前言:VSCode作为目前最强大的文本编辑器,通过内部的插件市场可满足各种开发需求。使用免安装版可以自定义插件安装位置等,而使用安装包安装只能通过修改快捷方式自定义,十分不方便。因此这里分享如何安装免安装版的VSCode。
下载:
Download Visual Studio Code - Mac, Linux, Windows

根据自己系统选择对应版本即可,本文选择Windows最下面的 .zip 下载,下载x64的版本,如果你是32位系统请下载x86。
解压

把下载好的文件解压到自定义位置:

设置
在解压根目录下新建一个data文件夹,用于存放VSCode的数据(例如:存放插件文件等),详情可见:


安装中文插件
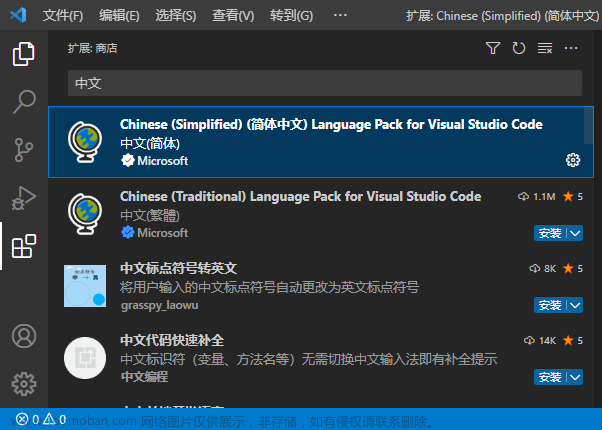
因为VSCode是外国的软件,看英文可能会不习惯,安装中文插件可以让软件的界面变为中文版
点击左侧侧边栏最下面的插件按钮,在输入框中输入chinese搜索,选择第一个插件,在右边的圆圈中点击install(这里已经安装所以是显示卸载),安装完成后即可:

我这是安装之后的,所以最右侧显示卸载。
设置中文
按下“Ctrl+Shift+P”组合键以显示“命令面板”,然后键入“display”以筛选并显示“Configure Display Language”命令。按“Enter”,然后会按区域设置显示安装的语言列表:

选择中文简体之后会提示:

直接选择“Restart”按钮重新启动即可:
 文章来源:https://www.toymoban.com/news/detail-520894.html
文章来源:https://www.toymoban.com/news/detail-520894.html
至此vscode免安装及中文设置就完成了。 文章来源地址https://www.toymoban.com/news/detail-520894.html
到了这里,关于VSCode 免安装及中文设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!