目录
一、需求
二、最后成果展示
三、思路和方法
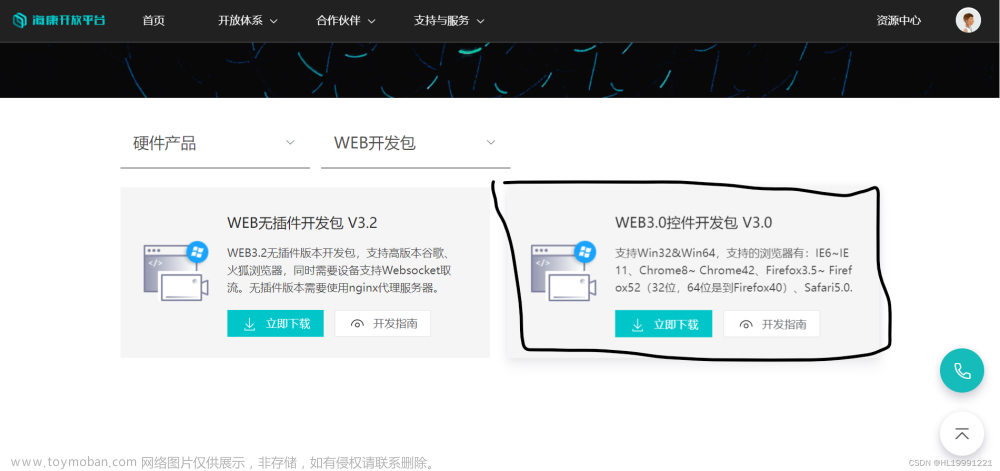
3.1 首先安装插件,可以在上面的地址中下载安装,建立一个dom
3.2 初始化的时候可以获取一个视频展示的一个长宽
3.3 vue data中定义
3.4 初始化视频的方法在vue的methods中
3.5 开始方法
3.6 暂停方法
3.7 销毁监控方法
一、需求
需要在浏览器点击查看海康的监控视频
二、最后成果展示
 文章来源:https://www.toymoban.com/news/detail-522079.html
文章来源:https://www.toymoban.com/news/detail-522079.html
插件下载地址:https://download.csdn.net/download/xm_w_xm/87995593文章来源地址https://www.toymoban.com/news/detail-522079.html
三、思路和方法
3.1 首先安装插件,可以在上面的地址中下载安装,建立一个dom
<div id="playWnd" class="playWnd"></div>3.2 初始化的时候可以获取一个视频展示的一个长宽
mounted() {
this.clientWidth = document.body.clientWidth * (7 / 10);
this.clientHeight = document.body.clientHeight * (7 / 10);
},3.3 vue data中定义
data() {
return {
initCount: 0,
pubKey: "",
oWebControl: null,
cameraIndexCode: "",
title: "",
clientWidth: 1000,
clientHeight: 800,
downloadUrl: `${process.env.VUE_APP_IMG_API}/js/video/VideoWebPlugin.exe`,
};
},3.4 初始化视频的方法在vue的methods中
initPlugin(val) {
let that = this;
if (val) {
that.cameraIndexCode = val.cameraIndex;
this.title = val.name;
that.oWebControl = new WebControl({
szPluginContainer: "playWnd", // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15900,
szClassId: "用于IE10使用ActiveX的clsid", // 用于IE10使用ActiveX的clsid
cbConnectSuccess: function () {
// 创建WebControl实例成功
that.oWebControl
.JS_StartService("window", {
// WebControl实例创建成功后需要启动服务
dllPath: "./VideoPluginConnect.dll", // 值"./VideoPluginConnect.dll"写死
})
.then(
function () {
// 启动插件服务成功
that.oWebControl
.JS_CreateWnd(
"playWnd",
that.clientWidth,
that.clientHeight
)
.then(function () {
//JS_CreateWnd创建视频播放窗口,宽高可设定
that.init(); // 创建播放实例成功后初始化
setTimeout(() => {
that.startPreview();
}, 2500);
});
},
function () {
// 启动插件服务失败
}
);
},
cbConnectError: function () {
// 创建WebControl实例失败
that.oWebControl = null;
$("#playWnd").html(
"插件未启动,正在尝试启动,请到这个地址下载并安装:" +
that.downloadUrl
);
WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
that.initCount++;
if (that.initCount < 3) {
setTimeout(function () {
// that.initPlugin();
}, 3000);
} else {
$("#playWnd").html("插件启动失败,请检查插件是否安装!");
}
},
cbConnectClose: function (bNormalClose) {
// 异常断开:bNormalClose = false
// JS_Disconnect正常断开:bNormalClose = true
console.log("cbConnectClose");
that.oWebControl = null;
$("#playWnd").html(
"插件未启动,正在尝试启动,请到这个地址下载并安装:" +
that.downloadUrl
);
WebControl.JS_WakeUp("VideoWebPlugin://");
that.initCount++;
if (that.initCount < 3) {
setTimeout(function () {
// that.initPlugin();
}, 3000);
} else {
$("#playWnd").html("插件启动失败,请检查插件是否安装!");
}
},
});
}
},
getPubKey(callback) {
let that = this;
that.oWebControl
.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024,
}),
})
.then(function (oData) {
// console.log(oData);
if (oData.responseMsg.data) {
that.pubKey = oData.responseMsg.data;
callback();
}
});
},
setEncrypt(value) {
var encrypt = new JSEncrypt();
encrypt.setPublicKey(this.pubKey);
return encrypt.encrypt(value);
},
init() {
let that = this;
that.getPubKey(function () {
var appkey = "综合安防管理平台提供的appkey"; //综合安防管理平台提供的appkey,必填
var secret = that.setEncrypt("综合安防管理平台提供的secret,必填"); //综合安防管理平台提供的secret,必填
var ip = "综合安防管理平台IP地址,必填"; //综合安防管理平台IP地址,必填
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = 443; //综合安防管理平台端口,若启用HTTPS协议,默认443
var snapDir = "D:\\SnapDir"; //抓图存储路径
var videoDir = "D:\\VideoDir"; //紧急录像或录像剪辑存储路径
var layout = "1x1"; //playMode指定模式的布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
var encryptedFields = "secret"; //加密字段,默认加密领域为secret
var showToolbar = 1; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 1; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs =
"0,16,256,257,258,259,260,512,513,514,515,516,517,768,769"; //自定义工具条按钮
that.oWebControl
.JS_RequestInterface({
funcName: "init",
argument: JSON.stringify({
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs, //自定义工具条按钮
}),
})
.then(function (oData) {
that.oWebControl.JS_Resize(that.clientWidth, that.clientHeight); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题
});
});
},3.5 开始方法
// 点击开始
startPreview() {
var streamMode = 0; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
this.oWebControl.JS_RequestInterface({
funcName: "startPreview",
argument: JSON.stringify({
cameraIndexCode: this.cameraIndexCode, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId: wndId, //可指定播放窗口
}),
});
},3.6 暂停方法
// 停止
stopAllPreview() {
this.oWebControl.JS_RequestInterface({
funcName: "stopAllPreview",
});
},3.7 销毁监控方法
closeAllPreview() {
if (this.oWebControl) {
this.stopAllPreview();
this.oWebControl.JS_HideWnd();
this.oWebControl
.JS_DestroyWnd({
funcName: "destroyeWnd",
})
.then(function () {});
}
this.oWebControl = null;
},
closeVideo() {
this.closeAllPreview();
},到了这里,关于vue3在浏览器段展示海康监控视频的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!