微信小程序项目实例——双人五子棋
项目代码见文字底部,点赞关注有惊喜
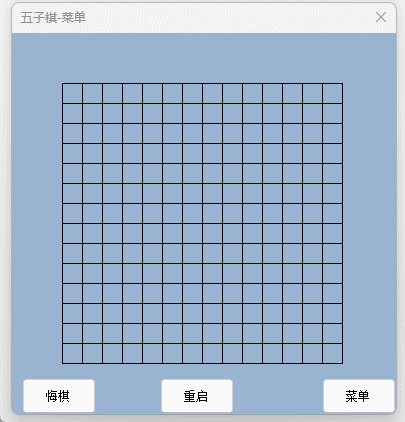
一、项目展示
微信小程序项目实例——双人五子棋
双人五子棋是一款游戏小程序
两位选手可以在15x15的棋盘上
进行五子棋竞技
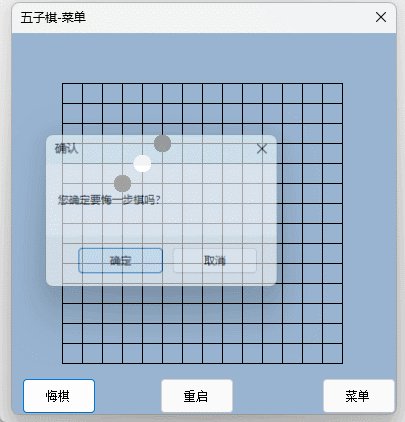
同时小程序设置了悔棋功能

二、项目核心代码
点击落子
step: function(event)
{
var pos=event.currentTarget.dataset.pos;
wx.setStorageSync('vak', this.data.vak);
if(this.data.vak[pos]=="white"||this.data.vak[pos]=="black")return;
this.count++;
if(this.count%2)
{
this.data.vak[pos]="black";
}
else
{
this.data.vak[pos]="white";
}
this.setData({
vak : this.data.vak
})
this.judge(pos);
}
判断胜负
judge: function(pos)
{
var color=this.data.vak[pos];
var x0=parseInt(pos/15),y0=pos%15,x,y,round;
for(var i=0;i<4;i++)
{
var five=0;
round=0;
for(x=x0,y=y0;round<5;x+=this.vec[i][0],y+=this.vec[i][1],round++)
{
if(this.data.vak[15*x+y]==color)
{
five++;
}
else
{
break;
}
}
round=0;
for(x=x0,y=y0;round<5;x-=this.vec[i][0],y-=this.vec[i][1],round++)
{
if(this.data.vak[15*x+y]==color)
{
five++;
}
else
{
break;
}
}
var rstr=color+"win";
if(five>=6)
{
this.setData({
result : rstr
});
wx.showModal({
title: color+'获胜',
content: '再来一局',
success: function(res) {
if (res.confirm) {
wx.redirectTo({
url:"./index"
});
}
}
})
}
}
},
三、效果展示
胜利效果

重新开始

悔棋

文末
具体的介绍就到这里了
有兴趣的同学可以继续研究
代码放到下面链接里了
点击下载 小程序文章来源:https://www.toymoban.com/news/detail-522610.html
 文章来源地址https://www.toymoban.com/news/detail-522610.html
文章来源地址https://www.toymoban.com/news/detail-522610.html
到了这里,关于微信小程序项目实例——双人五子棋的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!