记录一下echarts实现3d饼图和环形图功能## 标题
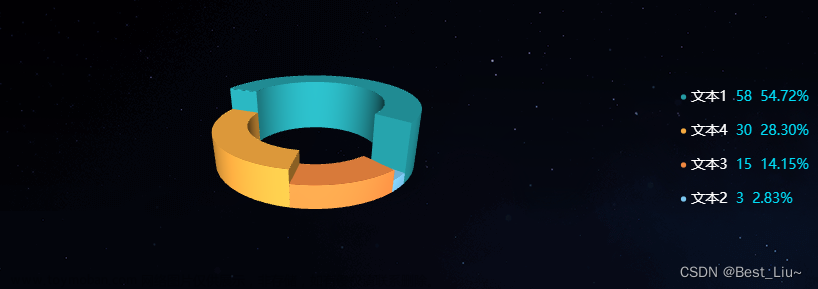
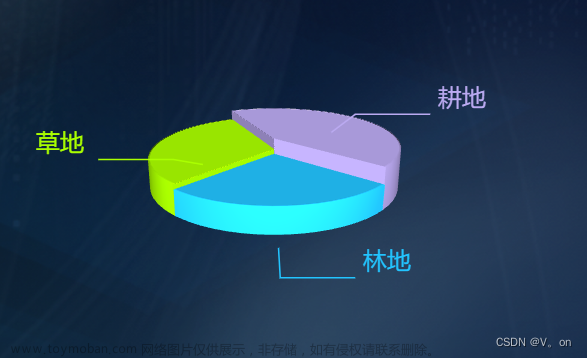
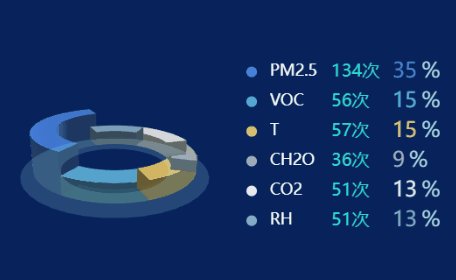
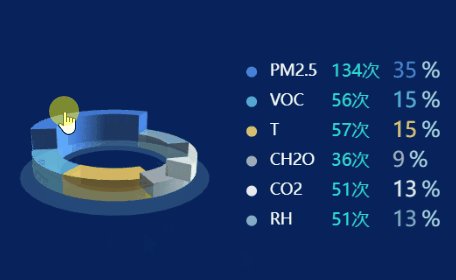
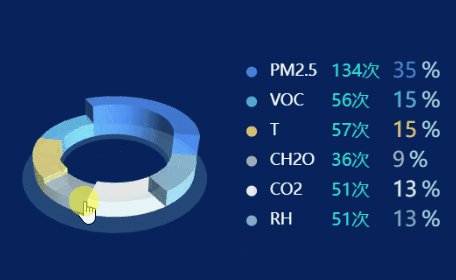
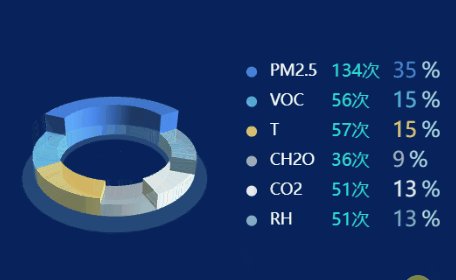
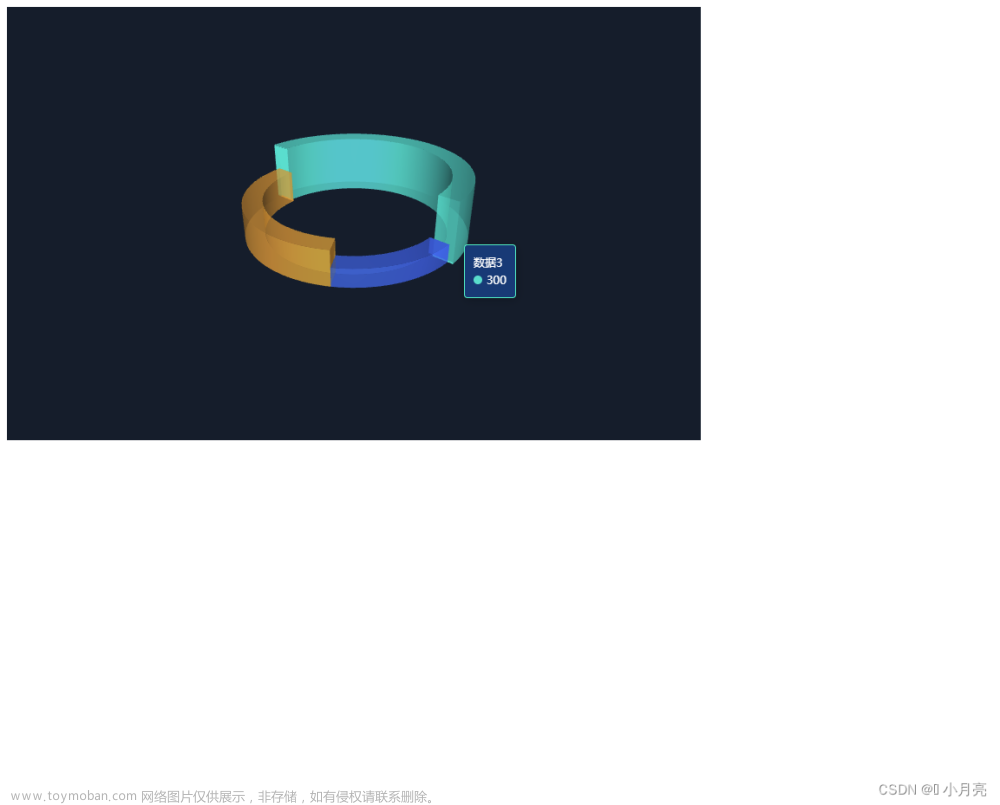
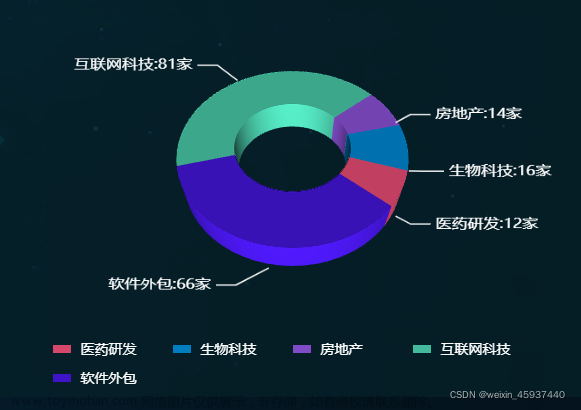
实现效果
首先第一步安装echarts和echarts-gl
npm install echarts
echarts-gl安装最新版本可能会有异常,建议安装"echarts-gl": "^1.1.2"版本
npm install echarts-gl@1.1.2
第二步在vue文件中引入
import * as echarts from "echarts";
import "echarts-gl";
第三步我这里把实现3d饼图的代码给封装一下,如下:
// 生成模拟 3D 饼图的配置项
// pieData(object):饼图数据
// internalDiameterRatio(0~1之间的浮点数):内径/外径的值(默认值 1/2),当该值等于 0 时,
// heigth配置每个数据生成的高度
export function getPie3D(pieData, internalDiameterRatio, height) {
let series = [];
let sumValue = 0;
let startValue = 0;
let endValue = 0;
let legendData = [];
let k =
typeof internalDiameterRatio !== "undefined"
? (1 - internalDiameterRatio) / (1 + internalDiameterRatio)
: 1 / 3;
//console.log(k) //internalDiameterRatio==>2时,k=-0.3333333333333333
// 计算比例
let total = 0;
for (let i = 0; i < pieData.length; i++) {
pieData[i].value=Number(pieData[i].value)
// console.log(Number(pieData[i].value))
total += Number(pieData[i].value);
}
// console.log(total)
for (let i = 0; i < pieData.length; i++) {
pieData[i].proportion =parseFloat(pieData[i].value / total).toFixed(4);
// console.log(pieData[i].proportion)
}
// 为每一个饼图数据,生成一个 series-surface 配置
for (let i = 0; i < pieData.length; i++) {
sumValue += pieData[i].value;
let seriesItem = {
name:
typeof pieData[i].name === "undefined"
? `series${i}`
: pieData[i].name,
type: "surface",
parametric: true,
wireframe: {
show: false,
},
pieData: pieData[i],
pieStatus: {
selected: pieData[i].selected?pieData[i].selected:false,
hovered: pieData[i].hovered?pieData[i].hovered:false,
k: k,
},
};
if (typeof pieData[i].itemStyle != "undefined") {
let itemStyle = {};
typeof pieData[i].itemStyle.color != "undefined"
? (itemStyle.color = pieData[i].itemStyle.color)
: null;
typeof pieData[i].itemStyle.opacity != "undefined"
? (itemStyle.opacity = pieData[i].itemStyle.opacity)
: null;
seriesItem.itemStyle = itemStyle;
}
series.push(seriesItem);
}
// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,
// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。
for (let i = 0; i < series.length; i++) {
endValue = startValue + series[i].pieData.value;
// console.log(series[i]);
series[i].pieData.startRatio = startValue / sumValue;
series[i].pieData.endRatio = endValue / sumValue;
series[i].parametricEquation = getParametricEquation(
series[i].pieData.startRatio,
series[i].pieData.endRatio,
series[i].pieStatus.selected,
series[i].pieStatus.hovered,
k,
height ? series[i].pieData.proportion *height: 1 //自己自定义传入高度,每个类型按比例生成高度
// series[i].pieData.value ==>这个是饼图默认自己生成高度
// 1 设置为1所有的扇形高度都一样高
);
startValue = endValue;
legendData.push(series[i].name);
}
// console.log(series);
return series;
}
// startRatio(浮点数): 当前扇形起始比例,取值区间[0, endRatio)
// endRatio(浮点数): 当前扇形结束比例,取值区间(startRatio, 1]
// isSelected(布尔值): 是否选中,效果参照二维饼图选中效果(单选)
// isHovered(布尔值): 是否放大,效果接近二维饼图高亮(放大)效果(未能实现阴影)
// k(0~1之间的浮点数):用于参数方程的一个参数,取值 0~1 之间,通过「内径 / 外径」的值换算而来。
//height配置3d扇形高度
export function getParametricEquation(
startRatio,
endRatio,
isSelected,
isHovered,
k,
height
) {
// 计算
let midRatio = (startRatio + endRatio) / 2;
let startRadian = startRatio * Math.PI * 2;
let endRadian = endRatio * Math.PI * 2;
let midRadian = midRatio * Math.PI * 2;
// 如果只有一个扇形,则不实现选中效果。
if (startRatio === 0 && endRatio === 1) {
isSelected = false;
}
// 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3)
k = typeof k !== "undefined" ? k : 1 / 3;
// 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0)
let offsetX = isSelected ? Math.cos(midRadian) * 0.2 : 0;
let offsetY = isSelected ? Math.sin(midRadian) * 0.2 : 0;
// 计算高亮效果的放大比例(未高亮,则比例为 1)
let hoverRate = isHovered ? 1.05 : 1;
// 返回曲面参数方程
return {
u: {
min: -Math.PI,
max: Math.PI * 3,
step: Math.PI / 32,
},
v: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
x: function (u, v) {
if (u < startRadian) {
return (
offsetX +
Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate
);
}
if (u > endRadian) {
return (
offsetX +
Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate
);
}
return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate;
},
y: function (u, v) {
if (u < startRadian) {
return (
offsetY +
Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate
);
}
if (u > endRadian) {
return (
offsetY +
Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate
);
}
return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate;
},
z: function (u, v) {
if (u < -Math.PI * 0.5) {
return Math.sin(u);
}
if (u > Math.PI * 2.5) {
return Math.sin(u);
}
return Math.sin(v) > 0 ? 1 * height : -1;
},
};
}
第四步 vue文件内使用
后面的文件参考自己的文件引入
import { getPie3D } from "../../../utils/largeScreen/sector";
<div
ref="chartPanel"
id="chart-panel"
style="width: 100%; height: 388px"
></div>
data() {
return {
optionData: [
{
name: "医药研发",
value: 12,
itemStyle: {
opacity: 0.2,
color: "#D6476C",
},
},
{
name: "生物科技",
value: 16,
itemStyle: {
opacity: 0.2,
color: "#017DC1",
},
},
{
name: "房地产",
value: 14,
itemStyle: {
opacity: 0.2,
color: "#804BC6",
},
},
{
name: "互联网科技",
value: 81,
itemStyle: {
opacity: 0.2,
color: "#44BA9C",
},
},
{
name: "软件外包",
value: 66,
itemStyle: {
opacity: 0.2,
color: "#3F14C9",
},
},
// {
// name: "林地面积统计",
// value: 10000,
// itemStyle: {
// opacity: 0.2,
// color: "#22c4ff",
// },
// },
// {
// name: "草地面积统计",
// value: 12116,
// itemStyle: {
// opacity: 0.2,
// color: "#aaff00",
// },
// },
],
};
mounted() {
this.draw3d();
this.$nextTick(() => {
let parent = document.getElementById("chart-panel"); // 获取父元素
let canvas = parent.getElementsByTagName("canvas"); // 获取父元素下面的所有canvas元素
console.log(canvas);
canvas[1].style.transform = "rotateX(30deg)";
});
},
methods: {
draw3d() {
// 基于准备好的dom,初始化echarts实例
let chartPanel = echarts.init(document.getElementById("chart-panel"));
for (let i = 0; i < this.optionData.length; i++) {
delete this.optionData[i].itemStyle.opacity;
}
// 传入数据生成 option
let series = getPie3D(this.optionData, 2);
let option = {
tooltip: {
formatter: (params) => {
// console.log(params)
if (
params.seriesName !== "mouseoutSeries" &&
params.seriesName !== "pie2d"
) {
return `<div style="padding:0 10px">${params.seriesName}:${(
option.series[params.seriesIndex].pieData.proportion * 100
).toFixed(2)}%</div>`;
}
},
},
// legend: {
// data: legendData,
// width: "90%",
// itemGap: 25,
// bottom: "bottom",
// textStyle: {
// color: "#fff",
// fontSize: 14,
// },
// },
xAxis3D: {
min: -1,
max: 1,
},
yAxis3D: {
min: -1,
max: 1,
},
zAxis3D: {
min: -1,
max: 1,
},
grid3D: {
show: false, //是否显示三维笛卡尔坐标系。
boxHeight: 20, //三维笛卡尔坐标系在三维场景中的高度
top: "-12.5%",
// bottom: "80%",
// environment: "#021041", //背景
viewControl: {
//用于鼠标的旋转,缩放等视角控制
alpha: 50, //角度
distance: 250, //调整视角到主体的距离,类似调整zoom 重要
rotateSensitivity: 0, //设置为0无法旋转
zoomSensitivity: 0, //设置为0无法缩放
panSensitivity: 0, //设置为0无法平移
autoRotate: false, //自动旋转
},
},
series: series,
};
chartPanel.setOption(option);
//是否需要label指引线,如果要就添加一个透明的2d饼状图并调整角度使得labelLine和3d的饼状图对齐,并再次setOption
option.series.push({
name: "pie2d",
type: "pie",
label: {
color: "#fff",
fontSize: 16,
// position: 'inner',
// formatter: "{b}\n\n",
// padding: [0, -40],
formatter: (item) => {
// console.log(item)
return item.data.name + ":" + item.data.value + "家" + "";
},
},
labelLine: {
length: 20,
length2: 20,
lineStyle: {
color: "#ffffff",
width: 1.5,
},
},
startAngle: 321, //起始角度,支持范围[0, 360]。 //重要
clockwise: false, //饼图的扇区是否是顺时针排布。上述这两项配置主要是为了对齐3d的样式
radius: ["25%", "50%"],
center: ["50%", "50%"],
data: this.optionData,
itemStyle: {
opacity: 0,
},
top: "-20%",
avoidLabelOverlap: true, //防止标签重叠
});
chartPanel.setOption(option);
}
}
饼图的实现文章来源:https://www.toymoban.com/news/detail-519446.html
getPie3D(this.optionData, 0); 第二个参数传0就是饼图
如果对你有帮助的话,望点赞支持一下文章来源地址https://www.toymoban.com/news/detail-519446.html
到了这里,关于vue 使用echarts实现3D饼图和环形图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!