Unity导航模块
看到一篇自动寻路车辆的Unity仿真,简单使用一下导航模块。
前面已经创建好了一个小车的场景,因此直接来到导航模块。
首先将地面及静态物体设置为navigation static(这是后面bake的前提):

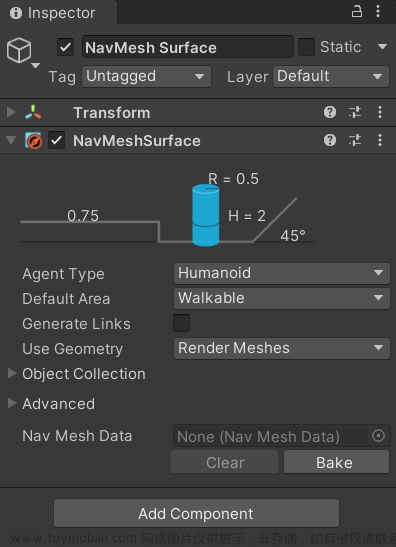
然后打开导航组件模块,选择Bake烘培:


烘培好地图后,为Car添加NavMeshAgent组件:

这时,Car知道自己要Nav了,但还没有目标地点,我们先创建一个空对象TargetObject,并创建Navigation脚本,将两者关联:

脚本如下:
using UnityEngine;
using UnityEngine.AI;
using System.Collections;
//小车AI导航demo
public class Navigation : MonoBehaviour
{
public Transform TargetObject = null;
void Start()
{
if (TargetObject != null)
{
GetComponent<NavMeshAgent>().destination = TargetObject.position;
}
}
void Update()
{
}
}
效果如下:

2022.10.26
上面只是实现了固定目标地点的导航,每次都要修改目标位置然后重新运行,有点麻烦。下面再记录一种通过鼠标点击确定目的地并实现导航的方法,依然使用的Navigation脚本:文章来源:https://www.toymoban.com/news/detail-519219.html
using UnityEngine;
using UnityEngine.AI; // 导航系统需要的命名空间
using System.Collections;
//小车AI导航demo
public class Navigation : MonoBehaviour
{
//public Transform TargetObject = null; //定义空物体
private NavMeshAgent agent; //导航网格代理组件
void Start()
{
// 移动到空物体所在位置
//if (TargetObject != null)
//{
// GetComponent<NavMeshAgent>().destination = TargetObject.position;
//}
agent = GetComponent<NavMeshAgent>(); //获取组件
}
void Update()
{
// 单击鼠标右键
if (Input.GetMouseButtonDown(1))
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition); //鼠标指针射线
RaycastHit hit; //碰撞信息
bool res = Physics.Raycast(ray, out hit); //射线碰撞检测
if (res)
{
Vector3 point = hit.point; //如果检测到碰撞,获取碰撞点
agent.SetDestination(point); //将添加了NavMesh的物体移动到碰撞点
}
}
}
}
以上。文章来源地址https://www.toymoban.com/news/detail-519219.html
到了这里,关于【Unity】AI-Navigation导航模块的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!