情况说明
项目打包部署在内网后,index.html 里通过script标签引入的其他链接资源不能正常请求,报的是跨域错误
分析
首先观察了资源请求正常和请求报错的两台电脑,发现两者请求的 Referrer Policy(引荐来源网址政策) 不同。
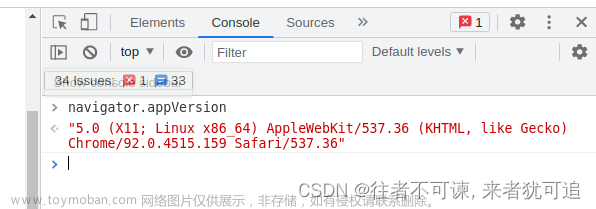
其次发现两个电脑的谷歌浏览器版本不同,可以正常请求的是用的旧版本,请求错误的是新版本。百度了原因发现,旧版本谷歌 Referrer Policy 默认为 no-referrer-when-downgrade,新版本的已经把 Referrer Policy 默认为 strict-origin-when-cross-origin
解决方案
修改谷歌浏览器的插件,此方法只对谷歌浏览器有效
在地址栏输入 chrome://flags/
在插件里搜索 Block insecure private network requests文章来源:https://www.toymoban.com/news/detail-520416.html

其默认的是default, 将其改为disabled,然后根据提示重启服务器即可文章来源地址https://www.toymoban.com/news/detail-520416.html
到了这里,关于谷歌浏览器请求 strict-origin-when-cross-origin 跨域问题,解决方法之一的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!