做项目遇到一个坑:A页面带参跳转到B页面,第二次跳转时的参数与第一次时的参数不同,但是后台查询时还是使用的第一次的参数。需要手动刷新之后,才会使用第二次参数。
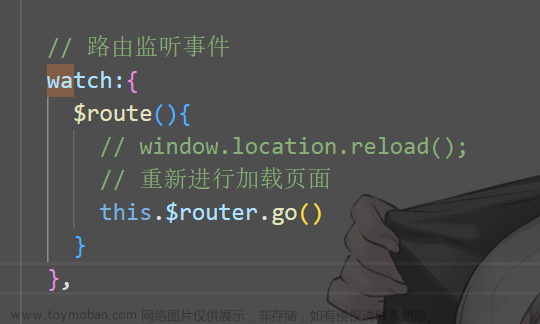
鉴于时间原因直接使用刷新页面监听路由的方法。在准备跳转的A页面添加路由跳转监听事件,达到每次A页面跳转B页面时,B页面都会再次重新加载页面。

添加完成后,A页面跳转B页面,B页面成功刷新。正当我高兴的以为又解决了一个bug时,突然发现我从A页面跳转到C页面时,C页面竟然也在发生页面刷新现象。当时着实是将小主吓了一大跳。要知道正是因为要填写C页面的数据,才从A页面跳转到B页面。现在C页面的数据填写到一半,去A页面查询数据返回到C页面,C页面的数据一下子全给干没了。那之后客户使用后还不得把我的工资给干没了。这种情况属实不能发生,想想都有点可怕。
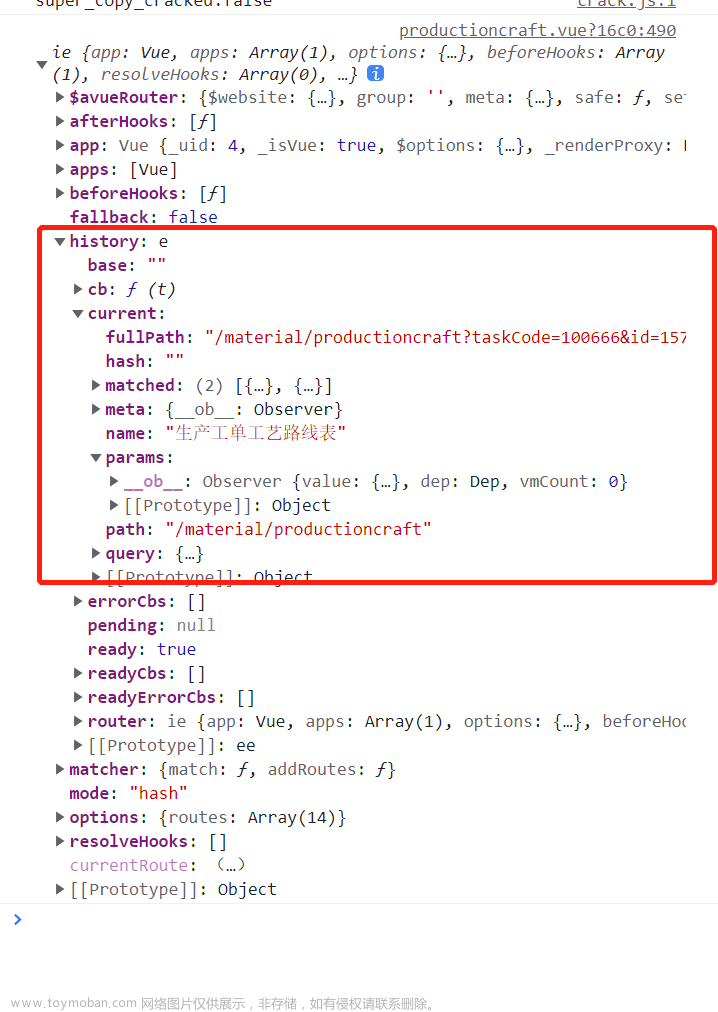
于是赶紧去找办法,苦寻无果。想到 this.$router.go()是个方法,那我能不能看下this.$router里面都有什么属性?果断在B页面打印:
window.console.log(this.$router)
结果:

发现在history.current属性下面正好有当前页面的路径、名字、请求参数,有了这些就好办了。于是就有了这个:

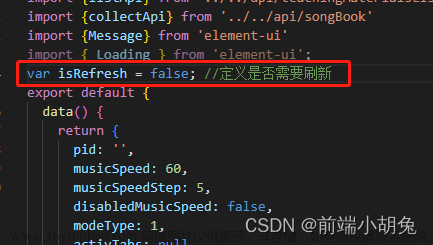
还是在A页面,原来的方法里面加个判断条件。如果需要刷新的页面标签名/页面路径 正好等于路由获取的页面标签名/页面路径。 那时才会发生跳转。文章来源:https://www.toymoban.com/news/detail-520243.html
code完测试,beautiful!!! 工资保住了,今天又是美好的一天。文章来源地址https://www.toymoban.com/news/detail-520243.html
到了这里,关于vue路由跳转后,刷新指定页面。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!