接口中,查询参数就是:
wd=百度
而这一部分,是由键值对组成,格式为:key1=value1&key2=value2, 如果有多组键值对,要用&隔开。
如下图所示
1.2 表单类型的接口请求
什么是表单?
在发送 HTTP 请求的时候,每个请求中,一般包含三个部分,分别是请求行、请求头、请求体。
不同的接口,请求体的数据类型是不一样的,比较常见的一种就是表单类型。那么什么是表单类型呢?
简 单 理 解 , 就 是 在 请 求 头 中 查 看 Content-Type , 它的值如果是:application/x-www-form-urlencoded,那就说明客户端提交的数据是以表单形式提交的。
1.2.1、Postman 中如何请求
如果在 Postman 请求上图的接口,需要发送五个参数:请求方法:POST、请求 URL:、请求头:
具体步骤
1、打开 Postman,新建一个请求
2、在请求中设置以上五个参数,点击 Send 按钮。在 Postman 中设置请求体类型为:body->x-www-form-urlencoded
3、点击发送后查看响应数据
1.3 上传文件的表单请求
在做接口测试时,经常会遇到需要上传文件的接口,比如更新微信头像。这时候,就需要用到:multipart/form-data。它也属于一种表单,但它既支持表单请求,也支持文件上传。在它的请求报文中,数据往往是下面这样的。
具体步骤
1、打开 Postman,新建一个请求
2、在请求中设置以上五个参数,点击 Send 按钮。在 Postman 中设置请求体类型为:body->form-data。file 中要选择 File 类型,然后上传一个位于本地的文件。
3、点击发送后查看响应数据
1.4 JSON 类型的接口请求
这应该是接口测试中最常见的一种接口请求类型了,也就是请求体类型为JSON,一起来看下这个请求报文(仅做演示用)。
具体步骤
1、打开 Postman,新建一个请求。
2、在请求中设置以上四个参数,点击 Send 按钮。注意:在 Postman 中设置请求体类型,需要选择 body -> raw -> JSON
3、查看响应数据。

2、接口响应数据解析
响应数据是在请求发出,经过服务器处理后 ,所返回的结果。
响应由三部分组成,分别是:状态行、响应头、响应体。
下面来看下 Postman 的响应数据展示。
接下来我们再来关注下 Body 中的几个显示主题,分别是:Pretty,Raw,Preview。
-
Pretty:翻译成中文就是漂亮,也就是说返回的 Body 数据在这个标签中查看,都是经过格式化的,格式化后的数据看起来更加直观,所以 Postman 默认展示的也是这个选项。比如:返回 HTML 页面,它会在格式化成 HTML 格式后再展示,比如:返回JSON,同样也会格式化成 JSON 格式后再展示。
-
Raw:翻译成中文是未经过加工的,也就是原始数据,原始数据一般都是本文格式、未经过格式化处理的,一般在抓包工具中都有这个选项。
-
Preview:翻译成中文就是预览,这个选项一般对返回 HTML 的页面效果特别明显,如请求百度后返回结果,点击这个选项后就直接能查看到的页面,如下图。同时,这个选项和浏览器抓包中的 Preview 也是一样的。
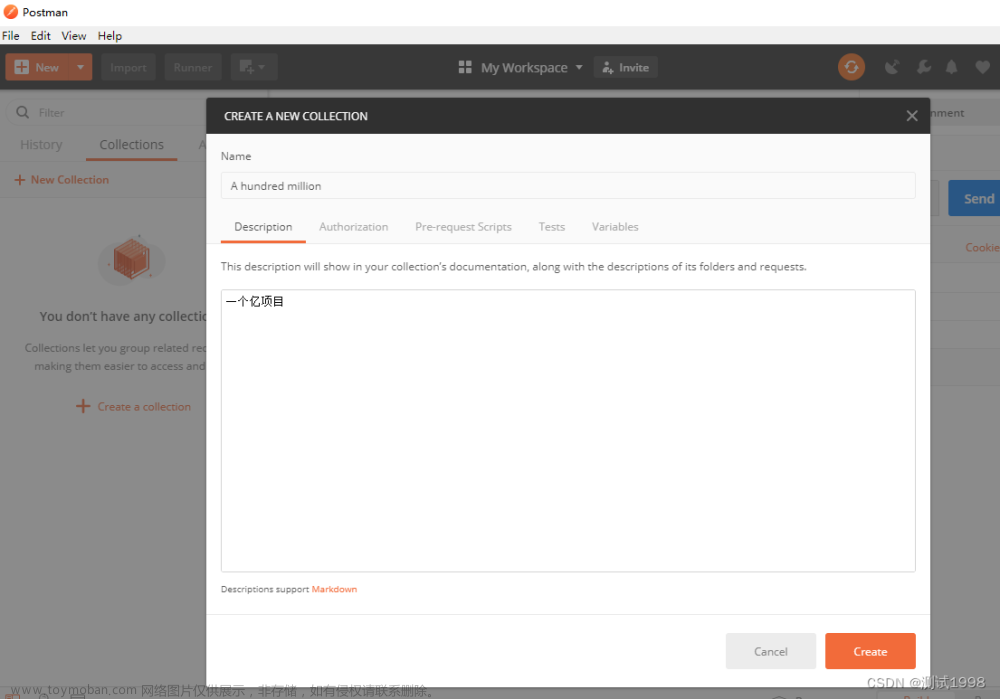
3.接口管理(Collection)
当对一个或多个系统中的很多用例进行维护时,首先想到的就是对用例进行分类管理,同时还希望对这批用例做回归测试。
在 Postman 中也提供了这样一个功能,它就是 Collection。通过这个Collection 就可以满足上面的需求。
先对 Collection 功能的使用场景做个简单总结。
- 用例分类管理,方便后期维护
- 可以进行批量用例回归测试
- 点击 Collection,点击右侧+,在右侧的输入框中输入 Collection 名称(这个就可以理解为所测试的系统)
-

选中新建的 Collection 右键,点击 Add Folder,在弹出的对话框中输入文件夹名称(这个就可以理解为系统中的模块)
选中新建的 Folder,点击 Add Request,在弹出的对话框中输入请求名称,这个就是我们所测试的接口,也可以理解为测试用例。
通过以上三个步骤,即可达到如下图所示效果:
4.批量执行接口请求
当在一个 Collection 中编写了很多个接口测试用例,想一起执行这批用例,在Postman 中如何操作呢?
具体步骤
- 选中一个 Collection,点击右三角,在弹出的界面点击 RUN 按钮。

- 这时,会出现一个叫 Collection Runner 的界面,默认会把 Collection 中的所有用例选中。

- 点击界面下方的 RUN bbs,就会对 Collection 中选中的所有测试用例进行运行。

- 断言统计:左上角的两个 0 是统计当前 Collection 中断言成功的执行数和失败的执行数,如果没有编写断言,默认都为 0。
- Run Summary:运行结果总览,点击它,可以看到每个请求中,具体的测试断言的详细信息。
- Export Result:导出运行结果,默认导出的结果文件格式为 JSON 格式。
- Retry: 重新运行,点击它会把该 Collection 重新运行一遍。
- New:返回到 Runner,可以重新选择用例的组合。
5.日志调试
在做接口测试时,经常会因为代码写的有问题导致报错,这时,通过查看日志就显得非常重要,Postman 也提供了这样的功能,它允许我们在脚本中编写打印语句,用以查看打印的结果。同时,也可以查看每个请求的日志信息。
在 Postman 中有两个入口:
- 第一个入口就是:View -> Show Postman Console。
- 第二个入口就是左下角第三个图标。
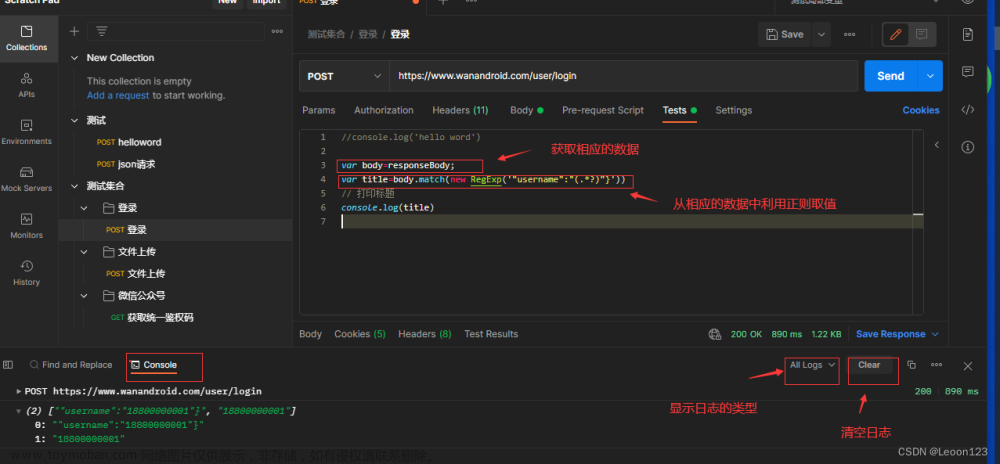
在 Postman 中,编写日志打印语句使用的是 JavaScript,编写位置可以是Pre-request Script
或 Tests 标签。编写打印语句举例:console.log(“hello,postman”)
var body=responseBody;
var title=body.match(new RegExp('"username":"(.*?)"}'))
// 打印标题
console.log(title)

6.断言
先来了解一下 Postman 断言的一些特点,具体如下:
- 断言编写位置:Tests 标签
- 断言所用语言:JavaScript
- 断言执行顺序:在响应体数据返回后执行
- 断言执行结果查看:Test Results
上面曾介绍到,编写断言代码用到的编程语言是 JavaScript,那如果不会写怎么办?不用担心,因为 Postman 已经给大家内置了一些常用的断言。用的时候,只需从右侧点击其中某个断言,该断言对应的断言代码块,就会在文本框中自动生成。
常用断言,按照响应的组成来划分,此处分别是:状态行、响应头、响应体。
1、状态行中的断言:
- 断言状态码:Status code: code is 200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200); //这里填写的 200 是预期结果,实际结果是请求返回结果
});
- 断言状态消息:Status code:code name has string
2、响应头中的断言:
- 断言响应头中包含:Response headers:Content-Type header check
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type"); //断言响应头存在"Content-Type"
});
3、断言响应体(重点):
- 断言响应体中包含 XXX 字符串:Response body:Contains string
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
//注解
pm.expect(pm.response.text()).to.include("string") 获取响应文本中包含string
- 断言响应体等于 XXX 字符串:Response body : is equal to a string
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
//注解
pm.response.to.have.body("response_body_string"); 获取响应体等于response_body_string
- 断言响应体(JSON)中某个键名对应的值:Response body : JSON value check
pm.test("Your test name", function () {
var JSONData = pm.response.json();
pm.expect(JSONData.value).to.eql(100);
});
//注解
var JSONData = pm.response.json() 获取响应体,以 JSON 显示,赋值给JSONData.注意:该响应体必须返会是的 JSON,否则会报错
pm.expect(JSONData.value).to.eql(100) 获取 JSONData 中的value为响应体中的key,然后和 100 进行比较
或者响应体中带列表
pm.expect(JSONData.value[0].value-key).to.eql(100)
4、响应时间(一般用于性能测试):
- 断言响应时间:Response time is less than 200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200); //断言响应时间<200ms
});
5、正则表达式取值
var body=responseBody;
var title=body.match(new RegExp('"username":"(.*?)"}'))
// 打印标题
console.log(title)
7、变量(全局/集合/环境)
对于做接口测试来说,又是一个非常重要的功能。
在 Postman 常用的三种变量分别是全局变量,环境变量,集合变量。
- 全局变量:一旦申明了全局变量,全局有效,也就是说 Postman 中的任何集合,任何请求中都可以使用这个变量。它的作用域是最大的。
- 环境变量:要申明环境变量,首先得创建环境,然后在环境中才能创建变量。如果要想使用环境变量,必须先选择(导入)这个环境,这样就可以使用这个环境下的变量了。需要说明的是环境也可以创建多个。每个环境下又可以有多个变量。
- 集合变量:集合变量是针对集合的,也就是说申明的变量必须基于某个集合,它的使用范围也只是针对这个集合有效。
它们的作用域范围从大到小依次排列为:全局变量>集合变量>环境变量。
7.1 定义变量
定义全局变量和环境变量,点击右上角的小齿轮,弹出如下界面,就可以根据需求定义全局变量或者环境变量了。
已经定义的全局变量和环境变量,可以点击小眼睛进行快速查看
7.1.1 定义集合变量
选择一个集合,打开查看更多动作(…)菜单,然后点击编辑。
选择“变量”选项卡以编辑或添加到集合变量。
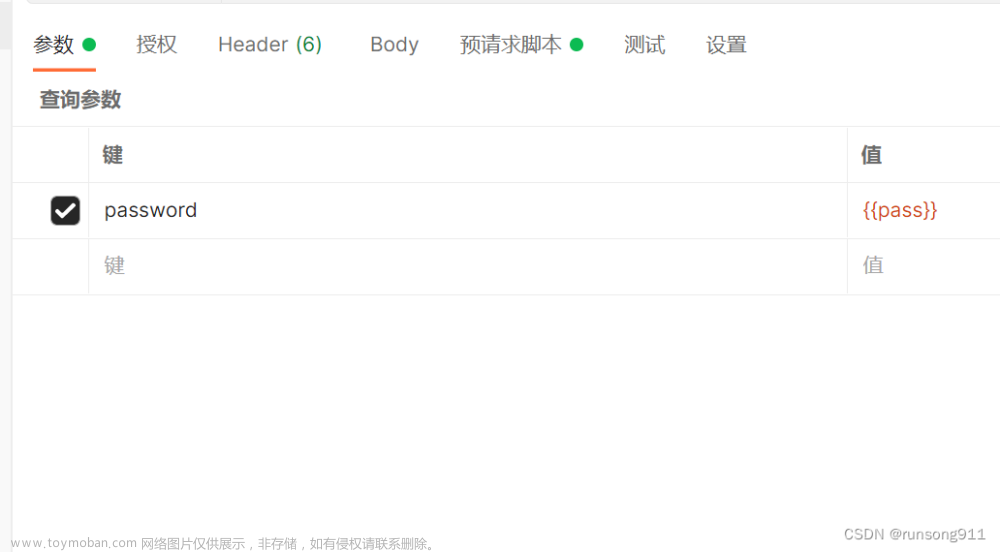
- 在 URL,Params,Authorization,Headers,Body 中定义:
①手工方式创建一个空的变量名
②在以上的位置把想要的值选中右击,选中 Set:环境|全局,选中一个变量名,点击后就会保存到这个变量中
在 Tests,Pre-requests Script 中定义:
- 定义全局变量:pm.collectionVariables.set(“变量名”,变量值)
- 定义环境变量:pm.environment.set(“变量名”,变量值)
- 定义集合变量:pm.variables.set(“变量名”,变量值)
7.2 获取变量
定义好变量,接下来就可以使用变量了。需要注意的是,在不同的位置获取变量,编写的规则也是不一样的。
-
如果在请求参数中获取变量,无论是获取全局变量、环境变量,还是集合变量,获取的方式都是一样的编写规则:{{变量名}}
请求参数指的是:URL,Params,Authorization,Headers,Body -
如果在编写代码的位置(Tests,Pre-requests Script)获取不同类型的变量,则编写的代码各不相同,具体如下:
1、获取环境变量:pm.environment.get(‘变量名’)
2、获取全局变量:pm.globals.get(‘变量名’)
3、获取集合变量:pm.pm.collectionVariables.get.get(‘变量名’)
8、请求前置脚本
前置脚本其实就是在 Pre-requests Script 中编写的 JavaScript 脚本,想要了解这个功能,需要先了解它的执行顺序。那么接下来,就来看一下它的执行顺序。
可以看出,一个请求在发送之前,会先去执行 Pre Request Script(前置脚本)中的代码。那么这个功能在实际工作中有什么作用呢?
主要场景:一般情况下,在发送请求前需要对接口的数据做进一步处理,则都可以使用这个功能。比如说,登录接口的密码,在发送前需要做加密处理,那么就可以在前置脚本中做加密处理;再比如说,注册接口的邮箱输入参数会用到随机字符串,每请求一次接口该参数值都要求发生变化,这时,就可以在前置脚本中编写生成随机字符串的代码。总体来说,凡在请求接口之前,需要对请求数据作进一步加工处理的,都可以使用前置脚本这个功能。
- 请求的登录接口 URL,参数 email 要求邮箱名必须唯一,所以,每次发出的注册请求所用邮箱@符号左边内容的规则要求:都必须是一个随机字符串。
- 接口地址: appserver.huice.com/customer/register/account

具体步骤 - 在前置脚本中编写生成随机字符串
- 将这个值保存成环境变量
- 将参数 email 的值替换成环境变量的值

9.接口关联
通常在测试的接口中,经常出现这种情况:上一个接口的返回数据,是下一个接口的输入参数,那么这两个接口之间就产生了关联。这种关联在做接口测试时,非常常见,所以在Postman 中,如何实现这种关联关系呢?
- 提取上一个接口的返回数据值
- 将这个数据值保存到环境变量或全局变
- 在下一个接口获取环境变量或全局变量

而查看账户信息接口中必须要带着 Access-Token 值,去请求,才能正常返回该接口所获取到的账户信息,如下图所示:
所以,这两个接口之间,就产生了关联,在 Postman 中,可以通过以下三步完成这两个接口之间的关联实现。

- 从请求头中获取数据
// 登录接口后,获取header中的access-token
var jsondata=postman.getResponseHeader("access_token")
//将access_token保持存为变量
postman.setGlobalVariable("k_token",jsondata)
- 从相应的json报文格式中获取数据
if(responseBody.search("access_token")!=-1){
//将响应对象转换成json格式
var jsonData = JSON.parse(responseBody);
//获取access_token的值
access_token = jsonData.access_token;
//将access_token的值设置为全局变量
postman.setGlobalVariable("access_token", access_token);
}
10.常见返回值获取
案例 1:多层 JSON 嵌套, 获取 user_id 的值
{
"code": 0,
"message": "请求成功!",
"data": {
"user_id": "1252163151781167104"
}
}
//获取 JSON 体数据
var JSONData = pm.response.JSON()
// 获取 user_id 的值,通过.获取
var user_id = JSONData.data.user_id文章来源:https://www.toymoban.com/news/detail-519146.html
案例 2:JSON 中存在列表,获取 points 中的第二个元素
{
"code": 0,
"message": "请求成功!",
"data": {
"roles": {
"api": [
"API-USER-DELETE"
],
"points": [
"point-user-delete",
"POINT-USER-UPDATE",
"POINT-USER-ADD"
]
},
"authCache": null
}
}
//获取 JSON 体数据
var JSONData = pm.response.JSON()
// 获取 user_id的值,通过下标获取列表中某个元素
var user_id = JSONData.data.roles.points[1]文章来源地址https://www.toymoban.com/news/detail-519146.html
案例 3:列表中取最后一个元素
//获取 JSON 体数据
var JSONData = pm.response.JSON()
// 获取 id 的值,通过 slice(-1)获取列表中最后一个元素。
var id = JSONData.data.rows.slice(-1)[0]
到了这里,关于【postman 基础篇一】基本介绍与使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!