c++高性能264/265实时h5流媒体服务器前后端整体解决方案
1.效果展示
下图展示了前端播放效果。
-
播放1路264视频流,4路265视频流
-
CPU占用率10%(测试机器上运行着c++服务端和其他工具程序)
-
GPU0占用率17%

 文章来源:https://www.toymoban.com/news/detail-522506.html
文章来源:https://www.toymoban.com/news/detail-522506.html
1.1 作者测试机器配置
处理器 11th Gen Intel® Core™ i7-11800H @ 2.30GHz 2.30 GHz
机带 RAM 32.0 GB (31.6 GB 可用)
系统类型 WIN10 64 位操作系统, 基于 x64 的处理器
笔和触控 没有可用于此显示器的笔或触控输入
显示设备 GPU-0 : 集成显示芯片 GPU-1:RTX3070文章来源地址https://www.toymoban.com/news/detail-522506.html
2.特点
- 利用新版chrome特性,无论是264还是265,都基于GPU硬件解码,性能卓越,可轻松实现16路/甚至64路 265视频播放,和本地播放器无差异,得益于chrome优秀的视频解码能力,甚至比很多本地播放器做的很好;
- websocket传输实时流,极低延迟;
- 前端代码基于h5原始“video”标签,方便集成到自己的前端项目中,并且提供简单播放器UI,方便修改,实现自己的前端逻辑;
- 纯c++编写, 要求c++版本不低于14,少量c++14特性,具体特性见“4. 技术方案以及第三方库介绍 c++一栏”;
- c/c++独有的高效内存使用,尽可能的避免内存拷贝;
- 代码风格严格遵守google规范,从头文件包含顺序、变量命名到函数逻辑,遵循“一个函数只做一件事情”,谨慎对待每个警告,附上源码截图,文件列表截图。如有需要可提供单元测试代码,方便集成到自己的ci/cd环境中;
- 跨平台,兼容window/linux, 可以运行在绝大多数嵌入式、x86环境下;
- 媒体源为原始264/265裸流,方便集成到自己硬件环境中,如果采用mp4做源, ffmpeg读取,使用者需要额外考虑如何组帧、如何添加时间戳;
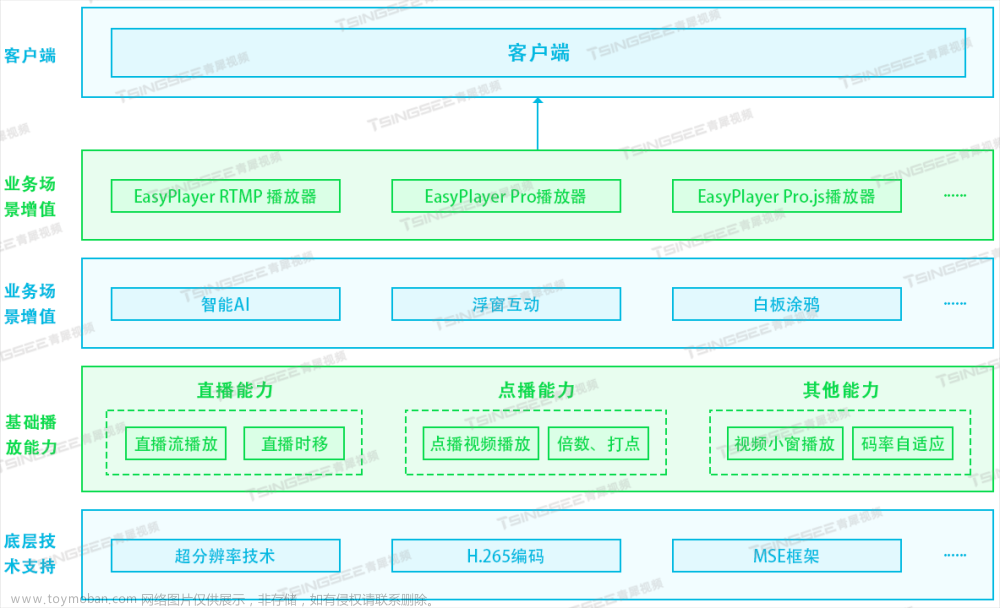
3.功能框架
4. 技术方案以及第三方库介绍
| 组件名称 | 说明 | 源码地址 |
|---|---|---|
| c++ | c++11 function、lambda等,c++14 optional | |
| 网络库 | 基于yasio/xxsocket修改 | https://github.com/yasio/yasio |
| websocket库 | wslay | https://github.com/tatsuhiro-t/wslay |
| flv打包 | libflv | https://github.com/ireader/media-server |
| 264/265码流分析 | 抽出webrtc库中的一部分做成库libvideo_stream_parser | https://github.com/chromium/chromium |
| 日志库 | loguru | https://github.com/emilk/loguru |
| 字符串分析库 | pystring | https://github.com/imageworks/pystring |
| 前端库 | mpegts.js | https://github.com/xqq/mpegts.js |
到了这里,关于c++高性能264/265实时h5流媒体服务器前后端整体解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!