-
【bug】:浏览器运行正常,模拟器、真机运行只有tab栏显示,或者完全白屏。打包也是白屏。
-
【控制台报错信息】:

注意:app不支持dom操作文章来源:https://www.toymoban.com/news/detail-522264.html -
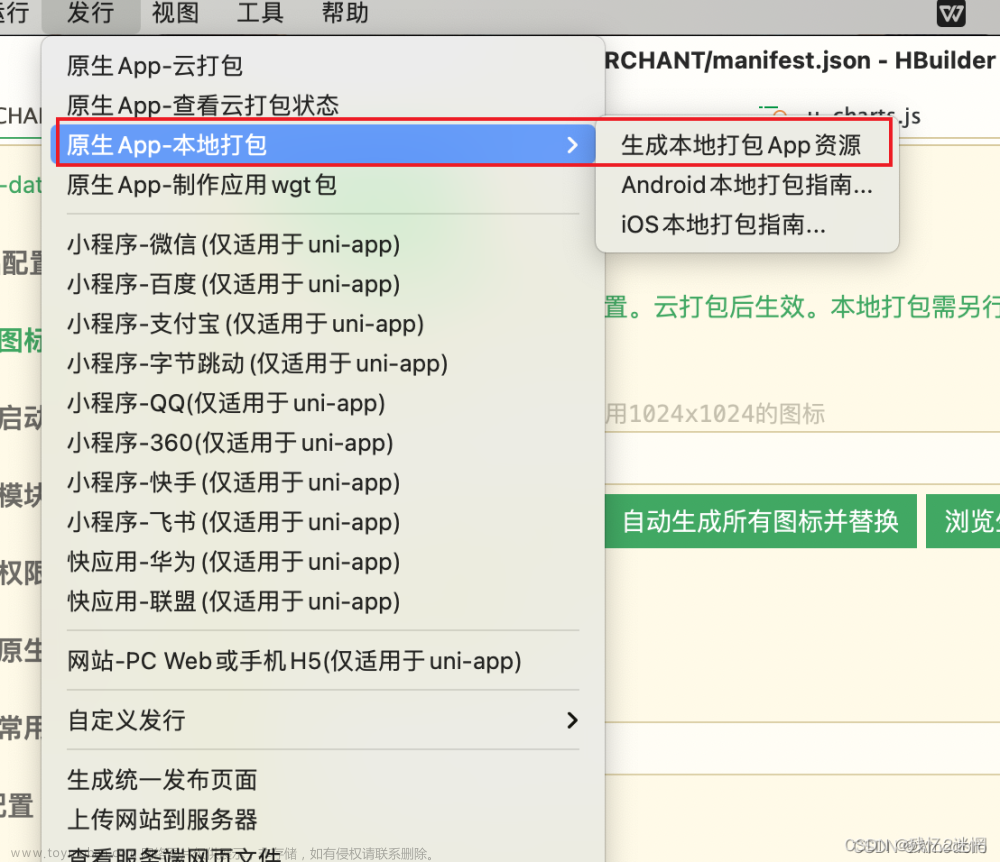
【解决办法】:在main.js里修改

render函数是vue通过js渲染dom结构的函数createElement,app不支持dom操作,所以在这里设置一下就好了。文章来源地址https://www.toymoban.com/news/detail-522264.html
到了这里,关于uniapp打包白屏问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!