uniapp HBuilder 无法运行微信小程序的问题解决
一、问题描述
当在 HBuilder 中新建一个空白项目,以微信小程序运行的时候,提示以下信息且没有运行成功。
二、原因
原因其实已经在错误信息中写的很明白了,就是 微信开发工具里的安全设置中没有开启对应的服务端口。
并且也写了如何操作:
- 打开微信开发者工具
- 点击 【设置】 - 【安全设置】 -【开启服务端口】


三、问题解决
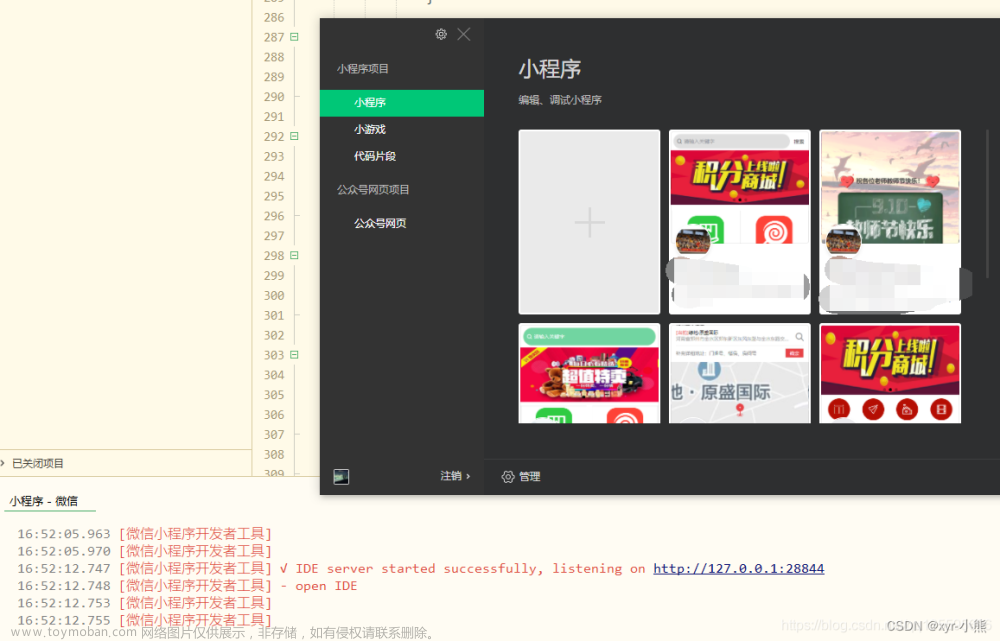
然后再执行一次 以微信开发者工具运行 就成功了
 文章来源:https://www.toymoban.com/news/detail-520106.html
文章来源:https://www.toymoban.com/news/detail-520106.html
成功调起微信小程序开发工具,并正常运行 uniapp 项目。 文章来源地址https://www.toymoban.com/news/detail-520106.html
文章来源地址https://www.toymoban.com/news/detail-520106.html
到了这里,关于uniapp HBuilder 无法运行微信小程序的问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!