思路
1.通过微信的webview实现在小程序页面显示外部链接
2.webview就相当于一个容器,用于承载外部链接的页面
实现
首先在app.json文件的page里加入一个页面"pages/webview/webview",页面名字可以自定义
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/webview/webview"
]
ctrl+s保存,微信开发者工具会生成对应页面的一些配置
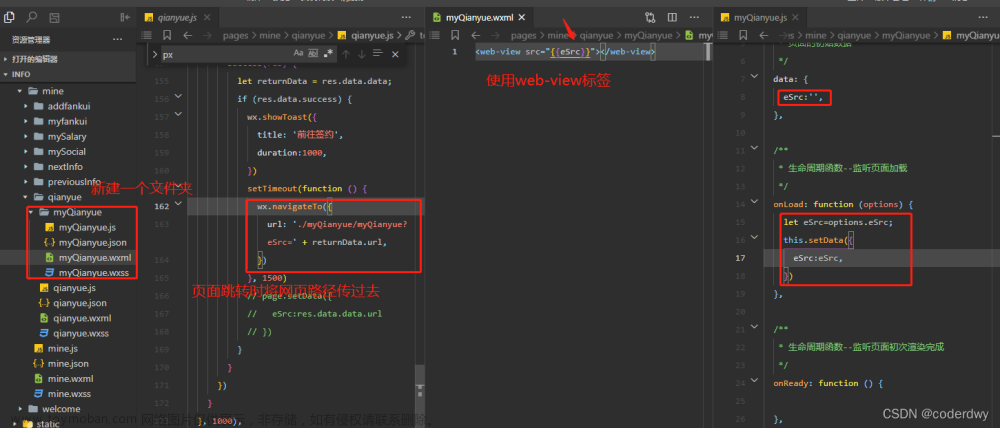
接下来在webview.wxml文件里加入
<web-view src="{{url}}"></web-view>
如图
url字段通过代码赋值
在index.ts脚本里面,我这里用的是ts,也可以用js,写一段函数用于跳转
testUrl(){
wx.navigateTo({
url:'/pages/webview/webview?url=www.baidu.com',
success:(result)=>{
console.log("************ navigateTo success:"+result)
},
fail:()=>{
console.log("************ navigateTo fail:")
},
complete:()=>{
console.log("************ navigateTo complete:")
}
})
}
在index.wxml页面建个button监听这个函数
<button bindtap="testUrl" > 跳转外部链接</button>
最后在webview.ts脚本里的onLoad加入,onLoad有两个重载函数文章来源:https://www.toymoban.com/news/detail-522092.html
onLoad(options) {
console.log("*********** web view" + options.url);
let fromPath=decodeURIComponent(options.url);
this.setData({
url:fromPath
})
},
以上,即可跳转
参考:博客文章来源地址https://www.toymoban.com/news/detail-522092.html
到了这里,关于微信小程序打开外部页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!