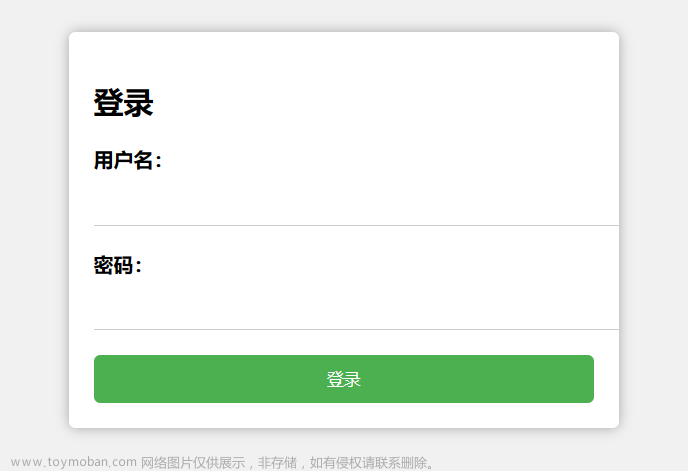
界面

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>篮球世界</title>
<meta charset="UTF-8">
<link type="text/css" rel="stylesheet" href="css/style.css"/>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body class="form">
<h2>篮传竞技</h2>
<form action="/submit" method="post">
<input type="text" placeholder="名字..."><br>
<input type="password" placeholder="密码..."><br>
<input type="submit" value="注册">
</form>
</body>
</html>
CSS
*{
box-sizing: border-box;
}
body{
font-family: Arial, Helvetica, sans-serif;
background-color: #f2f2f2;
}
.form{
background-color: #ffffff;
max-width: 400px;
margin: 0,auto;
padding: 20px;
border-radius: 5px;
box-shadow: 0px 0px 10px #888888;
}
h2{
text-align: center;
color: #333333;
}
input[type=text],input[type=password],input[type=submit] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit]
{
background-color: #4CAF50;
color: white;
border: none;
cursor: pointer;
}
input[type=submit]:hover
{
background-color: #45a049;
}
解释语法
这是一个CSS样式表,用于为网页中的HTML元素设置样式。接下来我会逐句解释每个选择器和样式的作用。
-
*{ box-sizing: border-box; }:这行代码将所有HTML元素的盒模型设置为border-box,使元素的宽高包括内容、内边距和边框,而不仅仅是内容。 -
body{ font-family: Arial, Helvetica, sans-serif; background-color: #f2f2f2; }:这行代码将body元素的字体设置为Arial、Helvetica和sans-serif中的一种,并将背景颜色设置为浅灰色(#f2f2f2)。 -
.form{ background-color: #ffffff; max-width: 400px; margin: 0,auto; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px #888888; }:这行代码设置了.form类的样式。这些样式包括:背景色为白色,最大宽度为400px,上下外边距为0,左右外边距自动调整以居中,内边距为20px,边框圆角为5px,以及一个灰色的阴影。 -
h2{ text-align: center; color: #333333; }:这行代码将h2元素的文本对齐设置为居中,颜色设置为深灰色(#333333)。 -
input[type=text],input[type=password],input[type=submit] { width: 100%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; }:这行代码设置了文本输入框、密码输入框和提交按钮的样式,包括:宽度100%,内边距12px上下,20px左右,外边距8px上下,显示为行内块,边框为1px实线灰色,边框圆角为4px,以及盒模型为border-box。 -
input[type=submit] { background-color: #4CAF50; color: white; border: none; cursor: pointer; }:这行代码设置了提交按钮的样式,包括:背景色为绿色(#4CAF50),文字颜色为白色,无边框,以及鼠标指针为手型。文章来源:https://www.toymoban.com/news/detail-521073.html -
input[type=submit]:hover { background-color: #45a049; }:这行代码设置了鼠标悬停在提交按钮上时的样式,使其背景颜色变为略深的绿色(#45a049)。文章来源地址https://www.toymoban.com/news/detail-521073.html
到了这里,关于HTML和CSS配合制作一个简单的登录界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!