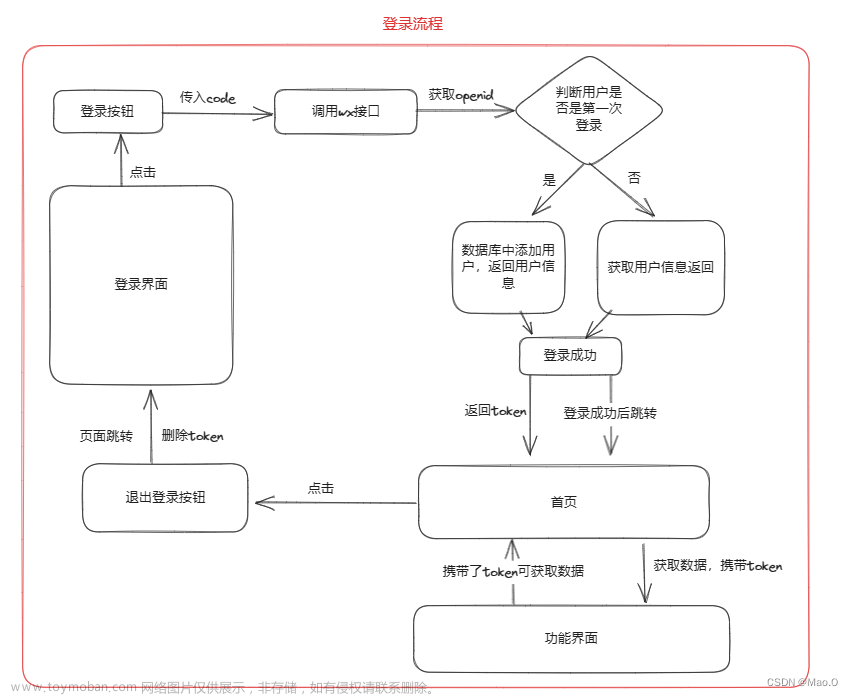
uniapp微信小程序授权登录具体流程
- 打开小程序公众平台,申请小程序appid
- hbuilderx创建项目并打开项目,点击manifest.json->点击小程序配置->配置小程序appid
- 进入uniapp小程序判断是否登录,已登录存储登录态,未登录调用uni.getUserProfile()获取用户信息。
// 1、uni.getUserProfile 获取用户信息
uni.getUserProfile({
desc: '登录后可同步数据',
lang: 'zh_CN',
success: (infoRes) => {
console.log('用户信息-----------', infoRes)
this.userInfo = infoRes.userInfo;
// 2、uni.login 获取code
uni.login({
provider: 'weixin',
success: async (loginRes) => {
console.log('获取code-----------', loginRes)
this.sessionId = await this.$apis.authLoginWechat({code: loginRes.code})
this.showPhone = true
},
fail: function(err) {
}
});
},
fail: function(err) {
}
});
- 然后调用uni.login获取code,将code传给后端接口获取openid(sessionKey)
- 然后弹窗交互提示获取手机号。使用button传入open-type(参考官方文档)监听@getPhoneNumber
// 这里每次要鉴权, 刷新sessionKey
// 获取手机号码并回调出去登录后的token
getPhoneNumber: function (e) {
console.log('e', e)
if (
e.detail.errMsg &&
e.detail.errMsg == 'getPhoneNumber:fail user deny'
) {
return
}
uni.showLoading()
var that = this
let encryptedData = e.detail.encryptedData
let iv = e.detail.iv
let code = e.detail.code
// 判断有没有openid, 如果有, 就直接检查是否过期
// 如果没有, 就重新获取
that.getWeChatUnitId(function (result) {
let openid = uni.getStorageSync('openid')
// 这里是调用后端接口获取手机号码
userInfoService.decodePhoneNumber(
encryptedData,
iv,
code,
openid,
function (res) {
if (res.data.code == '0') {
// uni.hideLoading();
uni.setStorageSync('newUser', res.data.data.newUser)
// 不存储, 获取token成功再存储
that.phone = res.data.data.phone
// res.data.data.newUser = 1
if (res.data.data.newUser == '1') {
that.mode = 'getSMSCode'
// 获取验证码
that.getSmsCode()
} else {
// 通过手机号码+openid获取token
let openid = uni.getStorageSync('openid')
let isNewUser = false
userInfoService.accessToken(
that.phone,
openid,
isNewUser,
function (phone) {
uni.hideLoading()
// 抛出成功通知
that.$emit('loginSucceed', {
mobile: phone,
openid: openid,
})
uni.$emit('updateUserStatus')
setTimeout(() => {
that.loginSysLog()
}, 3000)
that.close()
},
function (error) {
uni.hideLoading()
uni.showToast({
title: '登录失败,请稍后重试',
icon: 'none',
})
}
)
}
} else {
uni.hideLoading()
uni.showToast({
title: res.data.msg,
icon: 'none',
})
}
}
)
})
},
- 然后在getPhoneNumber方法中首先检查是否有openid,有的话是否过期,没有过期调用后端接口获取手机号
文章来源地址https://www.toymoban.com/news/detail-523351.html
文章来源:https://www.toymoban.com/news/detail-523351.html
到了这里,关于【uniapp小程序授权登录】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!