通用第一步,获取access_token,需要服务端去获取并缓存 (APPID和APPSECRET在微信小程序后台查看获取)
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
1.获取小程序码(通过该接口生成的小程序码,永久有效,数量暂无限制)
uni.request({
url: "https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=" + access_token,//access_token从服务端获取
method: 'POST',
responseType: 'arraybuffer', //设置响应类型
data: {
path: 'pages/index/index', // 必须是已经发布的小程序存在的页面(否则报错)
scene: encodeURIComponent('id=123&code=xxx'),//小程序端需要 decodeURIComponent(query.scene)
width: 360,//最小 280px,最大 1280px
auto_color: true, // 默认false, 自动配置线条颜色,如果颜色依然是黑色,则说明不建议配置主色调
},
success: function(res) {
console.log('获取二维码信息', res) //返回的是ArrayBuffer对象
const qrcode = "data:image/PNG;BASE64," + uni.arrayBufferToBase64(res.data);
console.log("base64的二维码图片地址", qrcode);
}
})2.获取URL Scheme(通过该接口生成的Scheme,只有30天有效期)(iOS可以直接跳,安卓需要适配weixin://xxx这种协议头)
uni.request({
url: "https://api.weixin.qq.com/wxa/generatescheme?access_token=" + access_token, // access_token从服务端获取
method: 'POST',
data: {
expire_type: 1, //到期失效的 scheme 码失效类型,失效时间:0,失效间隔天数:1
// expire_time: 1606737600, //到期失效的 scheme 码的失效时间,为 Unix 时间戳,最长有效期为30天. expire_type为 0 必填
expire_interval: 30, //到期失效的 scheme 码的失效间隔天数,最长间隔天数为30天. expire_type为 1 时必填
jump_wxa: {
path: 'pages/index/index',// 必须是已经发布的小程序存在的页面(否则报错)
query:'id=666&code=xxx',//传递的参数,小程序端在APP.onLaunch直接获取参数
}
},
success: function(res) {
console.log('获取scheme', res.data.openlink) // weixin://dl/business/?t=DSTHnSHeQgj
}
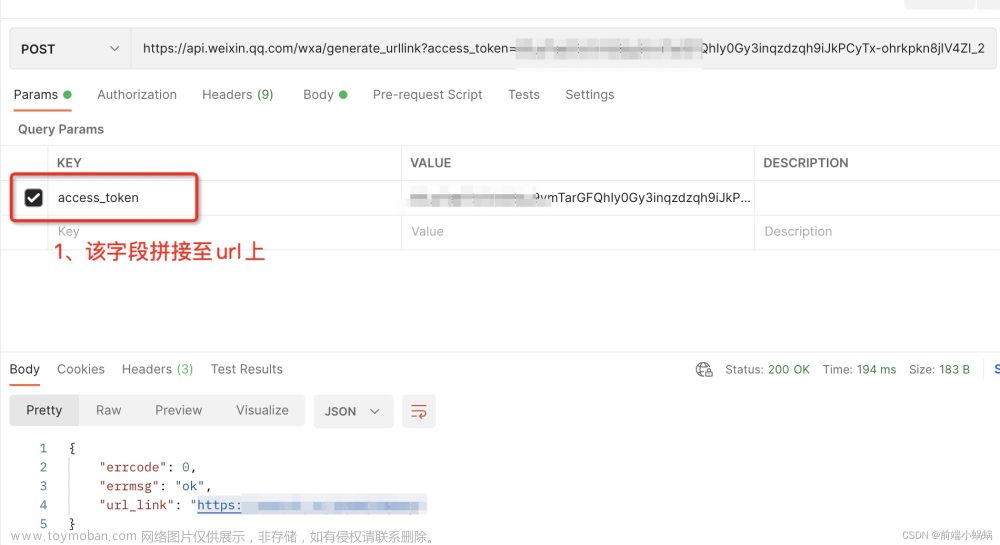
})3.获取URL Link(通过该接口生成的Link,只有30天有效期)(Link链接内部也是通过scheme跳转的,还不如直接使用方法2的scheme跳转)
uni.request({
url: "https://api.weixin.qq.com/wxa/generate_urllink?access_token=" + access_token, // access_token从服务端获取
method: 'POST',
data: {
path: 'pages/index/index',// 必须是已经发布的小程序存在的页面(否则报错)
query:'id=888&code=xxx',//传递的参数,小程序端在APP.onLaunch直接获取参数
expire_type: 1, //到期失效的 URL Link 失效类型,失效时间:0,失效间隔天数:1
// expire_time: 1606737600, //到期失效的 URL Link 的失效时间,为 Unix 时间戳,最长有效期为30天. expire_type为 0 必填
expire_interval: 30, //到期失效的 URL Link 的失效间隔天数,最长间隔天数为30天. expire_type为 1 时必填
},
success: function(res) {
console.log('获取link', res.data.url_link) // https://wxaurl.cn/xrkrXas4HBf
}
})2和3使用location.href = 微信返回的URL即可打开小程序
附另一种可以直接生成微信小程序二维码,登录微信小程序后台(工具->生成小程序码)配置路径和自定义参数(可以不携带参数,根据自己需要)

参考 微信官方文档文章来源:https://www.toymoban.com/news/detail-522320.html
附 h5跳转小程序文章来源地址https://www.toymoban.com/news/detail-522320.html
生成普通二维码打开微信小程序的可查看此链接https://blog.csdn.net/bamboozjy/article/details/131102723
到了这里,关于生成微信小程序码、URL Scheme和URL Link的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!