第一步:下载插件
因为谷歌商城需要翻墙,很多人进不去,无法下载vue插件。推荐一个好用的网站“极简插件”,里面有很多的谷歌应用插件可以下载。
下载插件地址
点击上方链接,在极简插件里搜索如图关键词下载,根据自己需要进行下载。

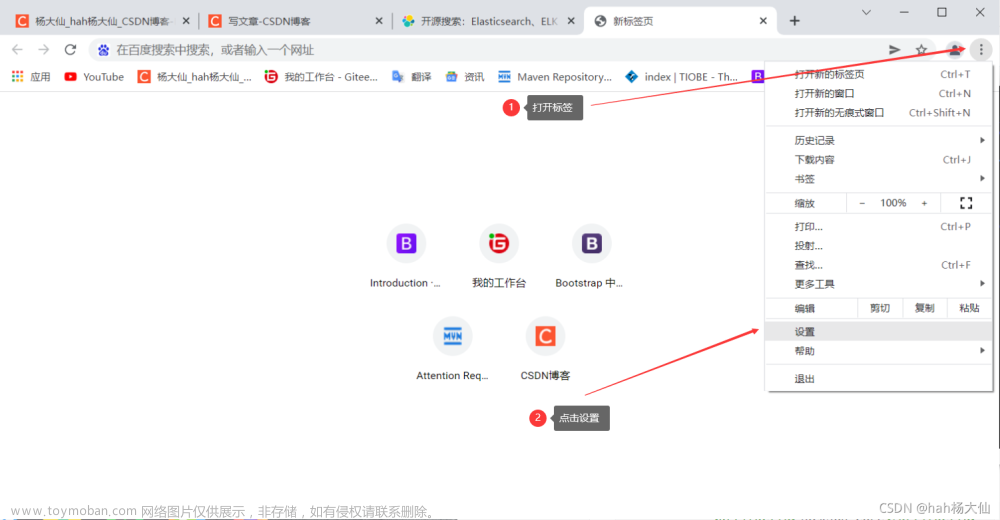
第二步:打开Chrome 浏览器右上角三个点配置vue插件

点开扩展程序页面,方面后面把插件拖进去
第三步:将解压后的文件直接拖动到页面中
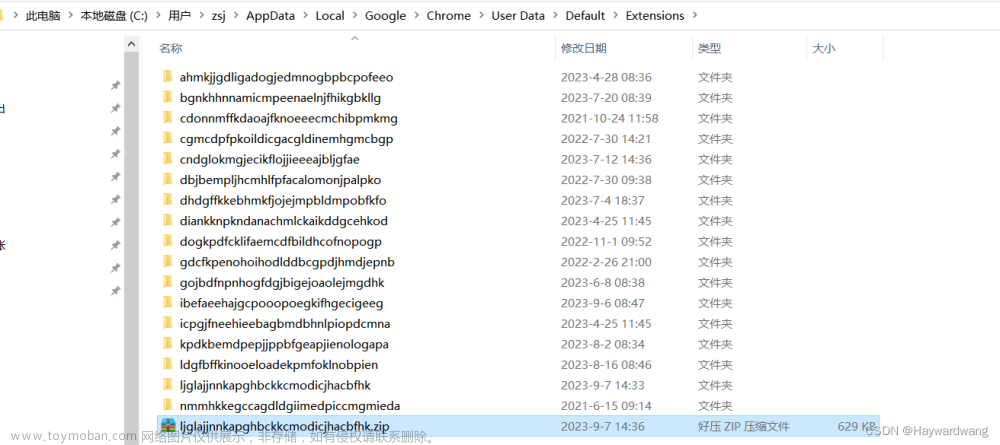
以vue3插件为例:下载完解压
 ——>
——>
将下面的文件拖到扩展程序的页面

拖不进去或者失败是因为没解压或者解压后直接将解压后的文件拖进去了,我们要拖的是点开解压后的文件里面的其中的那一个,不要连着说明书一起拖入。
拖完这样:

第四步:打开开发者模式
打开这个模式才能使用

解决图标不出现:

这样就出现辣,效果:文章来源:https://www.toymoban.com/news/detail-520366.html
 文章来源地址https://www.toymoban.com/news/detail-520366.html
文章来源地址https://www.toymoban.com/news/detail-520366.html
到了这里,关于Chrome 浏览器安装Vue2、Vue3插件方法 (详细有效)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!