项目前提:
项目需要引入element-ui
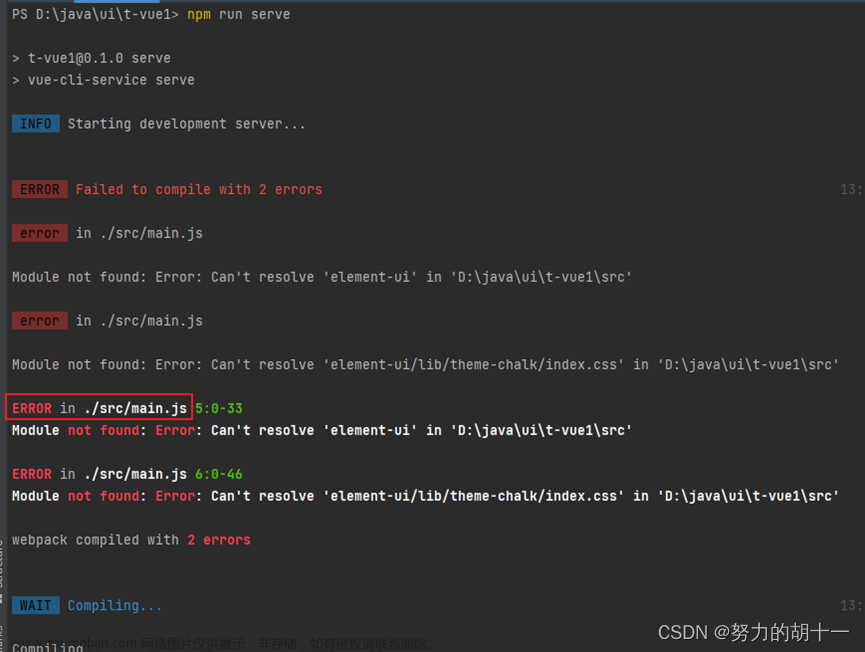
报错问题:
vue2和vue3引入elementui库是不一样的,一开始是跟着element-ui的官网去做的,发现npm下载报错了
报错分析:
elemen-ui不适配vue3,官方已经将vue3版本更新为element-plus
element-plus安装教程
如果是vue2安装element-ui就跟着官网去做就好了
element-ui官网安装教程
解决问题:
安装(我是用yarn下载的,看个人情况,你有yarn就用yarn,没有就npm,yarn安装的快一点叭…)文章来源:https://www.toymoban.com/news/detail-522891.html
yarn add element-plus
引入(在main.js中引入即可)文章来源地址https://www.toymoban.com/news/detail-522891.html
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
到了这里,关于npm i element-ui -S命令错误的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!