首先下载最新版谷歌浏览器,这样能保证和我的操作界面一样,因为我的是最新版本的谷歌浏览器
一、先下载可用的翻译插件
插件下载地址:https://download.csdn.net/download/weixin_44743624/87631622
下载完成后解压,然后打开谷歌浏览器扩展,加进去就行了,往下看有详细步骤。
二、第二步就是要进入扩展界面了

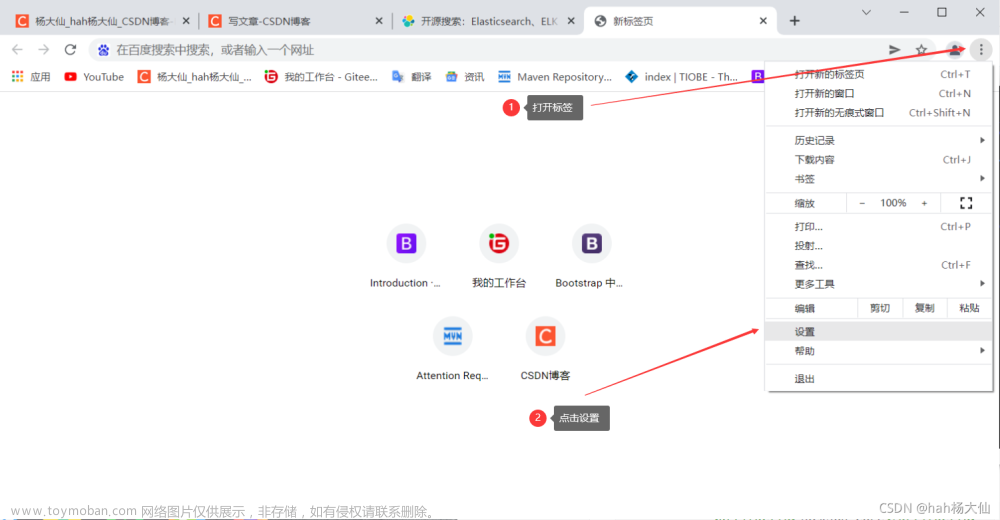
打开谷歌浏览器,点击下图的扩展插件
然后点击管理扩展程序进入即可

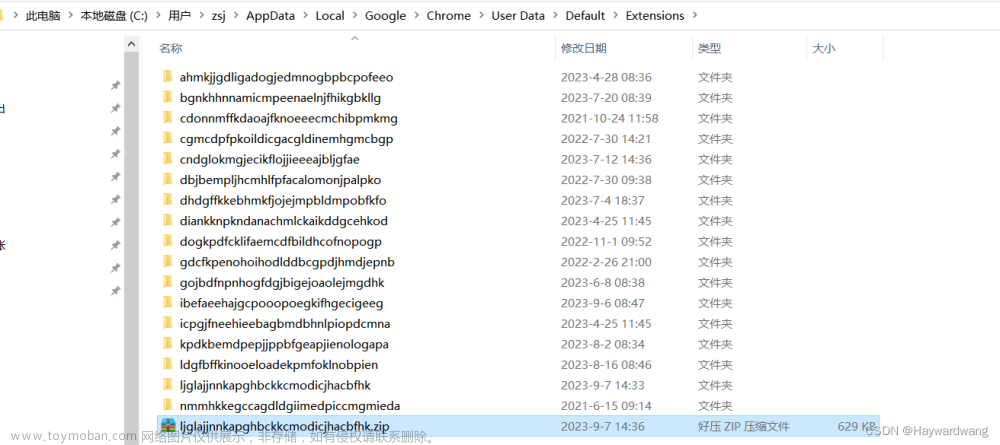
选择你刚才解压的插件文件夹,进入到下图所示的位置,看到下图这些文件夹内容就行,你不需要选择某些文件,直接如图点击“选择文件夹”即可。

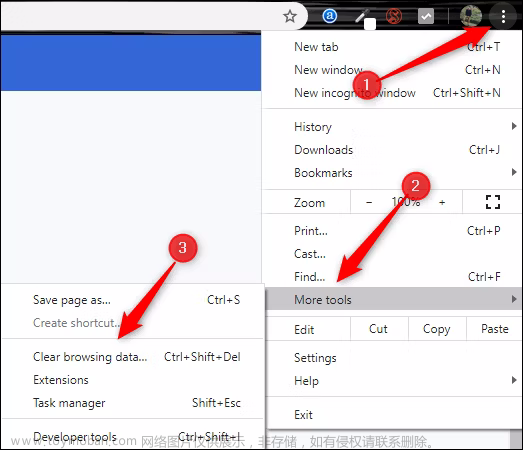
重点:选择完成后,关掉浏览器,重新打开就可以了(如果你浏览器打开了很多内容,你舍不得关掉,那么就点右上角那竖着的三个点,选择新开浏览器窗口,然后在新开的窗口里面打开你想要翻译的页面。)
 文章来源:https://www.toymoban.com/news/detail-520155.html
文章来源:https://www.toymoban.com/news/detail-520155.html
一般选择好插件后,关掉谷歌浏览器,重新打开浏览器,你的所有翻译功能就都正常了。如下图,重启浏览器后多了“开启整页翻译”的功能,右键想要翻译的网页直接翻译就OK了。文章来源地址https://www.toymoban.com/news/detail-520155.html
到了这里,关于谷歌浏览器翻译插件安装步骤的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!