微信小程序是一种快速、高效的开发方式,Flutter则是一款强大的跨平台开发框架。结合二者,可以轻松地开发出功能丰富、用户体验良好的微信小程序。
这里将介绍如何使用Flutter开发一个简单的天气预报小程序,并提供相应的代码示例。
1. 准备工作
在开始之前,确保你已经安装了Flutter SDK,并且已经配置好了开发环境。另外,你还需要注册一个微信小程序开发者账号,并获取到对应的AppID。
2. 创建新的Flutter项目
在终端或命令行中运行以下命令,创建一个新的Flutter项目:
flutter create weather_mini_program
cd weather_mini_program
3. 添加所需依赖
在pubspec.yaml文件中,添加以下依赖:
dependencies:
flutter:
sdk: flutter
http: ^0.13.4
fluttertoast: ^8.0.7
然后运行flutter pub get命令,下载并安装依赖。
4. 编写页面布局
在lib目录下创建一个新的文件夹pages,然后在该文件夹下创建一个新的文件weather_page.dart。在该文件中,编写以下代码:
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'package:fluttertoast/fluttertoast.dart';
class WeatherPage extends StatefulWidget {
@override
_WeatherPageState createState() => _WeatherPageState();
}
class _WeatherPageState extends State<WeatherPage> {
String _weatherData = '';
@override
void initState() {
super.initState();
fetchWeatherData();
}
Future<void> fetchWeatherData() async {
final url = 'https://api.example.com/weather'; // 替换为实际的天气接口地址
final response = await http.get(Uri.parse(url));
if (response.statusCode == 200) {
setState(() {
_weatherData = response.body;
});
} else {
Fluttertoast.showToast(msg: '获取天气数据失败');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('天气预报'),
),
body: Center(
child: _weatherData.isEmpty
? CircularProgressIndicator()
: Text(_weatherData),
),
);
}
}
以上代码中,我们创建了一个WeatherPage类,该类是一个有状态的小部件(StatefulWidget)。在initState方法中,我们调用fetchWeatherData方法获取天气数据,并将其存储在_weatherData变量中。在build方法中,根据天气数据的状态来渲染页面。
5. 创建入口文件
在lib目录下创建一个新的文件main.dart,并编写以下代码:
import 'package:flutter/material.dart';
import 'package:weather_mini_program/pages/weather_page.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '天气预报小程序',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: WeatherPage(),
);
}
}
以上代码中,我们创建了一个MyApp类,该类继承自StatelessWidget,并在build方法中返回一个MaterialApp小部件,其中我们指定了小程序的标题、主题颜色,并将WeatherPage设置为小程序的首页。
6. 测试运行
现在,你可以使用以下命令在模拟器或真机上运行你的小程序:
flutter run
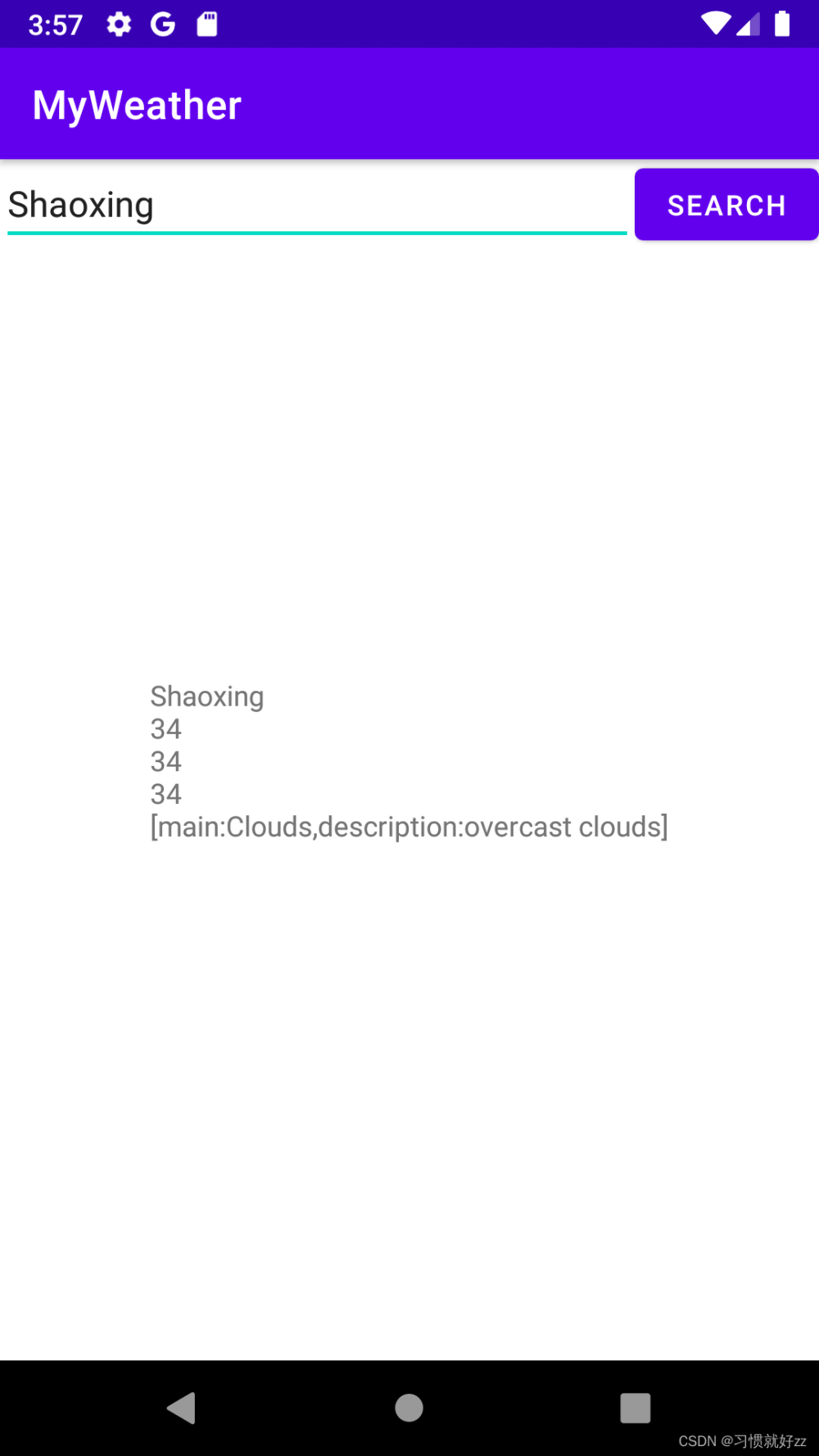
Flutter将会编译并运行你的小程序,并在模拟器或真机上展示出来。
7. 结语
我们通过使用Flutter开发一个简单的天气预报微信小程序,大概了解了flutter开发小程序的整个流程和方法。
当然,这只是一个入门示例,实际项目中可能会涉及更多的功能和复杂的业务逻辑,我们还需要在相关的深入学习和研究。文章来源:https://www.toymoban.com/news/detail-521713.html
这里介绍一个除了以flutter开发小程序以外,还可以借助使用小程序容器 FinClip 将小程序运行在 Flutter 开发的 App中,实现在小程序中运行 Flutter 应用程序的效果。这种方法可以利用 Flutter 强大的跨平台能力和灵活的 UI 定制能力,同时又能够享受到小程序的轻量级和高效的用户体验。 文章来源地址https://www.toymoban.com/news/detail-521713.html
文章来源地址https://www.toymoban.com/news/detail-521713.html
到了这里,关于Flutter开发微信小程序实战:构建一个简单的天气预报小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!