博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》

系统介绍:
本课题是根据用户的需要以及网络的优势建立的一个宠物领养系统,来满足用宠物领养的需求。
本宠物领养系统应用web技术,Java语言,MYSQL数据库存储数据,基于B/S结构开发。在网站的整个开发过程中,首先对系统进行了需求分析,设计出系统的主要功能模块,其次对网站进行总体规划和详细设计,最后对宠物领养系统进行了系统测试,包括测试概述,测试方法,测试方案等,并对测试结果进行了分析和总结,进而得出系统的不足及需要改进的地方,为以后的系统维护和扩展提供了方便。
本系统布局合理、色彩搭配和谐、框架结构设计清晰,具有操作简单,界面清晰,管理方便,功能完善等优势,有很高的使用价值。
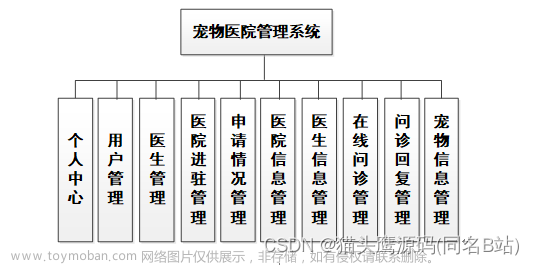
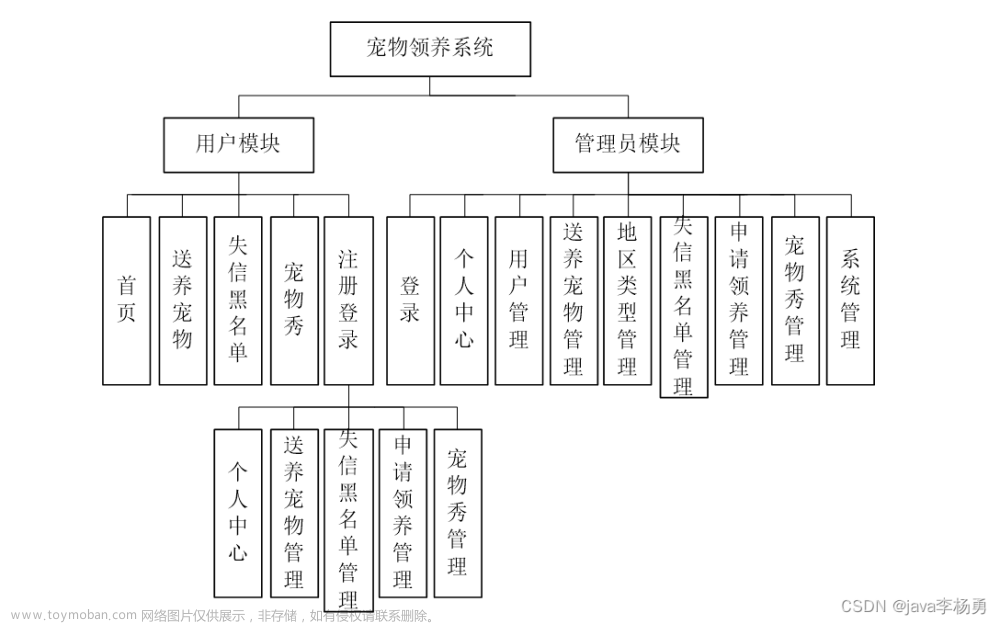
在系统结构设计过程中,首先,整个系统分成几个小的模块,小的问题,然后,进一步细分模块,添加细节。根据第三章中系统功能需求分析,可构建本宠物领养系统的结构图,如图4-1所示。

图4-1 系统结构图
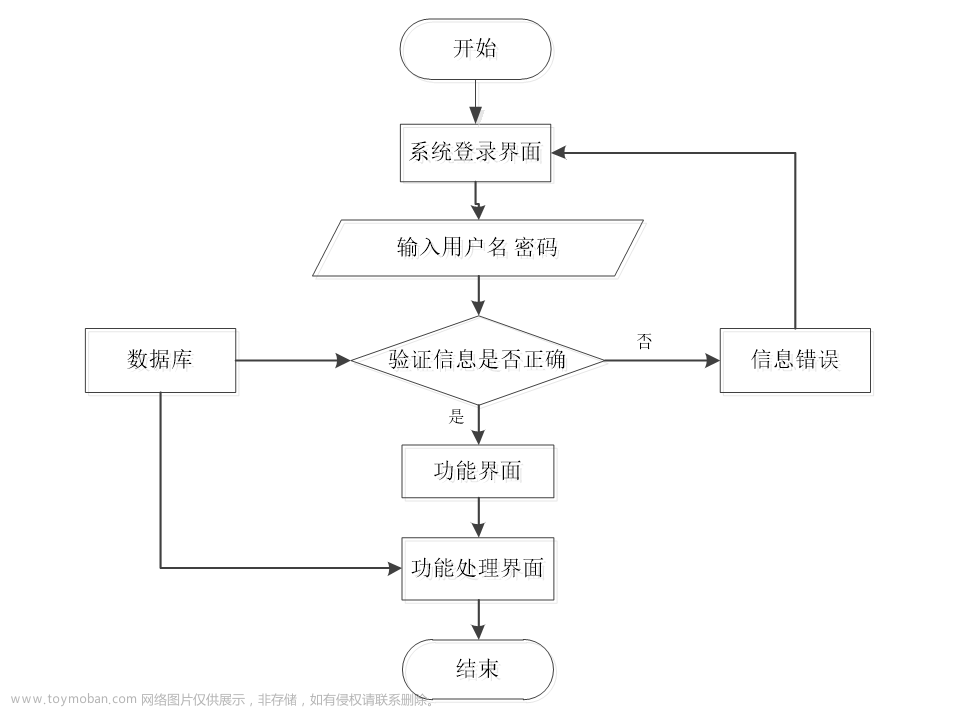
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
- 用户功能模块的实现
- 系统主界面
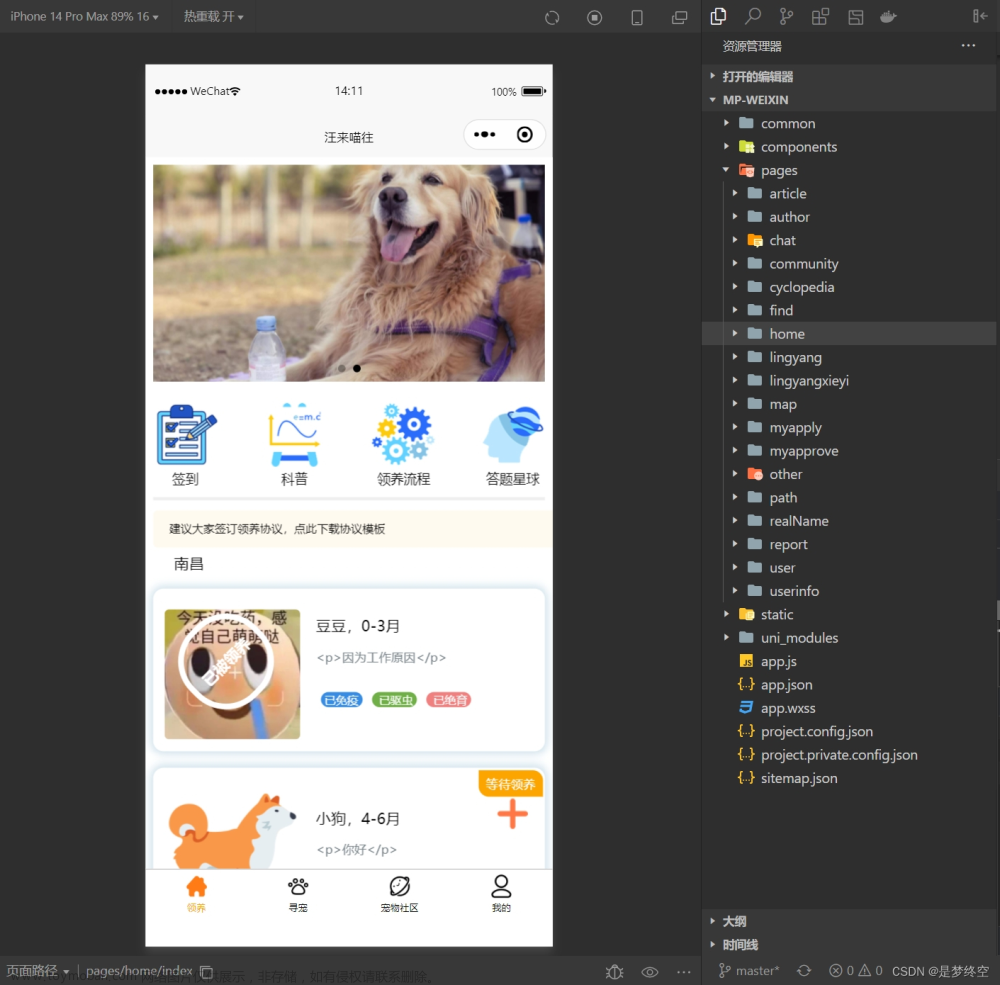
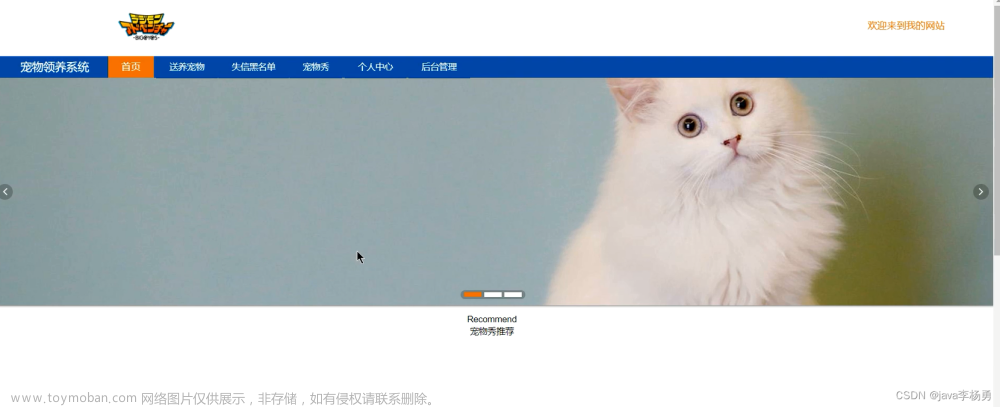
用户进入本系统可查看系统信息,系统主界面展示如图5-1所示。

图5-1系统主界面图
用户注册界面
未有账号的用户可进行注册操作,在注册的时候可根据提示输入相关注册信息,用户注册界面如图5-2所示

图5-2 用户注册登录界面
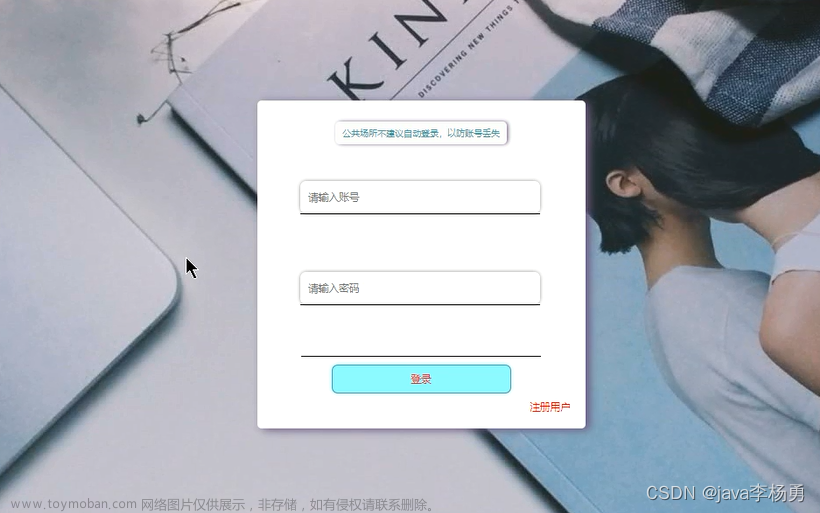
用户登录界面
用户要想进行申请领养宠物操作必须登录系统,用户登录界面展示如图5-3所示。

图5-3用户登录界面
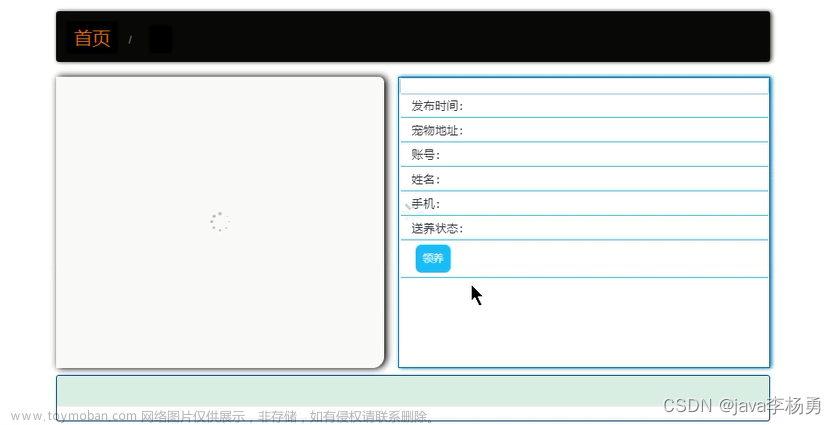
养宠物详情界面
用户可查看送养宠物详情信息,登录后可进行申请领养操作,送养宠物详情界面展示如图5-4所示。

图5-4 送养宠物详情界面
添加送养宠物界面
用户登录后可添加送养宠物信息,添加送养宠物界面如图5-5所示。

图5-5 添加送养宠物界面
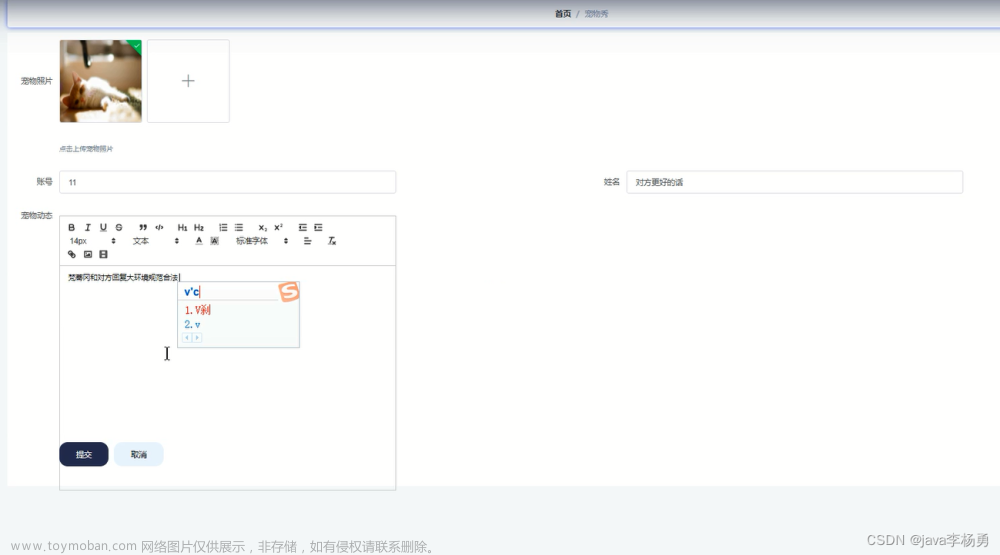
添加宠物秀界面
用户登录后还可添加宠物秀,添加宠物秀界面如图5-6所示。

图5-6 添加宠物秀界面
个人中心界面
用户可管理个人信息,个人中心界面展示如图5-7所示。

图5-7 个人中心界
- 管理员功能模块的实现
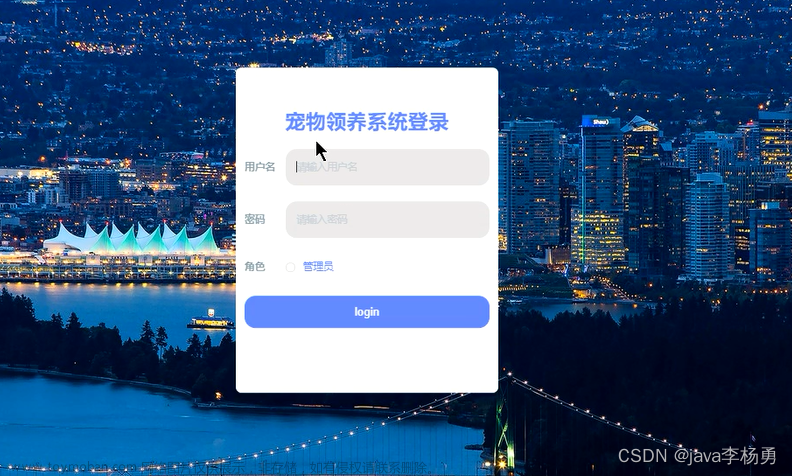
- 管理员登录界面
管理员要想进入系统后台进行管理操作,必须登录系统后台,管理员登录界面如图5-8所示

图5-8 管理员登录界面
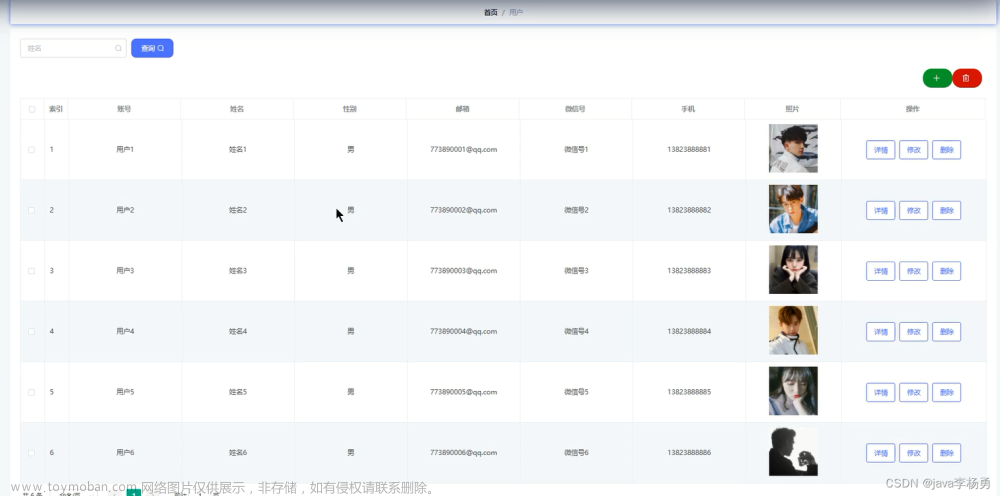
用户管理界面
管理员在用户管理界面可查看所有用户信息,对已有用户信息可进行修改和删除操作,也可添加用户信息,用户管理界面如图5-8所示

图5-9 用户管理界面
送养宠物管理界面
管理员可查看所有送养宠物信息,并可对其进行审核、修改和删除操作,送养宠物管理界面展示如图5-10所示。

图5-10 送养宠物管理界面
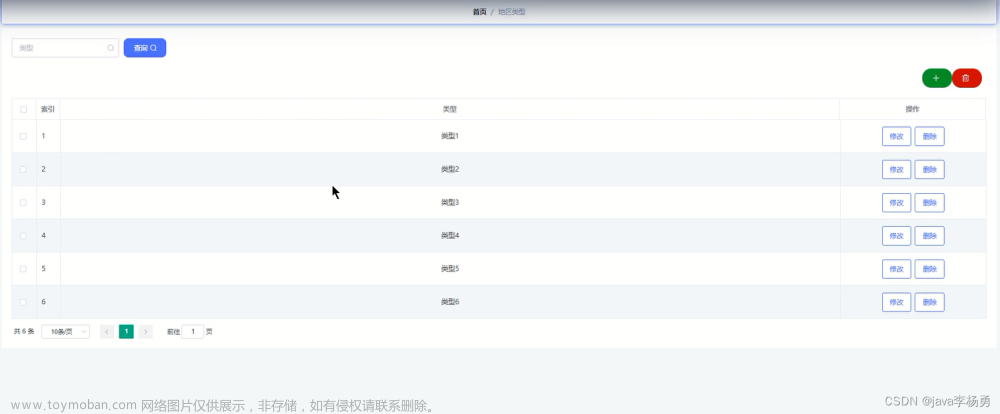
地区类型管理界面
管理员可添加、修改和删除地区类型信息,地区类型管理界面如图5-11所示,添加地区类型界面展示如图5-12所示。

图5-11 地区类型管理界面

图5-12 添加地区类型界面
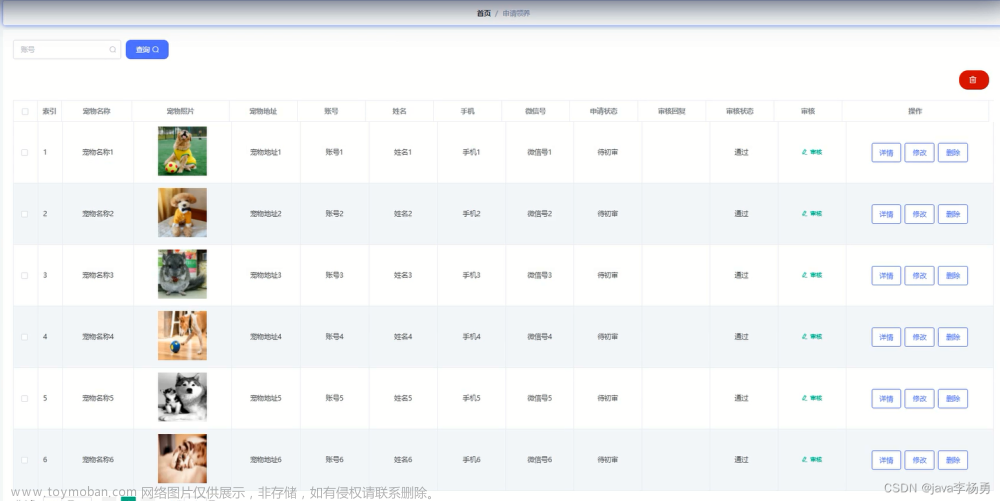
申请领养管理界面
管理员可查看所有所有申请领养信息,并可对其进行审核操作,申请领养管理界面如图5-13所示。

图5-13 申请领养管理界面
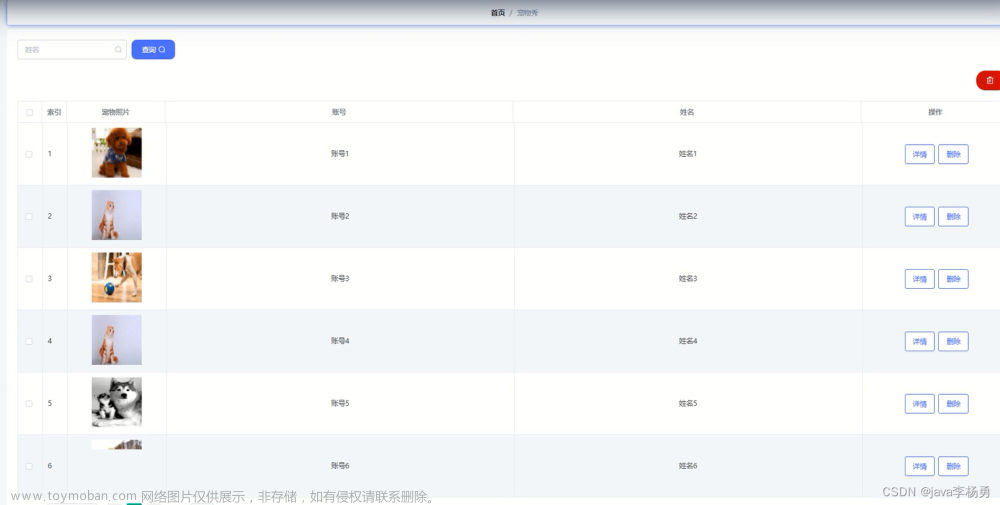
宠物秀管理界面
管理员可查看所有宠物秀信息,并可对其进行删除操作,宠物秀管理界面如图5-14所示。

图5-14 宠物秀管理界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:

目 录
摘 要 I
ABSTRACT II
1 引言 1
1.1 课题背景 1
1.2 设计原则 1
1.3 论文组织结构 1
2 系统关键技术 3
2.1 JSP技术 3
2.2 JAVA技术 3
2.3 B/S结构 3
2.4 MYSQL数据库 4
3 系统分析 5
3.1 可行性分析 5
3.1.1 操作可行性 5
3.1.2 经济可行性 5
3.1.3 技术可行性 5
3.1.4 法律可行性 5
3.2 系统功能分析 5
3.3 系统性能分析 6
3.4 系统流程分析 7
3.4.1 注册流程 7
3.4.2 登录流程 7
4 系统设计 9
4.1 系统结构设计 9
4.2 系统顺序图设计 9
4.3 数据库设计 11
4.3.1 数据库E-R图设计 11
4.3.2 数据库表设计 13
5 系统的实现 16
5.1 用户功能模块的实现 16
5.1.1 系统主界面 16
5.1.2 用户注册界面 16
5.1.3 用户登录界面 17
5.1.4 送养宠物详情界面 17
5.1.5 添加送养宠物界面 18
5.1.6 添加宠物秀界面 18
5.1.7 个人中心界面 18
5.2 管理员功能模块的实现 19
5.2.1 管理员登录界面 19
5.2.2 用户管理界面 20
5.2.3 送养宠物管理界面 20
5.2.4 地区类型管理界面 21
5.2.5 申请领养管理界面 22
5.2.6 宠物秀管理界面 22
6 系统测试 23
6.1 测试定义 23
6.2 测试方法 23
6.3 测试方案 23
6.4 测试结论 24
结论 25
致谢 26
参考文献 27
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》文章来源:https://www.toymoban.com/news/detail-521902.html
Java微信小程序项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-521902.html
到了这里,关于基于Java+Vue前后端分离宠物领养系统设计实现(源码+lw+部署文档+讲解等)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!