1.在扩展中搜索
插件:Power Mode

2.在设置里搜索Code Actions On Save

3.点击在settings.json中编辑文章来源:https://www.toymoban.com/news/detail-522437.html
{
"powermode.enabled": true, //启动
// "powermode.presets": "flames", // 火花效果
// 炸裂
// "powermode.presets": "exploding-rift",
// 爆炸
// "powermode.presets": "simple-rift",
// 粒子
// "powermode.presets": "particles",
// 烟花
// "powermode.presets": "fireworks",
// 魔法
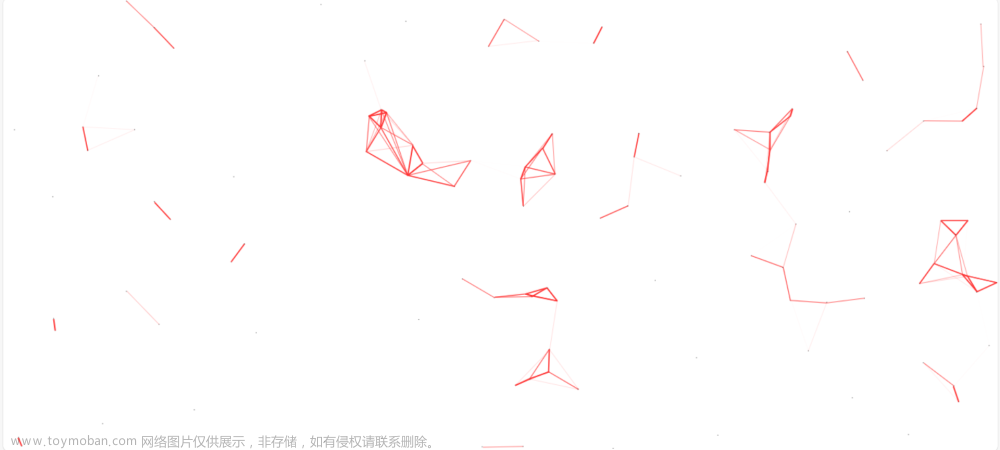
"powermode.presets": "magic",
// 回形针
// "powermode.presets": "clippy",
"powermode.enableShake": false, // 去除代码抖动
"powermode.shake.enabled": false,
"powermode.combo.counterEnabled": "hide",
"powermode.combo.timerEnabled": "hide",
"svn.default.encoding": "",
"svn.experimental.encoding_priority": [],
"editor.codeActionsOnSave": {}
}文章来源地址https://www.toymoban.com/news/detail-522437.html
到了这里,关于vscode超炫酷的编码特效详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!