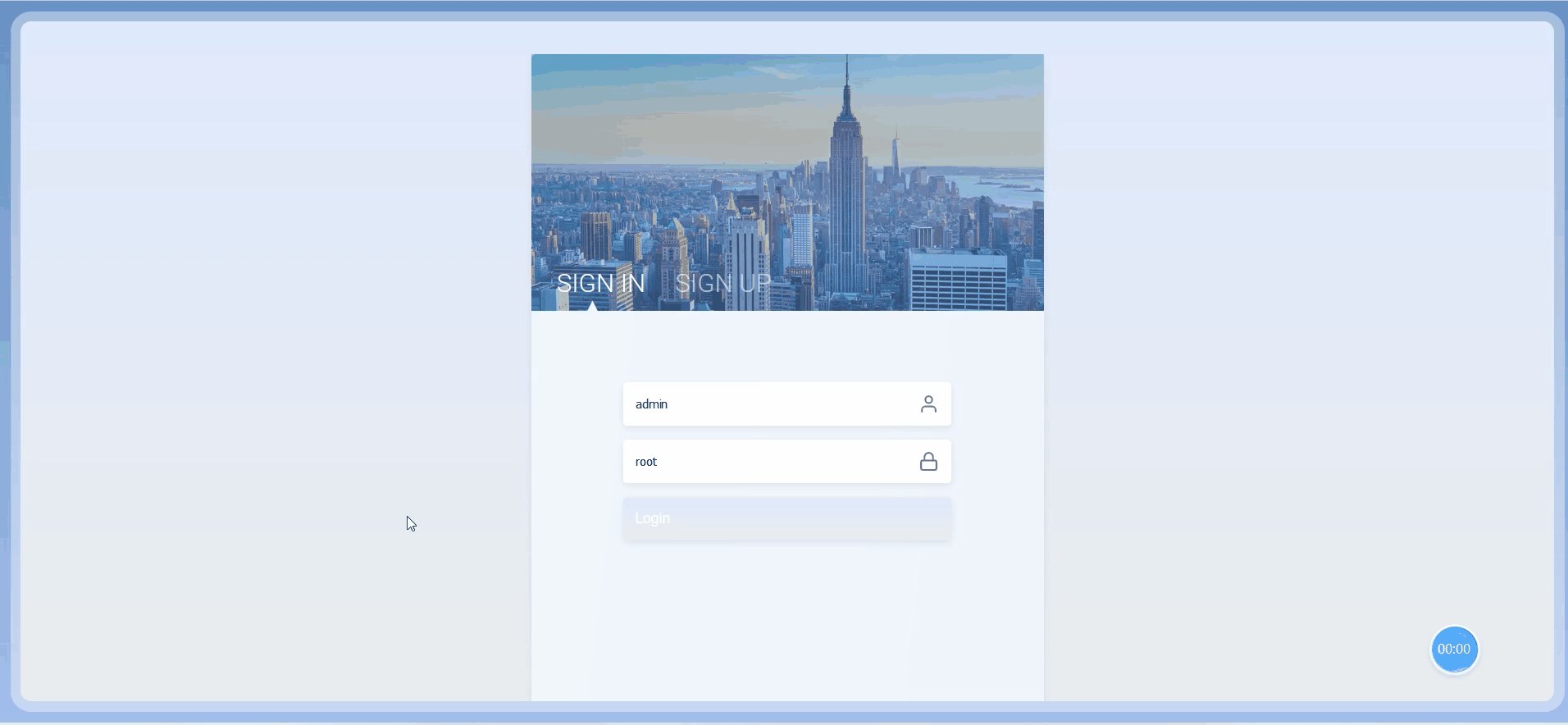
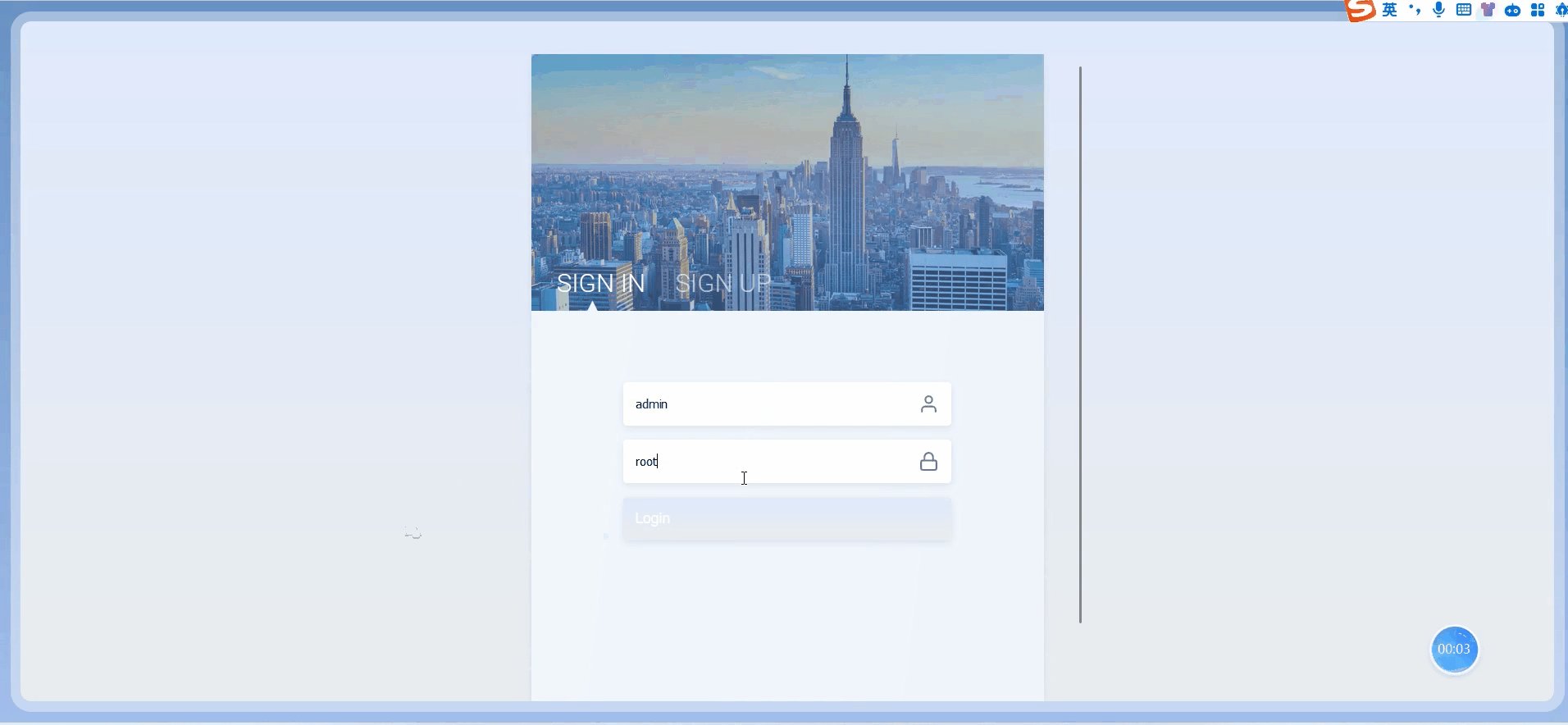
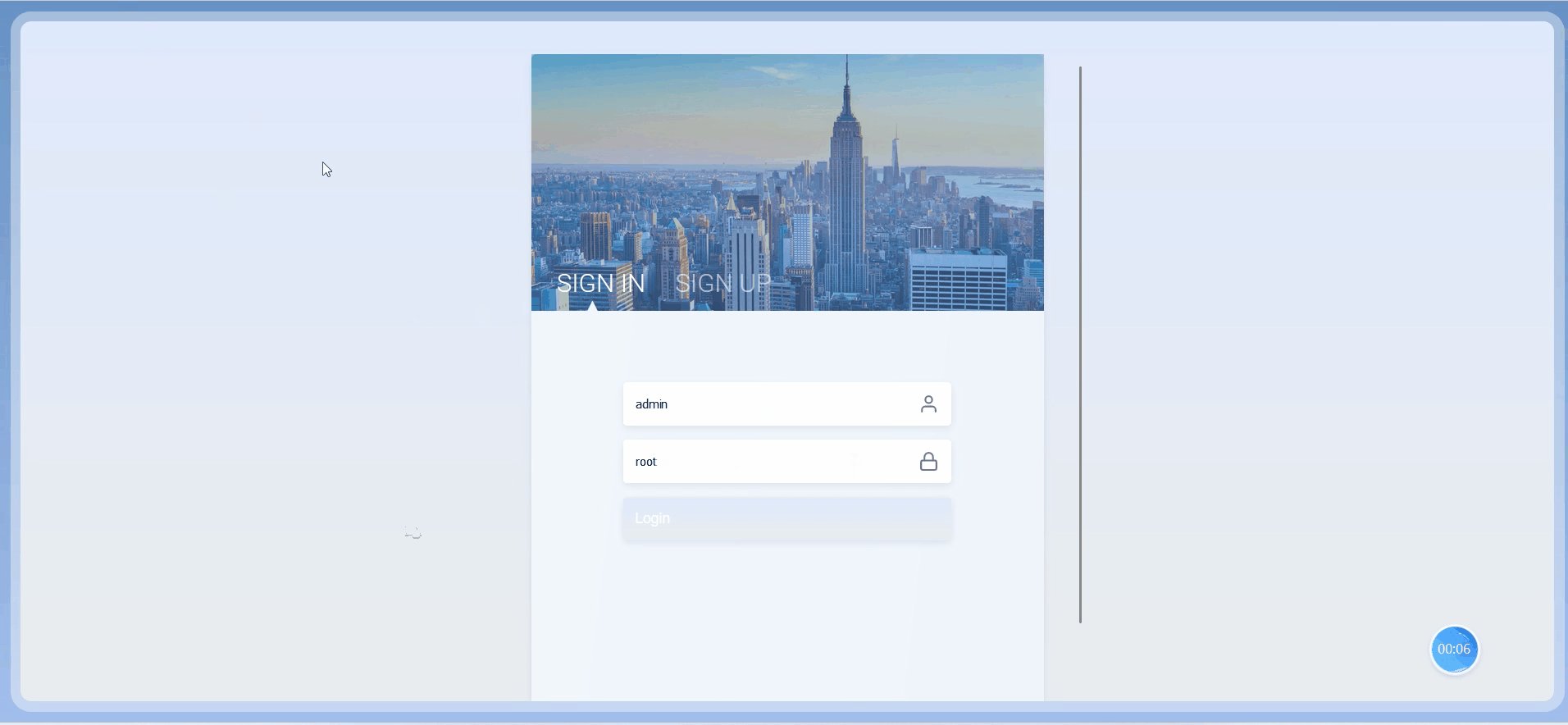
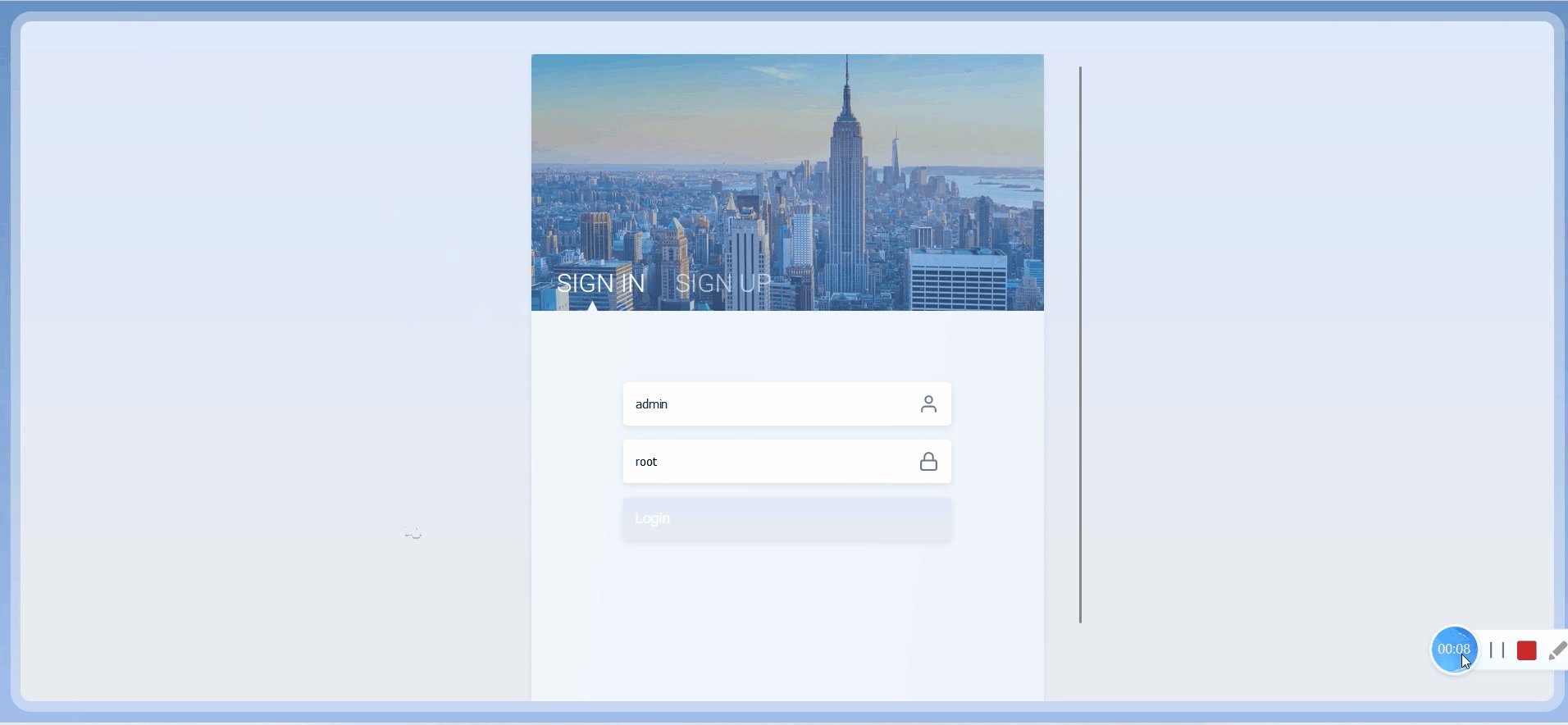
1.首先是登录页面效果展示


2.代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<style>
* {
margin: 0;
padding: 0;
}
body{
/* 页面的透明图 0-1 */
opacity: 0.8;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
/* 页面的背景图片,可以修改 */
background:url(img/4.jpg) ;
background-size: cover;
}
.box{
border-radius: 20px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 380px;
width: 350px;
border-top: 1px solid rgba(255, 255, 255, 0.5);
border-left: 1px solid rgba(255, 255, 255, 0.5);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
border-right: 1px solid rgba(255, 255, 255, 0.2);
backdrop-filter: blur(10px);
background: rgba(255, 255, 255, 0.2);
}
.box h2{
color: rgba(255, 255, 255, 0.9);
margin-bottom: 20px;
}
.box .input-box{
display: flex;
flex-direction: column;
justify-content: center;
align-items: start;
margin-bottom: 10px;
}
.box .input-box label{
margin-bottom: 5px;
color: rgba(255, 255, 255, 0.9);
font-size: 13px;
}
.box .input-box input{
box-sizing: border-box;
color: rgba(255, 255, 255, 0.9);
font-size: 14px;
height: 35px;
width: 250px;
background:rgba(255, 255, 255, 0.3);
border: 1px solid rgba(255, 255, 255, 0.5);
border-radius: 5px;
transition: 0.2s;
outline: none;
padding: 0 10px;
letter-spacing: 1px;
}
.box .input-box input:focus{
border: 1px solid rgba(255, 255, 255, 0.8);
}
.box .btn-box {
width: 250px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: start;
}
.box .btn-box a{
font-size: 13px;
width: 250px;
text-align: end;
text-decoration: none;
color: rgba(255, 255, 255, 0.9);
transition: 0.2s;
}
.box .btn-box a:hover{
color: rgba(255, 255, 255, 1);
}
.box .btn-box div{
display: flex;
flex-direction: row;
justify-content: center;
align-items: start;
margin-top: 20px;
}
.box .btn-box div button{
width: 115px;
height: 35px;
border: 1px solid rgba(197, 81, 58, 0.8);
background: rgba(197, 81, 58, 0.5);
color: rgba(255, 255, 255, 0.9);
border-radius: 5px;
transition: 0.2s;
}
.box .btn-box div button:nth-of-type(2){
margin-left: 10px;
}
.box .btn-box div button:hover{
border: 1px solid rgba(248, 108, 76, 0.8);
background: rgba(248, 108, 76, 0.5);
}
</style>
</head>
<body>
<div class="box">
<h2>Login</h2>
<div class="input-box">
<label for="">账号</label>
<input type="text">
</div>
<div class="input-box">
<label for="">密码</label>
<input type="password">
</div>
<div class="btn-box">
<a href="#">忘记密码?</a>
<div>
<button alert="确定登录?">登录</button>
<button>注册</button>
</div>
</div>
</div>
</body>
</html>背景图片是可以随便修改的,你只需要建立一个img文件夹,把背景图片放进去就好文章来源:https://www.toymoban.com/news/detail-520650.html
 文章来源地址https://www.toymoban.com/news/detail-520650.html
文章来源地址https://www.toymoban.com/news/detail-520650.html
到了这里,关于html+css精致的登录页面 (含源码的哦)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!