微信小程序项目实例——记账本
项目代码见文字底部,点赞关注有惊喜
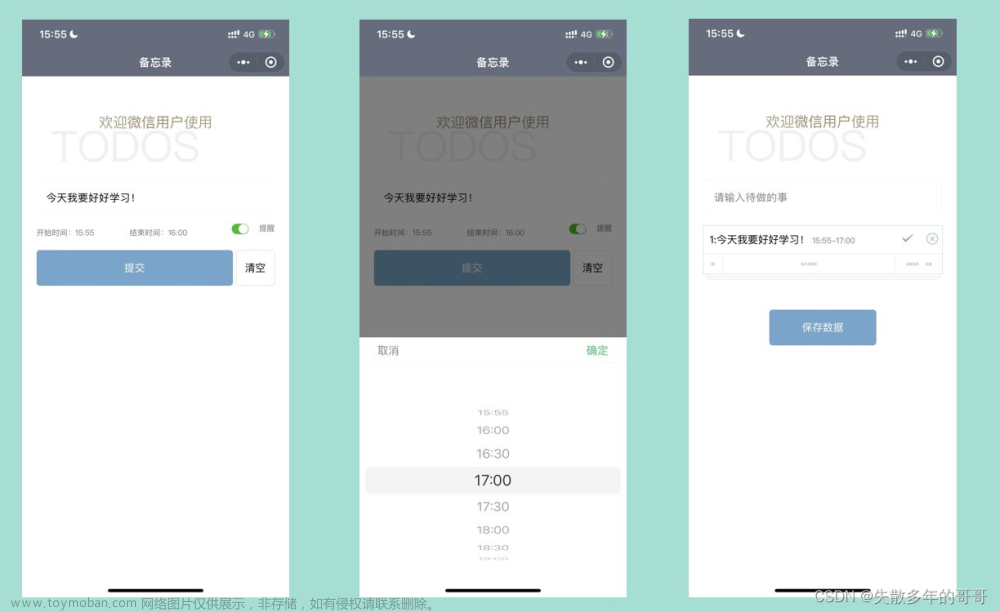
一、项目展示
这是一款简易的记账本小程序
用户可以记录自己平日里的借入和借出的金额
此外可以手动删除记录(右滑记录)

二、首页
首页划分为资产金额和资产记录两部分组成
相关代码如下:
<import src="list/list.wxml" />
<view class="container">
<view class="total">
<view class="total-money">¥{{totalMoney}}</view>
<span class="total-word">总资产</span>
<view class="total-list">
<view id="totalOut" class="total-out" catchtap="onDetailTap">
<view class="total-out-money">-¥{{outMoney}}</view>
<view class="total-out-number">借出{{outNumber}}笔</view>
</view>
<span class=" shuxian"></span>
<view id="totalIn" class="total-in" catchtap="onDetailTap">
<view class="total-in-money">+¥{{inMoney}}</view>
<view class="total-in-number">借入{{inNumber}}笔</view>
</view>
</view>
</view>
<view class="add" catchtap="onEditTap">
<view class="image"></view>
记一笔</view>
<view class="show ">
<span wx:if="{{detailInfo}}">空空如也,快去记上一笔吧</span>
<view class="list-container" wx:else>
<block wx:for="{{data}}" wx:for-item="item" wx:for-index="index">
<view class="outter">
<view class="list" catchtouchstart="onTouchStart" catchtouchend="onTouchEnd" catchtouchmove="onTouchMove" style="right:{{item.slideX}}" data-listId="{{index}}">
<view class="list-people ">{{item.inputPeople}}</view>
<view class="list-info ">{{item.inputInfo}}</view>
<view class="list-money-date ">
<view class="list-money colorRed" wx:if="{{item.radioGroup=='-'?true:false}}">{{item.radioGroup+"¥ "+item.inputMoney}}</view>
<view class="list-money colorGreen" wx:else>{{item.radioGroup+"¥ "+item.inputMoney}}</view>
<view class="list-date ">{{"["+item.date+"]"}}</view>
</view>
</view>
<view class="delete" catchtap="onDeleteTap" data-deleteId="{{index}}">
<text class="delete-text ">删除</text>
</view>
</view>
</block>
</view>
</view>
</view>
var util = require("../../utils/util.js")
Page({
data: {
detailInfo: true,
data: "",
totalMoney: 0,
outMoney: 0,
outNumber: 0,
inMoney: 0,
inNumber: 0,
detailOut: 'out',
detailIn: 'in',
startX: 0,
moveX: 0,
endX: 0,
slideX: 0,
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
onEditTap: function () {
wx.navigateTo({
url: 'edit/edit'
})
},
onDetailTap: function (ev) {
var idName = ev.currentTarget.id;
wx.navigateTo({
url: 'detail/detail?idName=' + idName
})
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
this.dataShow();
this.count();
util.setListStatus; //list列表删除按钮close
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
},
dataShow: function () {
var value = wx.getStorageSync('key'); //用不了异步
if (value == "") {
this.setData({
detailInfo: true
})
} else {
this.setData({
detailInfo: false,
data: value
})
}
},
count: function () {
console.log("开始计算")
console.log(this.data)
var totalMoney = 0, outMoney = 0, outNumber = 0, inMoney = 0, inNumber = 0;
var data = this.data.data;
for (var i = 0; i < data.length; i++) {
if (data[i].radioGroup == "-") {
outNumber++;
outMoney += parseFloat(data[i].inputMoney);
} else {
inNumber++;
inMoney += parseFloat(data[i].inputMoney);
}
}
totalMoney = inMoney - outMoney;
inMoney = inMoney.toFixed(1);
outMoney = outMoney.toFixed(1);
totalMoney = totalMoney.toFixed(1)
this.setData({
totalMoney: totalMoney,
outMoney: outMoney,
outNumber: outNumber,
inMoney: inMoney,
inNumber: inNumber
})
console.log(inNumber)
}, onTouchStart: util.touchStart, //手指触摸开始
onTouchMove: util.touchMove, // 手指触摸滑动
onTouchEnd: util.touchEnd, //手指触摸结束
onDeleteTap: util.deleteData, //删除数据
})
三、效果图
效果图功能下
文末
具体的介绍就到这里了
有兴趣的同学可以继续研究
代码放到下面链接里了
点击下载 小程序文章来源:https://www.toymoban.com/news/detail-519997.html
 文章来源地址https://www.toymoban.com/news/detail-519997.html
文章来源地址https://www.toymoban.com/news/detail-519997.html
到了这里,关于微信小程序项目实例——记账本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!