<template>
<view>
<view class="leidatu"></view>
</view>
</template>
<script>
export default {
name: 'test'
}
</script>
<style lang="scss" scoped>
.leidatu {
background: -webkit-radial-gradient(center, rgba(32, 255, 77, 0.3) 0%, rgba(32, 255, 77, 0) 75%), -webkit-repeating-radial-gradient(rgba(32, 255, 77, 0) 5.8%, rgba(32, 255, 77, 0) 18%, #20ff4d 18.6%, rgba(32, 255, 77, 0) 18.9%), -webkit-linear-gradient(90deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%), -webkit-linear-gradient(0deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%);
background: radial-gradient(center, rgba(32, 255, 77, 0.3) 0%, rgba(32, 255, 77, 0) 75%), repeating-radial-gradient(rgba(32, 255, 77, 0) 5.8%, rgba(32, 255, 77, 0) 18%, #20ff4d 18.6%, rgba(32, 255, 77, 0) 18.9%), linear-gradient(90deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%), linear-gradient(0deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%);
width: 500px;
height: 500px;
position: relative;
left: 50%;
top: 50%;
// transform: translate(-50%, -50%);
border-radius: 50%;
border: 1px solid #0cdd36;;
overflow: hidden;
}
.leidatu:after {
content: ' ';
display: block;
background-image: linear-gradient(44deg, rgba(0, 255, 51, 0) 50%, #00bb22 100%);
width: 50%;
height: 50%;
position: absolute;
top: 0;
left: 0;
animation: zhuan 5s infinite;
animation-timing-function: linear;
transform-origin: bottom right;
border-radius: 100% 0 0 0;
}
@keyframes zhuan {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>

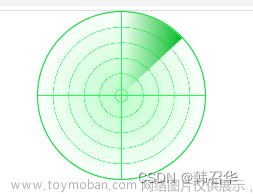
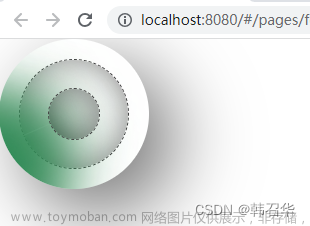
方法二:雷达扫描动画特效(filter阴影效果)
<template>
<div>
<div class="loader">
<span></span>
</div>
</div>
</template>
<script>
</script>
<style lang="scss">
.loader {
width: 150px;
height: 150px;
background: transparent;
display: flex;
justify-content: center;
align-items: center;
position: relative;
box-shadow: 25px 25px 75px rgba(0,0,0,0.55);
border-radius: 50%;
overflow: hidden;
}
.loader::before {
content: "";
position: absolute;
inset: 20px;
background: transparent;
border: 1px dashed #444;
border-radius: 50%;
box-shadow: inset -5px -5px 25px rgba(0,0,0,0.25),inset 5px 5px 35px rgba(0,0,0,0.25)
}
.loader::after {
content: "";
position: absolute;
width: 50px;
height: 50px;
border: 1px dashed #444;
border-radius: 50%;
box-shadow: inset -5px -5px 25px rgba(0,0,0,0.25),inset 5px 5px 35px rgba(0,0,0,0.25)
}
.loader span {
width: 100%;
height: 100%;
background: transparent;
position: absolute;
top: 50%;
left: 50%;
border-top: 1px solid #fff;
animation: radar 2s linear infinite;
transform-origin: top left;
}
.loader span::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: seagreen;
filter: blur(30px) drop-shadow(20px 20px 20px seagreen);
transform-origin: top left;
transform: rotate(-55deg);
border: 1px solid red;
}
@keyframes radar {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style> 文章来源:https://www.toymoban.com/news/detail-522149.html
文章来源:https://www.toymoban.com/news/detail-522149.html
文章来源地址https://www.toymoban.com/news/detail-522149.html
到了这里,关于实用CSS3模拟实现一个雷达扫描动画特效的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!