网站要启用https加密访问,则需安装部署有效的SSL证书。但有时我们在服务器上安装部署SSL证书后,使用https协议访问网站,可能会出现页面加载缓慢、空白或提示 “无法访问”等问题,这时该如何解决?

网站部署SSL证书后无法使用https访问的可能原因及解决方法
1、服务器防火墙未开启443端口
若我们服务器防火墙未开启443端口,将导致无法使用https正常访问网站。所以我们需开启服务器443端口后,再进行尝试。
2、安全组未开启
安全组是一种虚拟防火墙,具备有状态的数据包过滤功能,用于厂商设置云服务器、负载均衡、云数据库等实例的网络访问控制,控制实例级别的出入流量,是重要的网络安全隔离手段,默认情况下为关闭状态。请开启服务器的安全组设置后,再进行尝试访问网站。
3、浏览器缓存污染
浏览器缓存可以节约网络资源加速浏览,通常情况下浏览器会对最近请求过的资源进行缓存。当访问者再次请求这个页面时,浏览器将可能会以已缓存信息进行展示。这种情况下,我们需及时清理浏览器缓存。
4、配置文件未配置正确文章来源:https://www.toymoban.com/news/detail-520756.html
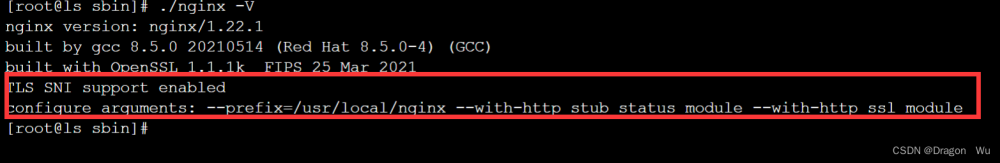
服务器的Web服务配置文件未配置正确,导致网站无法正确处理请求导致网站无法访问。我们需仔细检查Web服务配置文件是否正确,如果不正确,则需重新进行配置。文章来源地址https://www.toymoban.com/news/detail-520756.html
到了这里,关于网站部署SSL证书后无法使用https访问的解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!