什么是websocket
1, WebSocket是一种用于在客户端和服务器之间进行全双工通信的网络协议。它使得在单个TCP连接上可以进行双向通信,允许服务器主动地发送数据给客户端,同时客户端也可以向服务器发送数据。与传统的HTTP请求-响应模型不同,WebSocket允许实时通信,从而可以支持实时更新的应用程序,如即时聊天、在线游戏和股票市场报价。
2,WebSocket协议通过建立持久化的连接,避免了HTTP请求的额外开销和延迟。客户端可以使用WebSocket API与服务器建立连接,并通过发送和接收消息进行通信。WebSocket还支持一些高级功能,如心跳检测、数据压缩和扩展。
3,本文是在可视化数据大屏中使用进行的一些操作
//webScoket初始化方法
data(){
return{
websocket: {},//连接后端的地址(这里要替换成自己后端的连接地址)
websocketUrl: 'ws://192.168.1.14:2000/',//判断是否重新连接
lockReconnect: false,
}
}//自己在data 里面定义这些参数
webScoketInit() {
var that = this;
that.websocket = new WebSocket(that.websocketUrl);
//连接发生错误的回调方法
that.websocket.onerror = function (event) {
//尝试重新连接
reconnect(that.websocketUrl);
console.log(event);
console.log('连接错误')
};
//连接成功建立的回调方法
that.websocket.onopen = function (event) {
//心跳检测重置
heartCheck.reset().start();
console.log(event,'成功数据');
console.log('连接开启')
}
//接收到消息的回调方法
that.websocket.onmessage = function (event) {
//心跳检测重置
let res = event.data
//获取到后台发送的数据并转为json类型可转可不转 转了可能报错请根据自身情况修改
//接收的后端返回数据
console.log(res, '==============websocks')
//进行业务处理 大数据可视化需要刷新页面
if(res=="reload"){
that.websk()
}
heartCheck.reset().start();
}
//连接关闭的回调方法
that.websocket.onclose = function (event) {
//尝试重新连接
reconnect(that.websocketUrl);
console.log(event);
console.log('连接关闭')
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
}
//重新连接
function reconnect(url) {
if (that.lockReconnect) return;
// console.log('连接成功')
that.lockReconnect = true;
//没连接上会一直重连,设置延迟避免请求过多
setTimeout(function () {
// that.websocket = new WebSocket(url);
that.webScoketInit();
that.lockReconnect = false;
console.log('重连中')
}, 2000);
}
//心跳检测
var heartCheck = {
//1分钟发一次心跳,时间设置小一点较好(50-60秒之间)
timeout: 1000,
timeoutObj: null,
serverTimeoutObj: null,
reset: function () {
clearTimeout(this.timeoutObj);
clearTimeout(this.serverTimeoutObj);
return this;
},
start: function () {
var self = this;
this.timeoutObj = setTimeout(function () {
//这里发送一个心跳,后端收到后,返回一个心跳消息,
//onmessage拿到返回的心跳就说明连接正常
that.websocket.send("ping"); //给服务器发送ping(可自定义与后端协调)
//如果超过一定时间还没重置,说明后端主动断开了
self.serverTimeoutObj = setTimeout(function () {
//如果后端没回应就自动断开在从新连接
console.log('重新连接')
//如果onclose会执行reconnect,我们执行socket.close()就行了.如果直接执行reconnect 会触发onclose导致重连两次
that.websocket.close();
}, self.timeout)
}, this.timeout)
}
}
//关闭WebSocket连接
function closeWebSocket() {
that.websocket.close();
}
},
websk() {
window.location.reload()
},
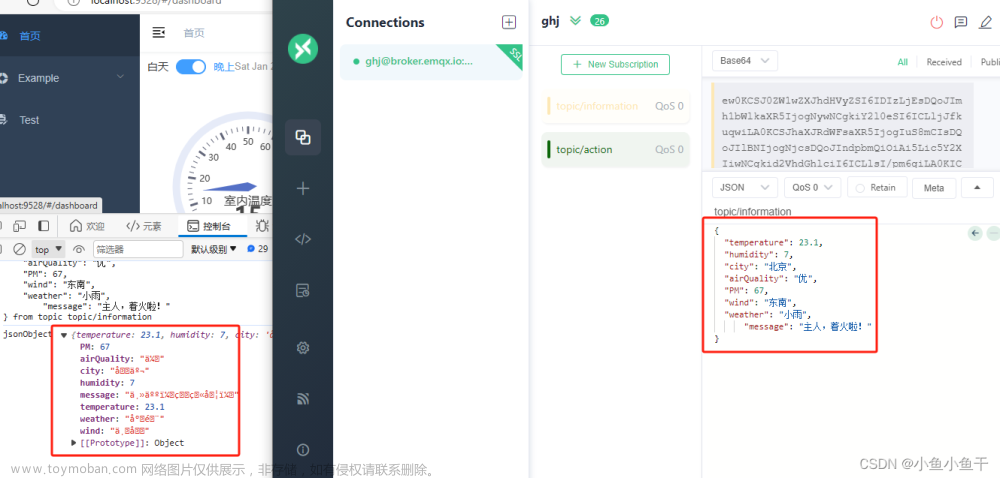
成功示例图
 文章来源地址https://www.toymoban.com/news/detail-520732.html
文章来源地址https://www.toymoban.com/news/detail-520732.html
文章来源:https://www.toymoban.com/news/detail-520732.html
到了这里,关于websocket前端的连接与接收数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!