问题:uni.getUserProfile获取的微信昵称是微信用户,头像获取的是默认头像

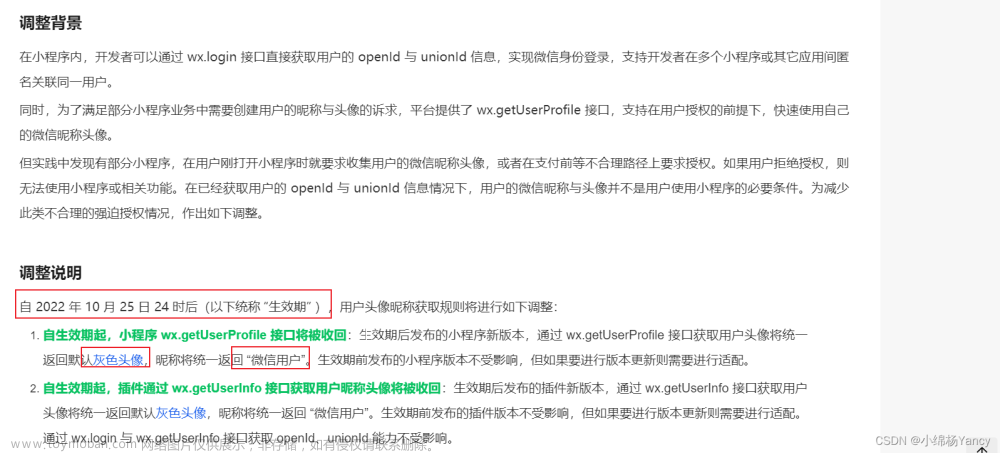
原因:小程序用户头像昵称获取规则调整公告 | 微信开放社区

解决效果:




代码:
<wsw-dialog ref="dialogInfo" :maskTapClose="false" :dialogStyle="dialogStyle">
<view class="info_view">
<view class="info_title">邀请您补全个人信息</view>
<view class="info_tips">如果已设置,请忽略</view>
<view class="info_item">
<view class="info_text">头像</view>
<button class="info_btn" open-type="chooseAvatar" @chooseavatar="onChooseAvatar" slot="right">
<image class="info_img" :src="info.headUrl"></image>
</button>
</view>
<view class="info_item">
<view class="info_text">昵称</view>
<input type="nickname" class="weui-input" @blur="userNameInput" placeholder="请输入昵称" />
</view>
</view>
<view
style="text-align: center; display: flex; height: 50rpx;height: 75rpx;line-height: 75rpx; border-top:2rpx #AFB8C8 solid;background: #E2E4E9;border-radius: 0 0 20rpx 20rpx;">
<view style="width: 50%;font-size: 30rpx;color: #909090;border-right:2rpx solid #AFB8C8;" @click="cancelInfo()">取消</view>
<view style="width: 50%;color: #909090;font-size: 30rpx;">
<view style="height: 75rpx;line-height: 75rpx;color: #CF920B;font-size: 30rpx;background: #E2E4E9;line-height: 75rpx;" @click="closeInfo()">
确认
</view>
</view>
</view>
</wsw-dialog>data() {
return {
dialogStyle: 'border-radius: 16rpx;width: 70%;',
info: {
iv: '',
encryptedData: '',
headUrl: '',
gender: null,
userName: '',
sessionKey: ''
},
};
}, methods: {
login() {
let that = this;
if (!this.info.headUrl) {
that.$refs.dialogInfo.show();
}
},
//获取昵称输入内容
userNameInput(e) {
this.info.userName = e.detail.value
},
onChooseAvatar(e) {
console.log('头像')
console.log(e)
this.uploadImg(e.detail.avatarUrl); //tmp的图片临时路径
},
// 点击取消
cancelInfo() {
this.$refs.dialogInfo.hide();
},
// 点击确定
closeInfo() {
if (!this.info.headUrl) {
uni.showToast({
icon: 'none',
title: '请上传头像'
});
return;
}
this.$refs.dialogInfo.hide();
// 保存头像,昵称接口
this.$api.doSave(this.info).then(res => {
if (res.data.success) {
console.log('保存成功')
} else {
uni.showToast({
icon: 'none',
title: res.data.message,
duration: 2500
});
}
});
},
uploadImg(avatarUrl) {
wx.uploadFile({
url: this.$Config.url_config + '/image/upload.ajax', // 后端api接口
filePath: avatarUrl, // 函数调用后获取的本地文件路劲
name: 'file',
success: res => {
if (res.statusCode == 200) {
let datas = JSON.parse(res.data);
if (datas.success) {
let url = datas.result
console.log("上传后图片")
console.log(this.info)
} else {
uni.showToast({
title: datas.massage,
icon: 'none',
duration: 2500
});
}
}
},
fail: err => {}
});
}
}.info_view {
background: #E2E4E9;
border-radius: 20rpx 20rpx 0 0;
padding: 40rpx;
}
.info_title {
text-align: center;
}
.info_tips {
color: gray;
font-size: 24rpx;
text-align: center;
}
.info_item {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 20rpx;
margin-bottom: 30rpx;
}
.info_btn {
border-radius: 100%;
margin: 0 auto;
padding: 0;
width: 50rpx;
height: 50rpx;
}
.weui-input{
text-align: center;
}参照:文章来源:https://www.toymoban.com/news/detail-521323.html
微信小程序获取用户头像昵称手机号最新版文章来源地址https://www.toymoban.com/news/detail-521323.html
到了这里,关于uni.getUserProfile获取的微信昵称是微信用户,头像获取的是默认头像的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!