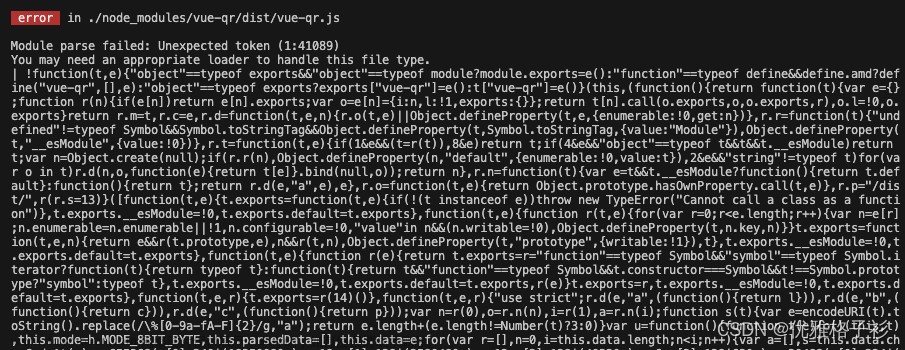
Module parse failed: Unexpected token (2902:55)
File was processed with these loaders:
* ./node_modules/cache-loader/dist/cjs.js
* ./node_modules/babel-loader/lib/index.js
You may need an additional loader to handle the result of these loaders.
| intent: renderingIntent,
| renderInteractiveForms: renderInteractiveForms === true,
> annotationStorage: annotationStorage?.getAll() || null
| });
| }
原因:
vue-cli默认的配置不能编译草案语法 Optional chaining 、Nullish coalescing operator 、Private class features
增加babel编译插件
npm install --save-dev @babel/plugin-proposal-optional-chaining
npm install --save-dev @babel/plugin-proposal-nullish-coalescing-operator
npm install --save-dev @babel/plugin-proposal-private-methods
安装后在babel配置文件babel.config.js或.babelrc增加babel插件引用:文章来源:https://www.toymoban.com/news/detail-521707.html
plugins: ['@babel/plugin-proposal-optional-chaining','@babel/plugin-proposal-nullish-coalescing-operator','@babel/plugin-proposal-private-methods']文章来源地址https://www.toymoban.com/news/detail-521707.html
到了这里,关于pdfjs-dist 编译报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!