uni.chooseImage({
count: 6,
sizeType: ['original', 'compressed'],
sourceType: ['album'],
success: function (res) {
this.a = res
}
});
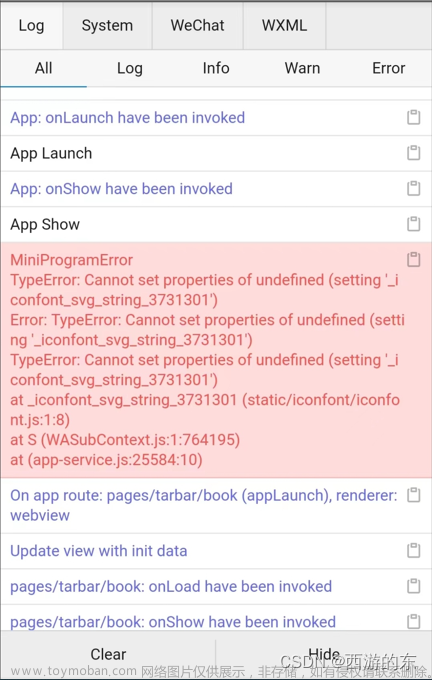
上面代码在回调里面使用了this ,导致TypeError: Cannot set property。
作用域是window。window没有a这个变量。
改成箭头函数 ,因为作用域不一样。
uni.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['camera'],
success: (res) => {
this.a= res;
}
});
完美解决。
箭头函数相信大家在日常开发中用到的地方非常之多,因为它很简洁,可读性强,但是它最大的好处,其实是解决了匿名函数的this指向问题,有利于封装回调函数。
总结:
箭头函数体内的this对象,就是定义该函数时所在的作用域指向的对象,而不是使用时所在的作用域指向的对象。
最后是使用箭头函数其他几点需要注意的地方文章来源:https://www.toymoban.com/news/detail-520083.html
1 不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。
2 不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
3 不可以使用yield命令,因此箭头函数不能用作 Generator 函数。文章来源地址https://www.toymoban.com/news/detail-520083.html
到了这里,关于uniapp TypeError: Cannot set property 改成箭头函数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![解决Vue Uniapp中[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined 报错](https://imgs.yssmx.com/Uploads/2024/02/515579-1.png)