此微信登陆页面是参考uniapp开发文档 uniapp一键登录和button组件中的@getphonenumber方法
代码展示
<template>
<view class="login-container">
<button
class="btn-login"
open-type="getPhoneNumber"
@getphonenumber="handleLogin"
>
第一步: 手机快捷登陆
</button>
<view class="tips-text" @click="$navTo('pages/index/index')">
暂不登陆
</view>
</view>
</template>
<script>
import store from '@/store'
export default {
data() {
return {
// 微信小程序登录凭证 (code)
// 提交到后端,用于换取openid
code: '',
isVerify: true,
}
},
created() {
// 获取code
this.getCode()
},
methods: {
// 获取手机code
getCode() {
return new Promise((resolve, reject) => {
uni.login({
provider: 'weixin',
success: (res) => {
resolve(res.code)
},
fail: reject,
})
})
},
async handleLogin(e) {
const app = this
if (e.detail.errMsg == 'getPhoneNumber:ok') {
console.log('code', await this.getCode())
console.log('mobile', e.detail)
// 提交到后端
store
.dispatch('BindMobile', e.detail)
.then((result) => {
console.log('result:', result)
// 显示登录成功
app.$toast(result.msg)
// 跳转回原页面
setTimeout(() => {
app.onNavigateBack()
}, 500)
})
.catch((err) => {
console.log(err)
})
}
},
async onAuthSuccess(userInfo) {
const app = this
let params = {
code: await app.getCode(),
raw_data: userInfo,
}
console.log(params)
// 提交到后端
store
.dispatch('MpWxLogin', params)
.then((result) => {
console.log(result)
if (result.data.userinfo.mobile) {
// 显示登录成功
app.$toast(result.msg)
// 跳转回原页面
setTimeout(() => {
app.onNavigateBack()
}, 500)
} else {
app.isVerify = false
}
})
.catch((err) => {
console.log(err)
})
},
},
}
</script>
<style lang="scss" scoped>
.login-container {
// 登录盒子的样式
height: 850rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: 255, 85, 57;
position: relative;
overflow: hidden;
text-align: center;
// 绘制登录盒子底部的半椭圆造型
&::after {
content: ' ';
display: block;
position: absolute;
width: 100%;
height: 40px;
left: 0;
bottom: 0;
background-color: white;
border-radius: 100%;
transform: translateY(50%);
}
// 登录按钮的样式
.btn-login {
width: 60%;
border-radius: 100px;
padding: 10px;
margin: 20px 0;
background-color: #ff5539;
color: white;
}
// 按钮下方提示消息的样式
.tips-text {
font-size: 14px;
color: gray;
}
}
</style>
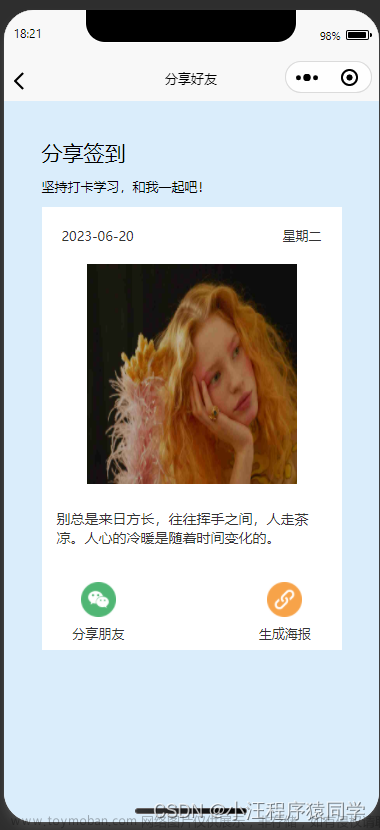
成品展示

文章来源地址https://www.toymoban.com/news/detail-520910.html
文章来源:https://www.toymoban.com/news/detail-520910.html
到了这里,关于基于uniapp开发 微信小程序登陆页面一的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!