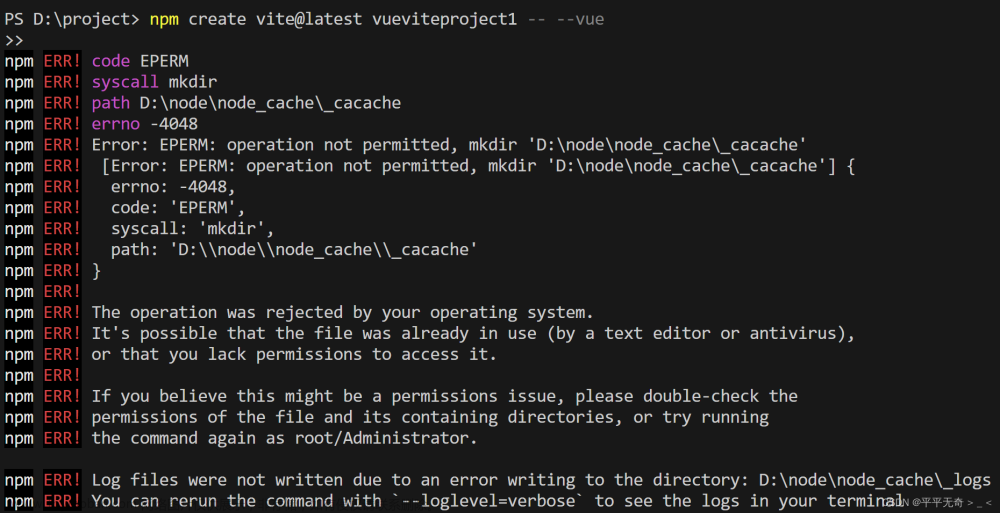
一、npm下载报错信息如下

二、试了网上搜的很多方法如下(我的不行不代表你的不行,大家也可以试一下下面的方法)
1、设置代理关闭
npm config set proxy false
2、清除缓存
npm cache clean
但我执行这句后会报下面的错误
3、又按照博主写的执行下面语句
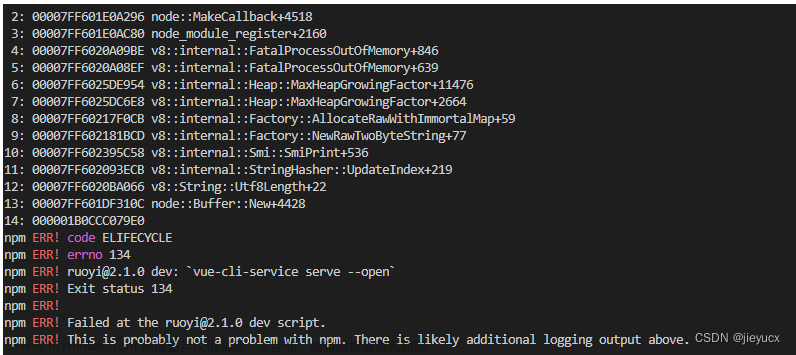
npm cache clean --force
显示以下结果
然后说是要降低npm版本
npm install npm@6.14.10 -g
还是报错!!!
三、最终解决方法
1、查看npm镜像设置
npm config get registry
2、将npm设置为淘宝镜像
npm config set registry https://registry.npm.taobao.org
3、再次查看npm镜像设置文章来源:https://www.toymoban.com/news/detail-520341.html
npm config get registry
再下载终于成功了!! 文章来源地址https://www.toymoban.com/news/detail-520341.html
文章来源地址https://www.toymoban.com/news/detail-520341.html
到了这里,关于npm下载报错npm ERR! code ETIMEDOUT npm ERR! syscall connect npm ERR! errno ETIMEDOUT npm ERR! network re的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!