autojs一般的项目都会有一个全屏界面,点击按钮,弹出个小悬浮窗。
但是也有的时候只需要直接弹出小窗就够用了。这时候就用到了。
"ui";
importClass(android.view.View);
auto.waitFor();
auto.setMode('normal');
setInterval(()=>{}, 1000);
threads.start(function () {
var window = floaty.window(
<vertical>
<button id="center" margin="0" w="60">移动</button>
<button id="start" margin="0" w="60">开始</button>
<button id="stop" margin="0" w="60" visibility="gone">停止</button>
<button id="console" margin="0" w="60">调试</button>
<button id="exit" margin="0" w="60">关闭</button>
</vertical>
);
window.setPosition(window.getX(), window.getY() + 200);
var x = 0,
y = 0,
windowX = 0,
windowY = 0,
isRuning = false,
showConsole = false,
isShowingAll = true;
window.center.setOnTouchListener(function (view, event) {
switch (event.getAction()) {
case event.ACTION_DOWN:
x = event.getRawX();
y = event.getRawY();
windowX = window.getX();
windowY = window.getY();
break;
case event.ACTION_MOVE:
window.setPosition(windowX + (event.getRawX() - x), windowY + (event.getRawY() - y));
break;
case event.ACTION_UP:
if (Math.abs(event.getRawY() - y) < 5 && Math.abs(event.getRawX() - x) < 5) {
ui.run(function () {
if (isShowingAll) {
isShowingAll = false;
window.start.setVisibility(View.GONE);
window.stop.setVisibility(View.GONE);
window.console.setVisibility(View.GONE);
window.exit.setVisibility(View.GONE);
} else {
isShowingAll = true;
if (isRuning) {
window.start.setVisibility(View.GONE);
window.stop.setVisibility(View.VISIBLE);
} else {
window.start.setVisibility(View.VISIBLE);
window.stop.setVisibility(View.GONE);
}
window.console.setVisibility(View.VISIBLE);
window.exit.setVisibility(View.VISIBLE);
}
});
}
break;
}
return true;
});
window.start.click(function () {
isRuning = true;
ui.run(function () {
window.start.setVisibility(View.GONE);
window.stop.setVisibility(View.VISIBLE);
});
startAuto();
});
function stopAuto () {
isRuning = false;
ui.run(function () {
window.start.setVisibility(View.VISIBLE);
window.stop.setVisibility(View.GONE);
});
threads.shutDownAll();
}
window.stop.click(stopAuto);
window.console.click(function () {
threads.start(function () {
if (showConsole == false) {
showConsole = true;
console.show();
} else {
showConsole = false;
console.hide();
}
});
});
window.exit.click(function () {
exit();
});
});
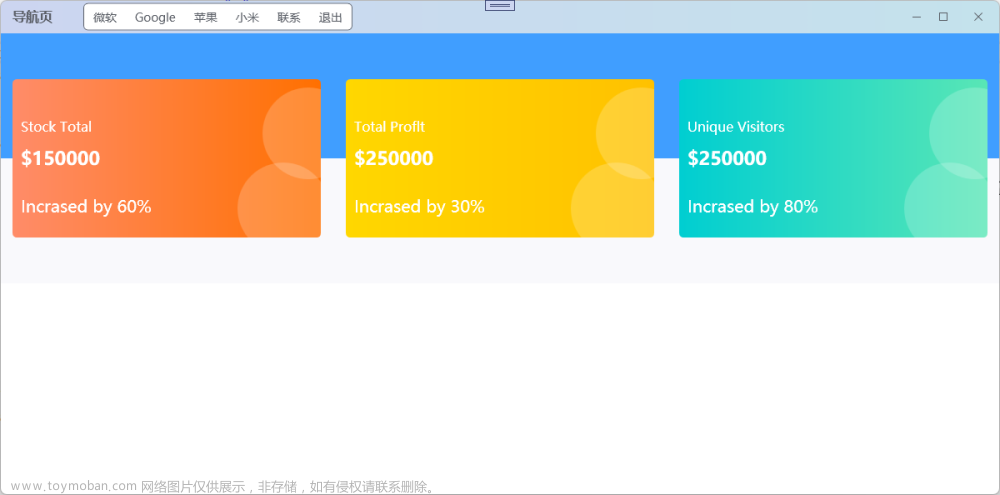
运行后,会弹出基本全功能的悬浮窗来。可以开始,停止。以及拖动。
自己加上,实际需要运行的代码就行了文章来源:https://www.toymoban.com/news/detail-522196.html
还不收藏起来??文章来源地址https://www.toymoban.com/news/detail-522196.html
到了这里,关于autojs一个经典的飘浮工具栏界面源码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标](https://imgs.yssmx.com/Uploads/2024/02/556939-1.png)