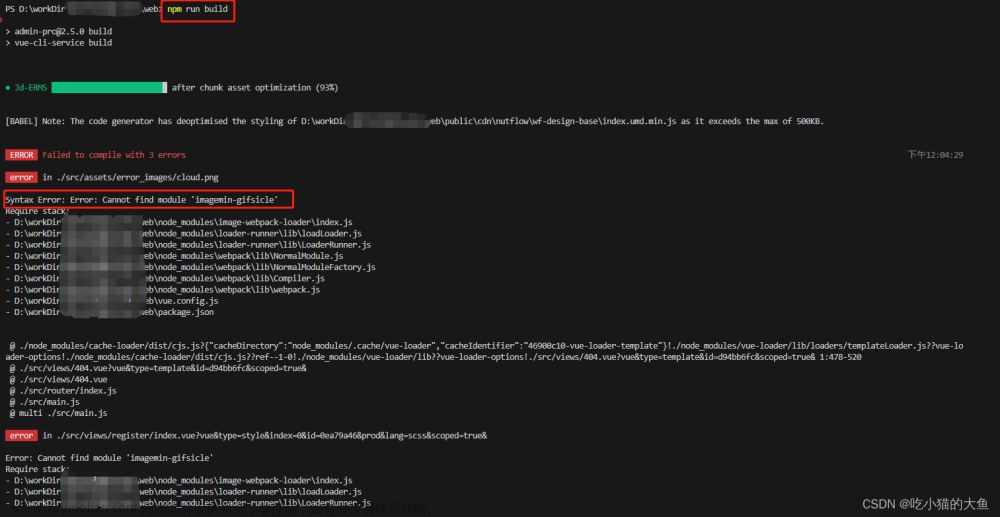
具体是展示 一直加载 控制台报找不到模块
webpack版本问题,webpack4 不支持变量方式的动态 import ,新版本需要使用 require() 来解决此问题。

return () => import(`@/views/${view}`) 改写成文章来源:https://www.toymoban.com/news/detail-520414.html
return (resolve) => require([`@/views/${view}`], resolve)就 ok了文章来源地址https://www.toymoban.com/news/detail-520414.html
到了这里,关于vue-router.esm.js:2248 Error: Cannot find module ‘@/views/dylife/ 报错解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!