写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
微信小程序的发布及上线
本文关键字:微信、小程序、发布、审核、上线
一、代码质量检测
在小程序本地开发完成后,需要先进行代码质量检测,可以在调试器所在窗口的最右端找到。
1. 按需注入
其它的问题基本都可以通过检测,自己也比较容易解决,如果看到以下提示可以在配置文件中添加一段代码解决。
- 官方说明:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/lazyload.html

2. 启用按需注入
在app.json文件中加入以下代码即可:
"lazyCodeLoading": "requiredComponents"

完成后点击重新扫描即可校验通过。
二、发布前的准备
第一次发布小程序时会比较麻烦,因为会有很多基本信息需要填写。
1. 基本信息
在基本信息中填写小程序名称、介绍,设置头像,完成微信认证。这里顺带一提,如果你的微信公众号已经完成了每年认证,是不需要单独再次认证的,可以省下一笔费用。
2. 相关小程序
- 在相关小程序里可以关联其它的小程序,可以在资料页显示。

- 这里小编准备了另外一个以个人身份注册的小程序用于演示

- 配置完成后如下图所示

3. 关联设置
在关联设置中,可以关联自己的公众号以及移动应用。
4. 公众号设置
设置关联公众号后,可以在关注公众号设置中开启与关注引导相关的设置。
三、发布审核流程
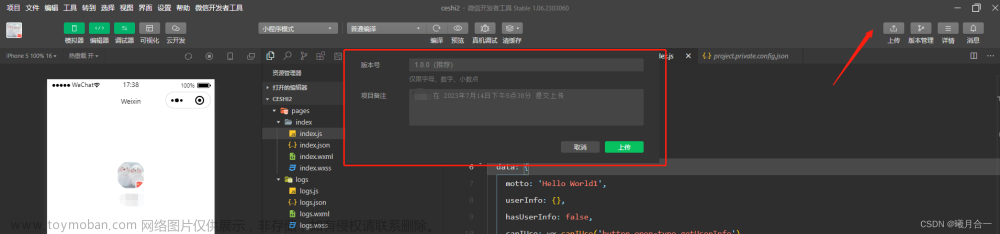
1. 代码上传
在微信开发者工具中登录后,点击上传 - 确认。
2. 提交审核
代码提交完成后,来到网页端的管理后台,查看版本管理。
可以在管理界面查看到刚刚提交的版本,选择提交审核。
点击下一步,继续提交。
3. 审核流程
- 审核信息
以下信息是提交审核时需要填写的内容,尽量填写完善。


- 特别注意
这里要特别注意,不要提交测试版或Demo,只有当需要正式发布时再提交审核,主要是提醒想自己玩耍的各位小伙伴。 文章来源:https://www.toymoban.com/news/detail-522024.html
文章来源:https://www.toymoban.com/news/detail-522024.html
扫描下方二维码,加入CSDN官方粉丝微信群,可以与我直接交流,还有更多福利哦~ 文章来源地址https://www.toymoban.com/news/detail-522024.html
文章来源地址https://www.toymoban.com/news/detail-522024.html
到了这里,关于微信小程序的发布及上线的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!