1.页面默认主题色修改:
修改页面: src\assets\styles\element-variables.scss
$--color-primary: #F4BB28;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
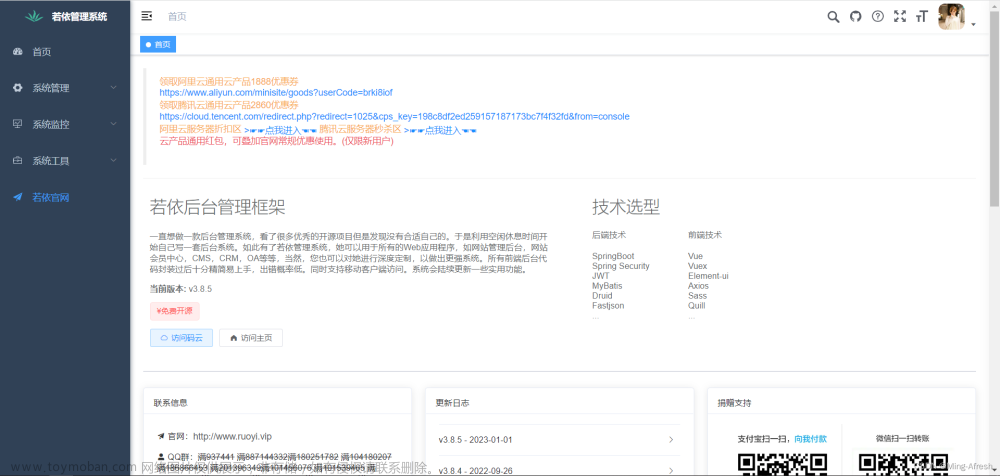
@import "~element-ui/packages/theme-chalk/src/index";修改后样式:

2.TagsView修改:
修改页面:src\layout\components\TagsView\index.vue
找到 .tags-view-container => .tags-view-wrapper => .tags-view-item => &.active
这里:

background: #F4BB28 !important;
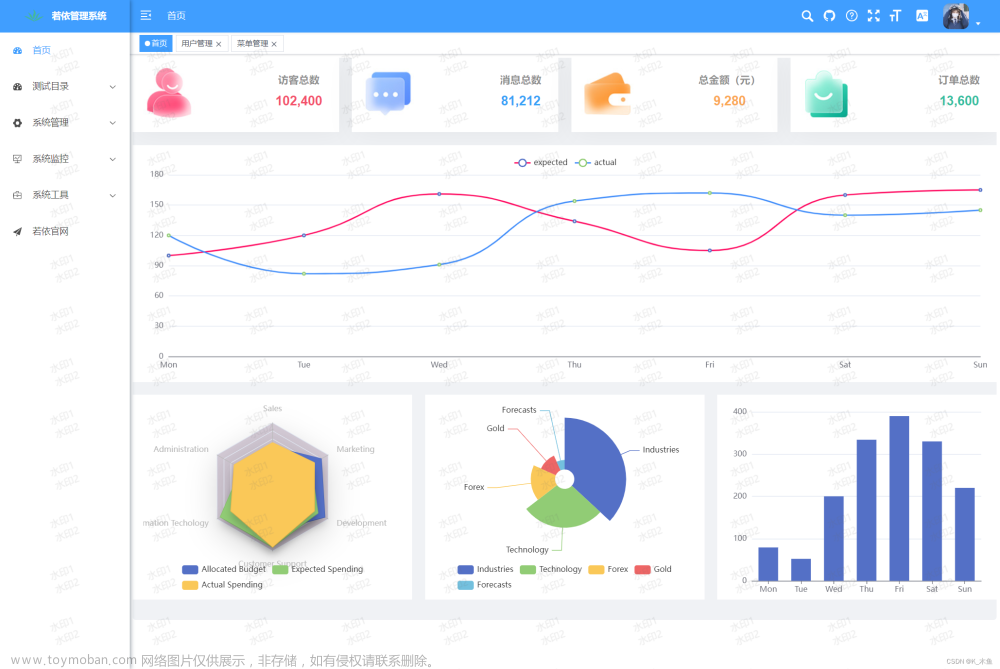
border-color: #F4BB28 !important;修改后样式:
 文章来源:https://www.toymoban.com/news/detail-522750.html
文章来源:https://www.toymoban.com/news/detail-522750.html
3.其他样式修改:
【Vue项目搭建】修改【若依框架】的侧边栏、导航栏、面包屑样式、修改全局页面样式_若依框架样式修改_小白Rachel的博客-CSDN博客【Vue项目搭建】修改【若依框架】的侧边栏、导航栏、面包屑样式、修改全局页面样式https://blog.csdn.net/Sabrina_cc/article/details/125871591?spm=1001.2014.3001.5506文章来源地址https://www.toymoban.com/news/detail-522750.html
到了这里,关于vue -若依管理后台默认样式修改(侧边栏/主题色/网页logo等)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!