在开发后台管理项目,我们会使用vue动态路由做权限管理,但是使用vue动态路由时会遇到一些坑,这里总结一下,并提供解决思路
1.动态路由刷新页面失效问题
问题:刷新页面时会把addRouter添加的动态路由刷新掉,因此浏览器找不到之前添加的路由,便会进入白屏页面或者404页面
处理方式:判断是否刷新页面 如果刷新在路由守卫中再次添加动态路由
把添加的动态路由存入浏览器缓存和vuex或pinia中 如果刷新页面vuex和pinia存的内容将会丢失以此来判断是否刷新页面 然后从浏览器缓存中拿到再重新添加文章来源:https://www.toymoban.com/news/detail-521817.html
router.beforeEach((to, from, next) => {
if(store.userRouter.length || to.path == '/' || to.path == '/index'){
next() //如果登录页或首页 或 vuex中有动态路由数据 直接通过
}else{
//拿到浏览器缓存中动态路由的数据 重新添加
const data = JSON.parse( localStorage.getItem('userRouter'))
store.userRouter = data //重新复制给store
data.forEach(e=>{ //循环添加路由
router.addRoute(e)
})
next(to.path) //添加完成后再次进入
}
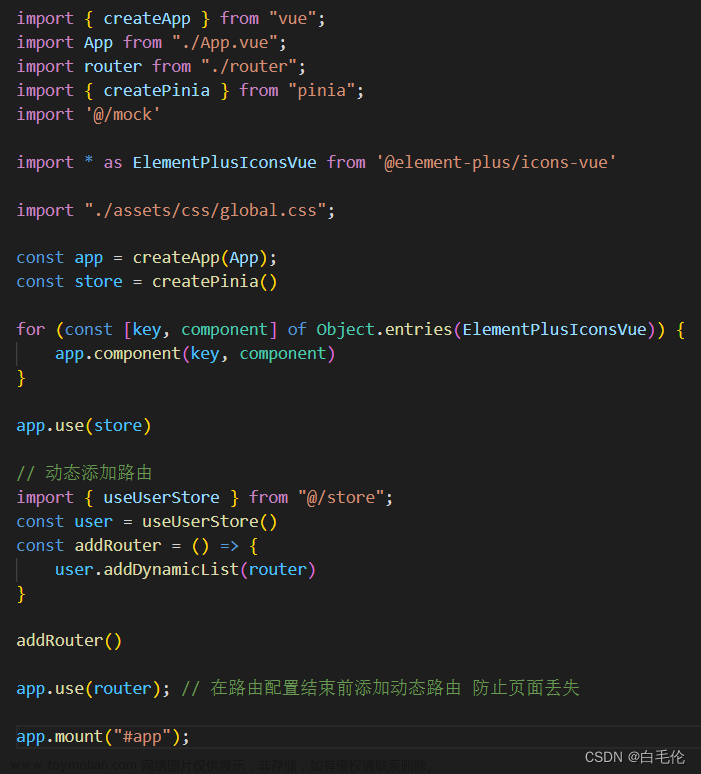
})注意使用pinia在router配置文件中访问不到store,建议写在mian.js
userRouter为自定义变量 格式为数组包裹addRoute所需数组
2.动态路由搭配404页面使用
如果我们配置了404页面 用以上方式进入动态路由页面还是会进入404页面 我们需要将404页面的路由也动态追加文章来源地址https://www.toymoban.com/news/detail-521817.html
router.beforeEach((to, from, next) => {
if(store.userRouter.length || to.path == '/' || to.path == '/index'){
next() //如果登录页或首页 或 vuex中有动态路由数据 直接通过
}else{
//拿到浏览器缓存中动态路由的数据 重新添加
const data = JSON.parse( localStorage.getItem('userRouter'))
store.userRouter = data //重新复制给store
data.forEach(e=>{ //循环添加路由
router.addRoute(e)
})
//添加404动态路由
router.addRoute({
path: "/:catchAll(.*)",
redirect: "/404",
})
next(to.path) //添加完成后再次进入
}
})到了这里,关于vue 动态路由刷新失效及404页面处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!