一.webpack 的五个核心概念
1.Entry:入口指示,webpack以哪个文件为入口起点开始打包,分析构建内部依赖图
2.output:输出指示,webpack打包后的资源bundles输出到哪里去,以及如何命名
3.loader :loader让webpack能够去处翻译理那些非js文件(img css…)
4.Plugins :Plugins插件可以用于执行范围更广的任务,打包优化和压缩等…
5.Mode :模式
1.development 开发模式 :能够让代码本地调试运行的环境
自动启用的一些插件
会将process.env.NODE_ENV的值设为development
启用NamedChunksPLugin和NamedModulesPlugin
2. production 生产模式
会将 process.env.NODE_ENV 的值设为 production。
启用 FlagDependencyUsagePlugin, FlagIncludedChunksPlugin, ModuleConcatenationPlugin, NoEmitOnErrorsPlugin, OccurrenceOrderPlugin, SideEffectsFlagPlugin 和 UglifyJsPlugin
二.webpack开发环境打包样式资源
/*
webpack.config.js webpack的配置文件
作用:指示webpack干那些活,(当你运行webpack指令时,会加载里面的配置)
项目里的src 里面是用的es6 的模块化, webpack.config.js配置文件是基于Node.js模块化所以用的CommonJS的语法
*/
// function(exports, require, module, __filename, __dirname) {
//其实每个node.js模块都是包在这个引性的函数里面执行的
// exports 该对象用来将变量或函数暴露外面
//require 用来引入外部的模块
//module 代表的是当前模块本身,exports就是module的属性,及可以使用exports导入,可以用module.exports
//__filename 当前模块的完整路径
//__dirname当前模块所在文件夹的完整路径
// }
/*
webpack打包css准备步奏:
1.初始化包描述文件package.json 运行指令 :npm init (package name:webpack_test)
2. 先全局安装webpack和webpack-cli
npm install webpack@4.41.6 -g
npm install webpack-cli@3.3.11 -g
3.再本地安装局部安装webpack和webpack-cli :表示项目开发期间的依赖,也就是:线上代码中用不到这些包了
npm install webpack@4.41.6 --save-dev (或使用简写-D也可以 npm i webpack -D)
npm install webpack-cli@3.3.11 --save-dev (或使用简写-D也可以 npm i )
4.设置打包文件webpack.config.js 设置 ( webpack.config.js webpack的配置文件 作用:指示webpack干那些活,(当你运行webpack指令时,会加载里面的配置)
5. 下载loader包
查看webpack的版本号的命令:npm view webpack versions
查看less-loader的版本号命令:npm view less-loader versions
打包css需要下载的包:
npm i css-loader@3.4.2 style-loader@1.1.3 -D ( npm i css-loader style-loader -D )
打包less需要下载的包;
npm i less-loader@5.0.0 -D ( less-loader@5.0.0版本的需要下载less,10版本左右的不需要下less可以打包成功)
npm i less@3.11.1 -D
6.运行命令: webpack 打包
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
module.exports = {
// webpack配置
// 入口起点
entry: './src/index.js',
// 输出
output: {
// 输出文件名
filename: 'built.js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'build')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// css打包loader配置
test: /\.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
'style-loader',
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader'
]
}, {
// 匹配less文件
test: /\.less$/,
use: [
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
'style-loader',
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader',
//将less编译成css文件
'less-loader'
]
}
]
},
// plugins的配置
plugins: [
// // 详细plugins的配置
],
// 模式
mode: 'development' // 开发模式
// mode: 'production'
}
三.webpack 开发环境html文件打包
/*webpack打包HTML准备步奏:
1.初始化包描述文件package.json 运行指令 :npm init (package name:webpack_test)
2. 先全局安装webpack和webpack-cli
npm install webpack@4.41.6 -g
npm install webpack-cli@3.3.11 -g
3.再本地安装局部安装webpack和webpack-cli :表示项目开发期间的依赖,也就是:线上代码中用不到这些包了
npm install webpack@4.41.6 --save-dev (或使用简写-D也可以 npm i webpack -D)
npm install webpack-cli@3.3.11 --save-dev (或使用简写-D也可以 npm i )
4.设置打包文件webpack.config.js 设置 ( webpack.config.js webpack的配置文件 作用:指示webpack干那些活,(当你运行webpack指令时,会加载里面的配置)
5. 打包html需要安装plugins插件: npm i html-webpack-plugin@3.2.0 -D
6.运行命令: webpack 打包
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
//引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//入口
entry: './src/index.js',
//输出
output: {
// 输出文件名
filename: 'built.js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'build')
},
//lorder的配置
module: {
rules: [
]
},
// plugins的配置
plugins: [
// 详细plugins的配置
// plugins的配置
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html'
})
],
// 模式
mode: 'development' // 开发模式
// mode: 'production'
}
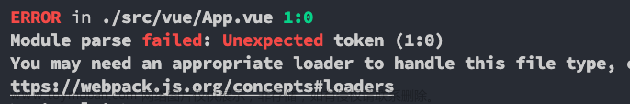
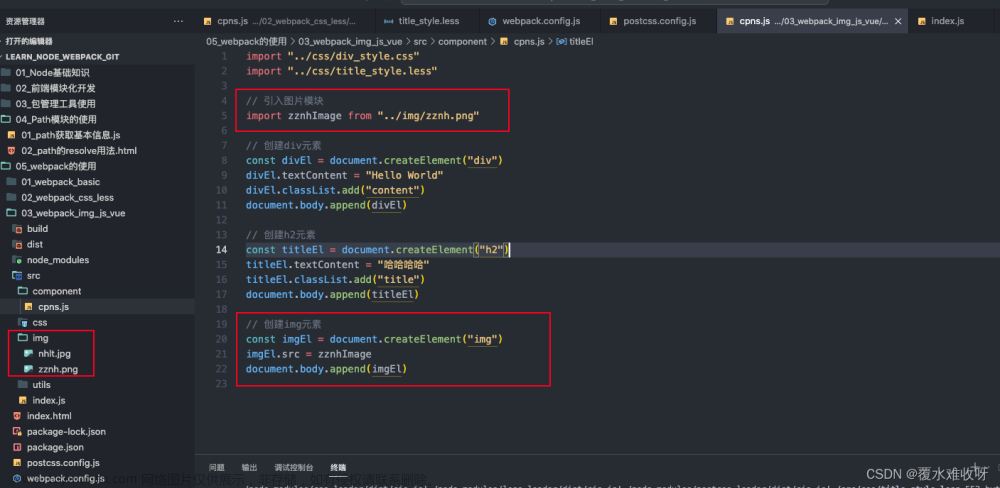
四.webpack开发环境 img资源打包
/*打包CSS里面的图片和html里面的图片资源步奏
1.初始化包描述文件package.json 运行指令 :npm init (package name:webpack_test)
2. 先全局安装webpack和webpack-cli
npm install webpack@4.41.6 -g
npm install webpack-cli@3.3.11 -g
3.再本地安装局部安装webpack和webpack-cli :表示项目开发期间的依赖,也就是:线上代码中用不到这些包了
npm install webpack@4.41.6 --save-dev (或使用简写-D也可以 npm i webpack -D)
npm install webpack-cli@3.3.11 --save-dev (或使用简写-D也可以 npm i
)
4.设置打包文件webpack.config.js 设置 ( webpack.config.js webpack的配置文件 作用:指示webpack干那些活,(当你运行webpack指令时,会加载里面的配置)
5. 下载loader包
打包css需要下载的包:
npm i css-loader@3.4.2 style-loader@1.1.3 -D
npm i css-loader style-loader -D
打包less需要下载的包;
npm i less-loader@5.0.0 -D ( less-loader@5.0.0版本的需要下载less,10版本左右的不需要下less可以打包成功)
npm i less@3.11.1 -D
打包html需要安装plugins插件: npm i html-webpack-plugin@3.2.0 -D
打包css或less插入的背景图片img下载的包 : npm i url-loader@3.0.0 file-loader@5.0.2 -D
打包html文件里面的img图片资源下载的包:npm i html-loader@0.5.5 -D
6.运行命令: webpack 打包
*/
// resolve用来拼接绝对路径的方法
const {
resolve
} = require('path');
//引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//入口
entry: './src/index.js',
//输出
output: {
// 输出文件名
filename: 'built.js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'build')
},
//lorder的配置
module: {
rules: [
//处理less,loader
{
// 匹配less文件
test: /\.less$/,
//使用多个loader处理用use ,一个不需要用use
use: [
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
'style-loader',
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader',
//将less编译成css文件
'less-loader'
]
},
//处理less或css背景插入的图片资源
{
test: /\.(jpg|png|gif)$/,
//使用一个loader
//需要下载 url-loader和 file-loader (url-loader是依赖file-loader的所以的下两个包)
loader: 'url-loader',
options: {
//图片大小小于8kb,就会被base64处理
//优点:减少请求数量(减少请求压力)
limit: 8 * 1024,
//关闭url-loader的es6模块化,只为解析html里面插入的图片
esModule: false,
//给打包的图片进行重命名
//[hash:8]取图片的hash的前8位
//[ext]取文件原来扩展名
name: '[hash:8].[ext]'
}
},
//问题:因为url-loader默认使用es6模块化解析,而html-loader引入的图片是common.js解析
//解析时出现问题:[Object Module]
//解决:关闭url-loader的es6模块化.使用commonjs解析 :esModule :false
//处理html插入img图片资源的loader(配置完需要下载:html-loader)
{
test: /\.html$/,
loader: 'html-loader'
}
]
},
// plugins的配置
plugins: [
// 详细plugins的配置
// plugins的配置
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html'
})
],
// 模式
mode: 'development' // 开发模式
// mode: 'production'
}
五.webpack 开发环境iocnfont图标其他资源打包
/*打包iconfont资源和其他资源
1.初始化包描述文件package.json 运行指令 :npm init (package name:webpack_test)
2. 先全局安装webpack和webpack-cli
npm install webpack@4.41.6 -g
npm install webpack-cli@3.3.11 -g
3.再本地安装局部安装webpack和webpack-cli :表示项目开发期间的依赖,也就是:线上代码中用不到这些包了
npm install webpack@4.41.6 --save-dev (或使用简写-D也可以 npm i webpack -D)
npm install webpack-cli@3.3.11 --save-dev (或使用简写-D也可以 npm i
)
4.设置打包文件webpack.config.js 设置 ( webpack.config.js webpack的配置文件 作用:指示webpack干那些活,(当你运行webpack指令时,会加载里面的配置)
5. 下载loader包
打包css需要下载的包:
npm i css-loader@3.4.2 style-loader@1.1.3 -D
npm i css-loader style-loader -D
打包html需要安装plugins插件: npm i html-webpack-plugin@3.2.0 -D
打包字体图标iconfont下载的包 : npm i file-loader@5.0.2 -D
6.运行命令: webpack 打包
*/
const { resolve } = require('path')
//引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//入口
entry: {
url: "./src/index.js"
},
//输出
output: {
//输出文件名
filename: "build.js",
//输出路径
path: resolve(__dirname, 'build')
},
//Loader配置
module: {
rules: [{
// css打包loader配置
test: /\.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
'style-loader',
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader'
]
},
//打包字体图标iconfont资源
{
//排除css|js|html
exclude: /\.(css|js|html|less|img|json)$/,
loader: 'file-loader',
options: {
//给打包的图表进行重命名
//[hash:8]取图片的hash的前8位
//[ext]取文件原来扩展名
name: '[hash:8].[ext]'
}
}
]
},
//html插件
// plugins的配置
plugins: [
// 详细plugins的配置
// plugins的配置
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html'
})
],
// 模式
mode: 'development' // 开发模式
// mode: 'production'
六.webpack生产环境中CSS兼容性处理
//配置
//总结: 打包好js中的css提取成单独的css文件需要下面3步
//下载插件 :npm i mini-css-extract-plugin -D (兼容webpack4的版本 :npm i mini-css-extract-plugin@0.9.0 -D)
//const MiniCssExtractPlugin = require('mini-css-extract-plugin') //引入下载好的插件
//MiniCssExtractPlugin.loader ,loader配置
/*
new MiniCssExtractPlugin({
//对单独提取出来的css文件重命名
filename: 'css/built.css', //输出重命名
})
*/
//处理css兼容性的步奏:
//下载包:npm i postcss-loader@3.0.0 postcss-preset-env@6.7.0 -D
// css兼容性处理 loader配置:
/*
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
require('postcss-preset-env')()
]
}
}
*/
//在package.json中配置开发环境和生产环境兼容性样式的规则
// "browserslist": {
// 开发环境
// "development": [
// "last 1 chrome version",
// "last 1 firefox version",
// "last 1 safari version"
// ],
// 默认是生产环境和 mode配置无关,如需兼容开发环境需要设置node环境变量:process,env.NODE_ENV ='development'
// "production": [
// ">0.2%",
// "not dead",
// "not op_mini all"
// ]
// }
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin');
//生产环境中JS中的CSS文件提取成单独文件 下载插件 :npm i mini-css-extract-plugin -D (兼容webpack4的版本 :npm i mini-css-extract-plugin@0.9.0 -D)
const MiniCssExtractPlugin = require('mini-css-extract-plugin') //MiniCssExtractPlugin引入
//设置node.js环境变量 ,让css 兼容package.json,browserlist中的开发模式(默认是走生产模式)
//process.env.NODE_ENV = 'development'
module.exports = {
//入口路径
entry: './src/js/index.js',
//输出
output: {
filename: 'js/built.js', //输出文件名
path: resolve(__dirname, 'build') //路径
},
//loeder配置
module: {
rules: [{
//css打包验证规则
test: /\.css$/,
use: [
// 'style-loader', 创建style标签, 将样式放入header中
//因为要单独提取js中的css文件所以'style-loader'不需要了
//MiniCssExtractPlugin.loader取代style-loader ,提取css成单独文件
MiniCssExtractPlugin.loader,
'css-loader', //将css文件整合到js中
//css兼容性处理的loader配置
{
//打包好的css兼容性处理 ,需要下载 postcss(postcss-loader包和postcss-preset-env插件)
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
//postcss-preset-env插件帮助postcss找到package.json中browserlist里面的配置,
//通过配置加载指定的兼容性样式
require('postcss-preset-env')()
// "browserslist": {
// 开发环境
// "development": [
// "last 1 chrome version",
// "last 1 firefox version",
// "last 1 safari version"
// ],
// 默认是生产环境和 mode配置无关,如需兼容开发环境需要设置node环境变量:process.env.NODE_ENV ='development'
// "production": [
// ">0.2%", //大于98%的浏览器
// "not dead",
// "not op_mini all" //除mini的浏览器
// ]
// }
]
}
}
]
}]
},
//插件
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new MiniCssExtractPlugin({
//对单独提取出来的css文件重命名
filename: 'css/built.css', //输出重命名
})
],
//开发模式
mode: 'development'
}
七.webpack生产环境中CSS压缩
//压缩css需要下载的插件:optimize-css-assets-webpack-plugin : npm i optimize-css-assets-webpack-plugin@5.0.3 -D
//引入插件
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin');
//生产环境中JS中的CSS文件提取成单独文件 下载插件 :npm i mini-css-extract-plugin -D (兼容webpack4的版本 :npm i mini-css-extract-plugin@0.9.0 -D)
const MiniCssExtractPlugin = require('mini-css-extract-plugin') //MiniCssExtractPlugin引入
//设置node.js环境变量 ,让css 兼容package.json,browserlist中的开发模式(默认是走生产模式)
//process.env.NODE_ENV = 'development'
module.exports = {
//入口路径
entry: './src/js/index.js',
//输出
output: {
filename: 'js/built.js', //输出文件名
path: resolve(__dirname, 'build') //路径
},
//loeder配置
module: {
rules: [{
//css打包验证规则
test: /\.css$/,
use: [
// 'style-loader', 创建style标签, 将样式放入header中
//因为要单独提取js中的css文件所以'style-loader'不需要了
//MiniCssExtractPlugin.loader取代style-loader ,提取css成单独文件
MiniCssExtractPlugin.loader,
'css-loader', //将css文件整合到js中
//css兼容性处理的loader配置
{
//打包好的css兼容性处理 ,需要下载 postcss(postcss-loader包和postcss-preset-env插件)
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
//postcss-preset-env插件帮助postcss找到package.json中browserlist里面的配置,
//通过配置加载指定的兼容性样式
require('postcss-preset-env')()
// "browserslist": {
// 开发环境
// "development": [
// "last 1 chrome version",
// "last 1 firefox version",
// "last 1 safari version"
// ],
// 默认是生产环境和 mode配置无关,如需兼容开发环境需要设置node环境变量:process.env.NODE_ENV ='development'
// "production": [
// ">0.2%", //大于98%的浏览器
// "not dead",
// "not op_mini all" //除mini的浏览器
// ]
// }
]
}
}
]
}]
},
//插件
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
//js中单独提取css的插件调用
new MiniCssExtractPlugin({
//对单独提取出来的css文件重命名
filename: 'css/built.css', //输出重命名
}),
//css压缩插件调用
new OptimizeCssAssetsWebpackPlugin()
],
//开发模式
mode: 'development'
}
八.webapck 生产环境JS代码压缩
//webpack生产环境中自带了jS压缩插件 UglifysPlugin 所以只要把mode调成生产环境(production)就可以自动压缩js代码
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
//引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//入口
entry: './src/index.js',
//输出
output: {
// 输出文件名
filename: 'built.js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'build')
},
//lorder的配置
module: {
rules: [
]
},
// plugins的配置
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
// mode: 'development' // 开发模式
mode: 'production'
}
九webapck 生产环境html代码压缩
//webpack压缩html代码只需要加
// minify: {
// //移除空格
// collapseWhitespace: true,
// //移除注释
// removeComments: true
// }
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
//引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//入口
entry: './src/index.js',
//输出
output: {
// 输出文件名
filename: 'built.js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'build')
},
//lorder的配置
module: {
rules: [
]
},
// plugins的配置
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
//压缩html代码
minify: {
//移除空格
collapseWhitespace: true,
//移除注释
removeComments: true
}
})
],
// mode: 'development' // 开发模式
mode: 'production'
}
十.webpack性能优化tree.shaking去除无用的代码
/*
tree shaking:去除无用代码
前提:1.必须使用ES6模块化,2.开启prodution环境
测试:首先在index.js中写一段es6的语法代码,然后在index.js引入indexp.js 中暴露出来的mul,不引入count,所以count函数就为废代码,开启打包出的代码里面就没有count函数的代码,
*/
const { resolve } = require('path') //ES6解构赋值 绝对路径
const HtmlWebpackPlugin = require('html-webpack-plugin'); //引入HtmlWebpackPlugin插件 处理html文件
module.exports = {
//入口文件设置
entry: './src/js/index.js',
//输出路径设置
output: {
filename: 'built.js', // 输出文件名 //输出文件夹下面。加js
path: resolve(__dirname, 'build') //__dirname当前模块所在文件夹的完整路径
},
//lorder配置
module: {
rules: [
]
},
// 处理html文件
plugins: [
// plugins的配置
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html'
})
],
// 模式
mode: 'production', // 开发模式
}
十一.webpack性能优化代码分隔方法(一)自己写的多个js文件用多入口打包成独立的文件
//正常情况下,开发环境的多个js代码文件打包完会成为一个built.js 文件,现在想打包完js文件代码,分隔成开发时单独的JS那样的文件
/*
方法如下:修改入口文件为多入口文件
entry: {
//多入口:有一个入口,最终输出就有一个bundle
index: './src/js/index.js',
indexp: './src/js/indexp.js'
},
设置输出文件名: filename: '[name].js',
就这两步就可以了
build文件夹就打包出来单独的js文件
*/
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin'); //引入HtmlWebpackPlugin插件 处理html文件
module.exports = {
//入口文件设置
// entry: './src/js/index.js',
entry: {
//多入口:有一个入口,最终输出就有一个bundle
index: './src/js/index.js',
indexp: './src/js/indexp.js'
},
//输出路径设置
output: {
filename: '[name].js', //设置多入口文件名[name]
path: resolve(__dirname, 'build')
},
//lorder配置
module: {
rules: [
]
},
// 处理html文件
plugins: [
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html'
})
],
// 模式
mode: 'development', // 开发模式
}
十二.webpack性能优化代码分隔方法(二),单入口打包第三方js插件为单独文件
//正常情况下,开发环境的多个js代码文件打包完会成为一个built.js 文件,现在想打包完js文件代码,分隔成开发时那样单独的JS那样的文件
/*
方法二如下:配置下面代码 :可以将node_modules中js第三方代码库,单独打包(我自己测试用的jqury做的示范)最终输出
optimization: {
splitChunks: {
chunks: 'all'
}
},
输出的文件1.built.js 就是jq文件,built.js就是自己写的index.js文件
2.如果我自己写的多个js文件中同时引用了第三方js文件比如(jqury)那么打包还是会只打包一个第三方文件
比如:我的index.js和indexP.js 都引入了jq ,那么打包只会打包一个jq 这个要改为多入口才能测试
总结:这个方法用单入口的话 只能单独把第三方js插件打包成独立的js文件,
*/
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin'); //引入HtmlWebpackPlugin插件 处理html文件
module.exports = {
//入口文件设置
// entry: './src/js/index.js',
entry: {
//多入口:有一个入口,最终输出就有一个bundle
index: './src/js/index.js',
indexp: './src/js/indexp.js'
},
//输出路径设置
output: {
// filename: 'built.js', / / 单入口文件名设置
filename: '[name].js', // 多入口文件名设置
path: resolve(__dirname, 'build') //__dirname当前模块所在文件夹的完整路径
},
//lorder配置
module: {
rules: [
]
},
// 处理html文件
plugins: [
// plugins的配置
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html'
})
],
// 1. 可以将node_modules中代码单独打包一个chunk最终输出
// 2. 自动分析多入口chunk中, 有没有公共的文件。 如果有会打包成单独一个chunk *
optimization: {
splitChunks: {
chunks: 'all'
}
},
mode: 'production', // 开发模式
}
十三.webpack性能优化代码分隔方法(三)自己写的多个js文件用单入口打包成独立的文件文章来源:https://www.toymoban.com/news/detail-521257.html
//正常情况下,开发环境的多个js代码文件打包完会成为一个built.js 文件,现在想打包完js文件代码,分隔成开发时那样单独的JS那样的文件
/*
第三种打包方式:20.自己写的多个js文件用单入口打包成独立的文件
在入口文件index.js配置如下代码
// import ( /* webpackChunkName: 'indexP' */
//'./indexP')
// .then(({ mul, count }) => {
// // 文件加载成功~
// // eslint-disable-next-line
// console.log(mul(2, 5));
// })
// .catch(() => {
// // eslint-disable-next-line
// console.log('文件加载失败~');
// });
// // eslint-disable-next-line
// console.log(sum(1, 2, 3, 4));
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin'); //引入HtmlWebpackPlugin插件 处理html文件
module.exports = {
//入口文件设置
entry: './src/js/index.js',
//输出路径设置
output: {
filename: 'built.js', // 单入口文件名设置
path: resolve(__dirname, 'build') //__dirname当前模块所在文件夹的完整路径
},
//lorder配置
module: {
rules: [
]
},
// 处理html文件
plugins: [
// plugins的配置
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html'
})
],
mode: 'production', // 开发模式
}
十四.webpack性能优化懒加载文章来源地址https://www.toymoban.com/news/detail-521257.html
//正常情况下,开发环境的多个js代码文件打包完会成为一个built.js 文件,现在想打包完js文件代码,分隔成开发时那样单独的JS那样的文件
/*
第三种打包方式:20.自己写的多个js文件用单入口打包成独立的文件
在入口文件index.js配置如下代码
// import ( /* webpackChunkName: 'indexP' */
//'./indexP')
// .then(({ mul, count }) => {
// // 文件加载成功~
// // eslint-disable-next-line
// console.log(mul(2, 5));
// })
// .catch(() => {
// // eslint-disable-next-line
// console.log('文件加载失败~');
// });
// // eslint-disable-next-line
// console.log(sum(1, 2, 3, 4));
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin'); //引入HtmlWebpackPlugin插件 处理html文件
module.exports = {
//入口文件设置
entry: './src/js/index.js',
//输出路径设置
output: {
filename: 'built.js', // 单入口文件名设置
path: resolve(__dirname, 'build') //__dirname当前模块所在文件夹的完整路径
},
//lorder配置
module: {
rules: [
]
},
// 处理html文件
plugins: [
// plugins的配置
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/index.html'
})
],
mode: 'production', // 开发模式
}
到了这里,关于用webpack做一些前端打包时的性能优化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!