目录
添加网页
引用接口
添加模块与模块实例
获取API密钥
创建地图
创建地图视图
添加图形图层
在底图之间切换
在图库中选择底图
默认底图视图(Home)控件
图层列表(Layerlist)控件
图例(Legend)控件
比例尺(ScaleBar)控件
指北针(Compass)控件
查看我的位置(Locate)控件
搜索引擎(Search)控件
3D平移或旋转(NavigationToggle)控件
放大缩小(Zoom)控件
控件总结
添加网页
添加 HTML 和 CSS 以创建包含元素的页面。元素显示地图,其CSS重置任何浏览器设置,以便它可以使用浏览器的整个宽度和高度。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximun-scale=1 user-scalable=no" />
<title>ArcGIS API for JavaScript Tutorials:Display a map</title>
<style>
html,
body,
#viewDiv{
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>引用接口
在标记中,添加对 CSS 文件和 JS 库的引用。(需要使用最新的API库,本文使用的4.23版本的)
<link rel="stylesheet" href="https://js.arcgis.com/4.23/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.23/"></script>添加模块与模块实例
ArcGIS JS API 包含AMD模块。在语句中引用所需模块,这里用Map展示。
<script>
require(["esri/Map"], function(Map){
});
</script>获取API密钥
接口密钥是访问ArcGIS服务所必需的。(这个需要自己申请,学习使用不太需要。)
esriConfig.apiKey = "YOUR_API_KEY";创建地图
在语句中,创建新的 Map 。要启用对底图图层服务的访问,设置地图的属性。
require(["esri/Map"], function(Map){
const map = new Map({
basemap: "streets",// Basemap layer service
});
});
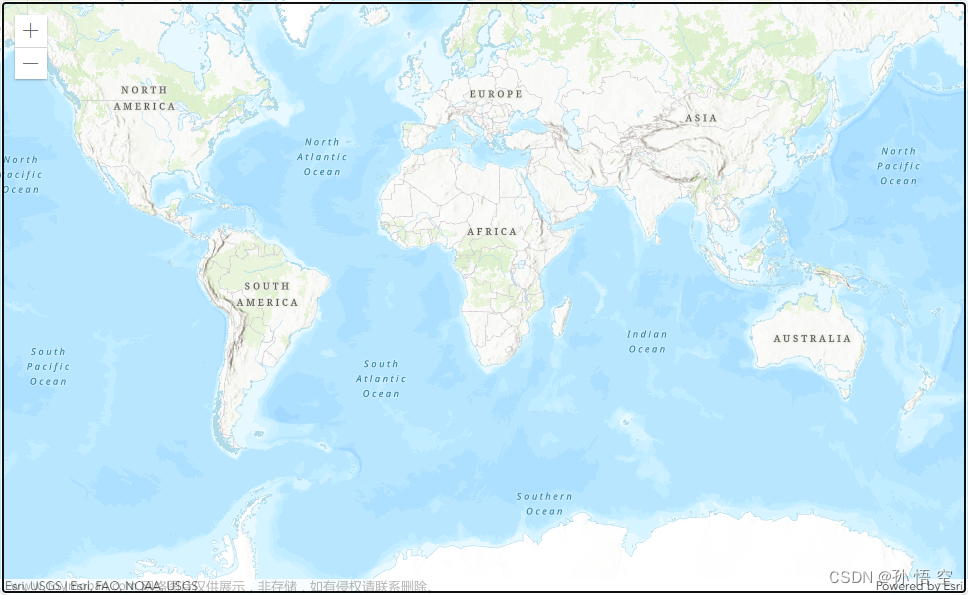
创建地图视图
创建 MapView 并设置 map 属性。要使地图视图居中,请将 center 属性设置为 ,并将 zoom 属性设置为 。将容器属性设置为 以显示地图的内容
require(["esri/views/MapView"], function(MapView){
const view = new MapView({
map: map,
center: [100,32], // Longitude, latitude
zoom: 4, // Zoom level
container: "viewDiv" // Div element
});
});
添加图形图层
一个图形图层是 的容器图形.它与地图视图以在地图.您可以添加多个图形图层到地图视图.图形图层显示在所有其他图层之上层,将刚刚创建的地图放入图形图层
require(["esri/layers/GraphicsLayer"], function(GraphicsLayer){
const graphicsLayer = new GraphicsLayer();
const map = new Map({
basemap: "streets",// Basemap layer service
layers:[graphicsLayer]
});
});
在底图之间切换
创建底图切换并设置视图。将 nextBasemap 属性设置为arcgis-imagery。并将微件添加到视图的一角。
require(["esri/widgets/BasemapToggle"], function(BasemapToggle){
const basemapToggle = new BasemapToggle({
view:view,
nextBasemap:"arcgis-imagery"
});
view.ui.add(basemapToggle,"bottom-right");
});
在图库中选择底图
创建底图图集锦图并在源属性中设置 以搜索“面向开发人员的世界底图”底图组。
require(["esri/widgets/BasemapGallery"], function(BasemapGallery){
const basemapGallery = new BasemapGallery({
view:view,
source:{
query:{
title:'"World Basemaps for Developers" AND owner:esri'
}
}
});
view.ui.add(basemapGallery, "top-right");//Add to the view
});

默认底图视图(Home)控件
require(["esri/widgets/Home"], function (Home) {
//默认地图视图
var home = new Home({
view:view
});
view.ui.add(home,"top-left");
});
图层列表(Layerlist)控件
require(["esri/widgets/LayerList"], function (LayerList) {
//图层列表
const layerlist = new LayerList({
view: view
});
view.ui.add(layerlist,"bottom-left");
});
图例(Legend)控件
require(["esri/widgets/Legend"], function (Legend) {
//图例
const legend = new Legend({
view: view
});
view.ui.add(legend,"bottom-right");
});
比例尺(ScaleBar)控件
require(["esri/widgets/ScaleBar"], function (ScaleBar) {
//比例尺
const scalebar = new ScaleBar({
view: view,
style:"ruler",
unit:"metric"
});
view.ui.add(scalebar,{position:"bottom-left"});
});
指北针(Compass)控件
require(["esri/widgets/Compass"], function (Compass) {
//指北针
const compasswidgets = new Compass({
view: view
});
view.ui.add(compasswidgets,"top-left");
});
查看我的位置(Locate)控件
require(["esri/widgets/Locate"], function (Locate) {
//查看我的位置
const locate = new Locate({
view: view
});
view.ui.add(locate,{position:"top-left"});
});
搜索引擎(Search)控件
require(["esri/widgets/Search"], function (Search) {
//搜索引擎
var searchWidget = new Search({
view:view
});
view.ui.add(searchWidget,"top-left");
});
3D平移或旋转(NavigationToggle)控件
require(["esri/widgets/NavigationToggle"], function (NavigationToggle) {
//3D平移或旋转
var navigationToggle = new NavigationToggle({
view:view,
layout:"horizontal"
});
view.ui.add(navigationToggle,"top-left");
}); 文章来源:https://www.toymoban.com/news/detail-520251.html
文章来源:https://www.toymoban.com/news/detail-520251.html
放大缩小(Zoom)控件
require(["esri/widgets/Zoom"], function (Zoom) {
//放大缩小
var zoom = new Zoom({
view:view,
layout:"horizontal"
});
view.ui.move(["zoom"],"top-left");
}); 文章来源地址https://www.toymoban.com/news/detail-520251.html
文章来源地址https://www.toymoban.com/news/detail-520251.html
控件总结
require(["esri/widgets/XXX"], function (XXX) {
var widgetXXX = new XXX({
view:view,
......
});
view.ui.add(widgetXXX,"top-left");
});到了这里,关于ArcGIS API for JavaScript Map与地图控件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!