前言:
小程序的自定义导航栏的话控制他,实现,默认有展示效果,但我们再具体页面来js控制他的显示与隐藏。
展示效果:
1、默认自定义的tabbar切换

2、在首页根据条件来,如果是 条件a 满足的时候,则全屏,否则展示tabbar

具体实现步骤:
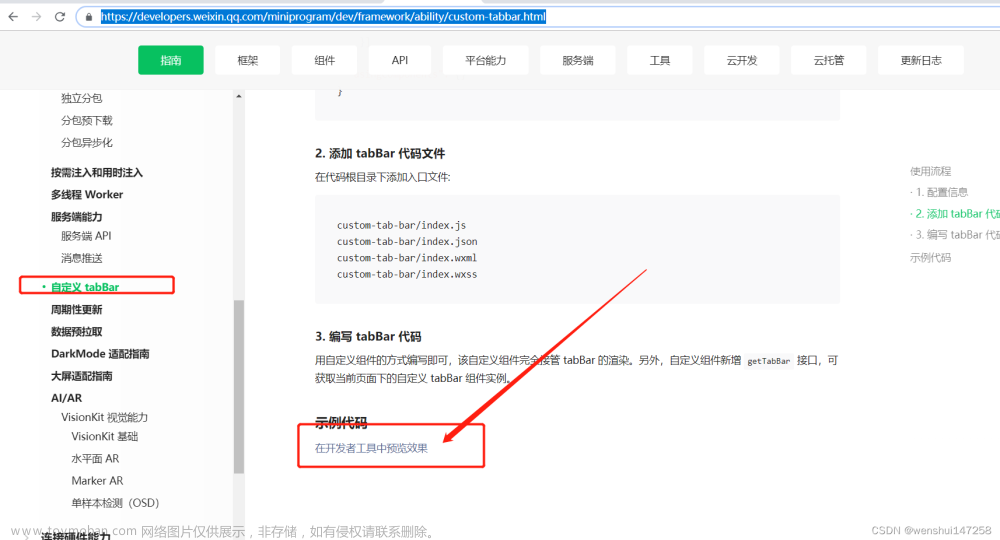
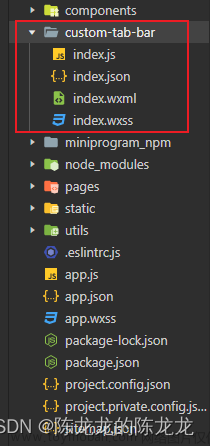
1、custom-tab-bar/ index.js中 添加属性
data: {
tabBarShow: true
}
2、custom-tab-bar/ index.wxml中
wx:if="{{tabBarShow}}"
3、具体使用页面:index.js
this.getTabBar().setData({
tabBarShow:true, //true/false
})  文章来源:https://www.toymoban.com/news/detail-520782.html
文章来源:https://www.toymoban.com/news/detail-520782.html
文章来源地址https://www.toymoban.com/news/detail-520782.html
到了这里,关于小程序自定义tabbar如何显示隐藏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!