情景:
1、在微信小程序审核完成,发布到线上后,想通过扫描小程序二维码进入小程序
2、可分享二维码出去,通过二维码扫码进入小程序
方法:
1、进入微信小程序的后台配置。链接:微信公众平台。(如图一)
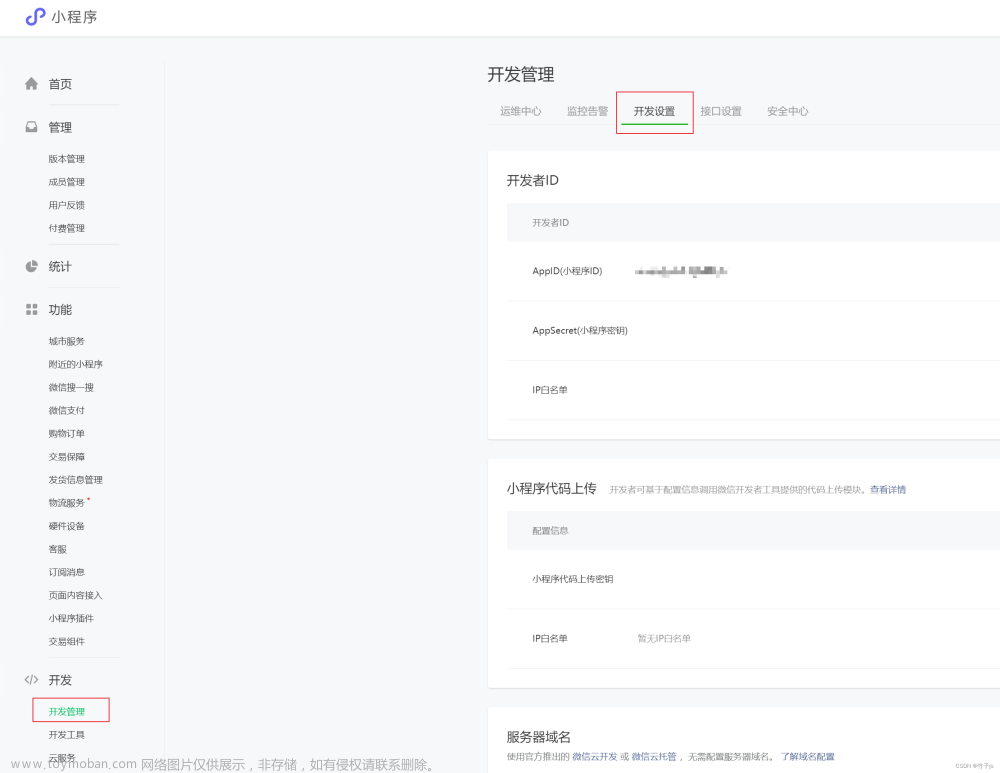
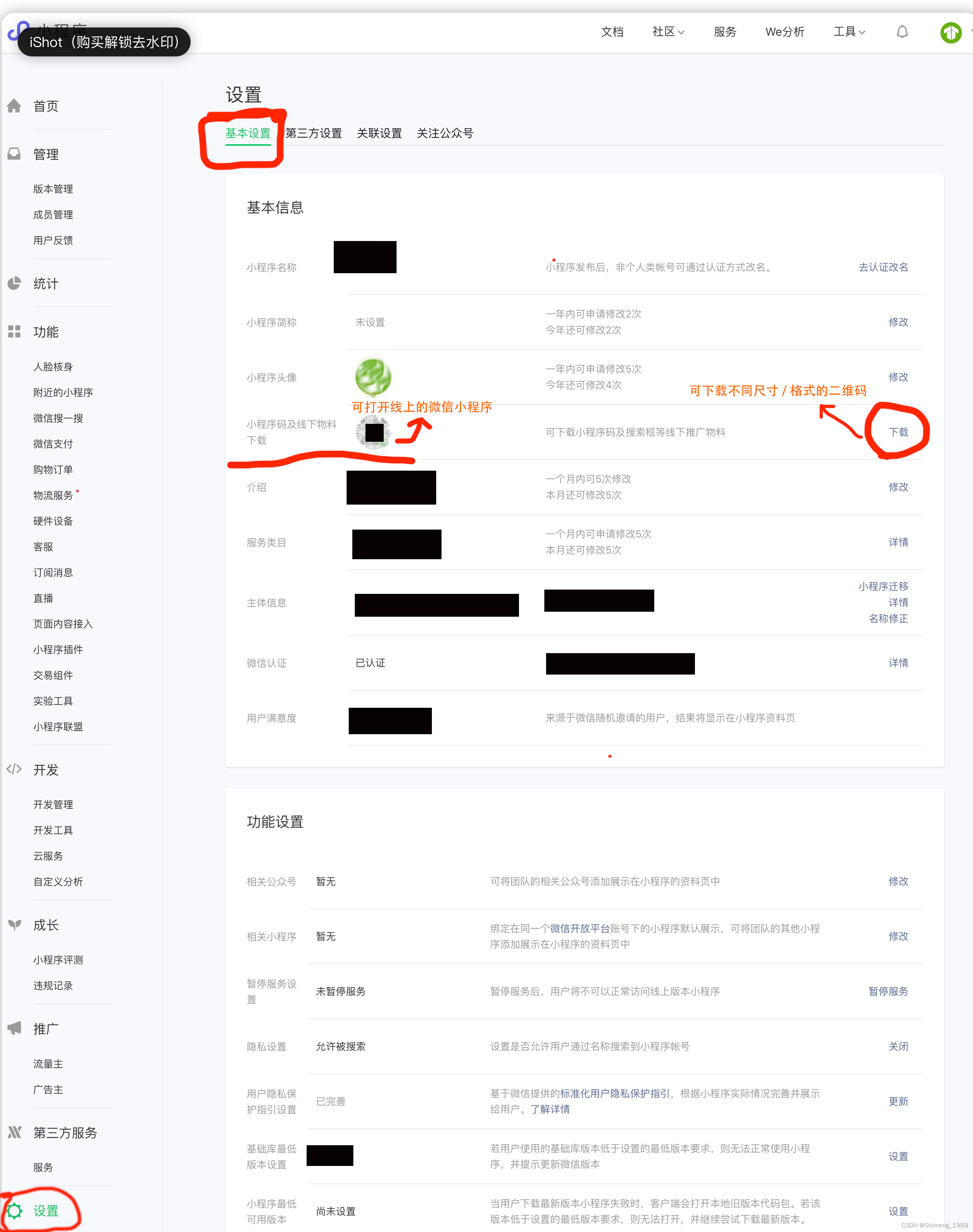
2、进入 “设置” -- “ 基本设置” -- “小程序码及线下物料下载”。(如图二)
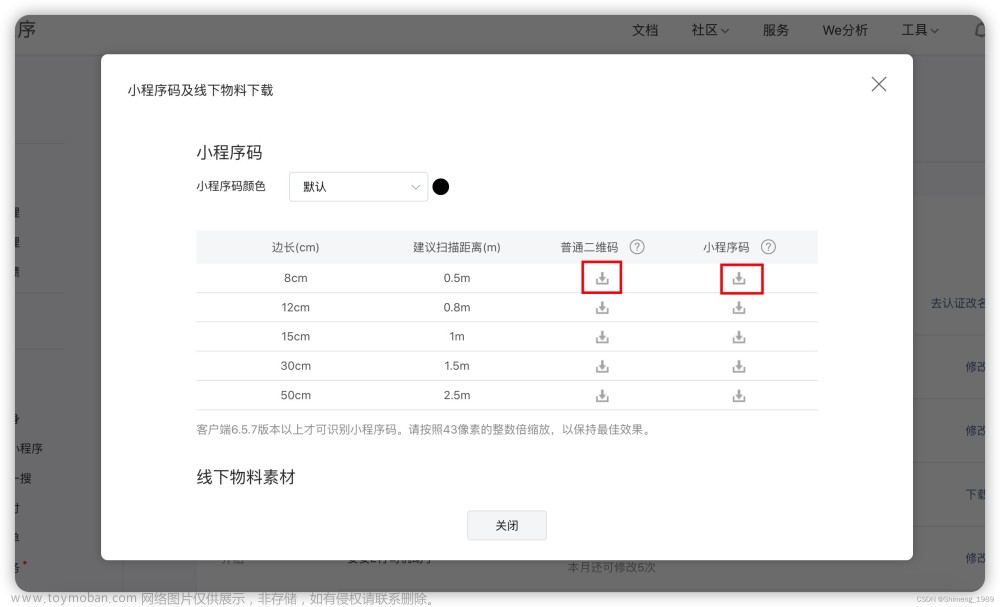
3、想下载不同尺寸的二维码:点击右侧的下载按钮,可下载不同尺寸的普通二维码(方块型) / 小程序二维码(圆形)。(如图三)
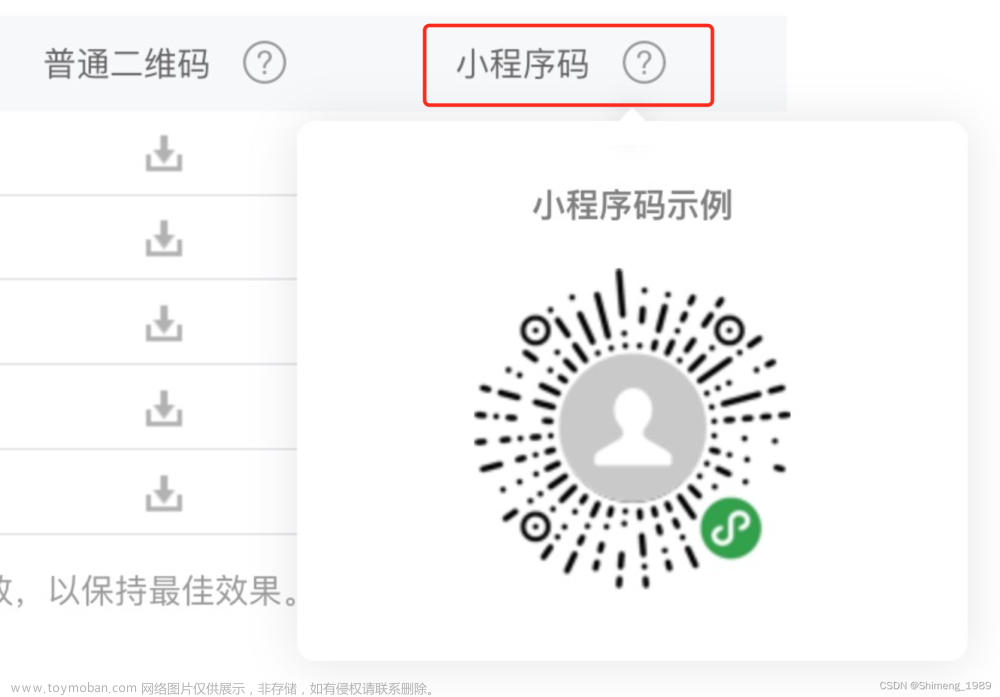
4、二维码样式:只是样式不同,都可以扫码进入微信小程序。(如图4)
(图一)
文章来源地址https://www.toymoban.com/news/detail-520132.html
(图二)

文章来源:https://www.toymoban.com/news/detail-520132.html
(图三)

(图4)

到了这里,关于生成微信小程序发布上线后的二维码 、获取微信小程序二维码、微信小程序二维码如何生成?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!